vue项目中如何全局引入scss/sass文件
场景:项目中我们会定义很多全局变量(如下)

为了更好的代码复用,避免写重复代码,问题的关键是怎么在我们的项目中引入这些文件。
方法1
<style lang="scss">
@import "./styles/_colors.scss";
</style>
在每个单文件组里引入上述代码。
这个方法的缺点是,如果更改了文件的位置,你每个组件里的代码都得修改。当然你可以利用 webpack 的 alias 功能写成这种形式 @import "styles/_colors.scss";
但万一修改了文件名呢,你还是得要一个个修改。
其实这不符合DRY(Don't repeat yourself )原则,没有做好代码复用(WET, write every time,write everything twice, we enjoy typing, or "waste everyone's time")。
(PS: 读文章学英语😂 duplicate code; redundancy(冗余性); extensibility(可扩展性))
方法2
可以利用sass-loader 的一个特性。可以将一段代码插入在每个scss文件头部。
vue 2.x 配置如下
{
loader: 'sass-loader',
options: {
data: `
@import "@/styles/_colors.scss";
@import "@/styles/_mixins.scss";
`
}
}
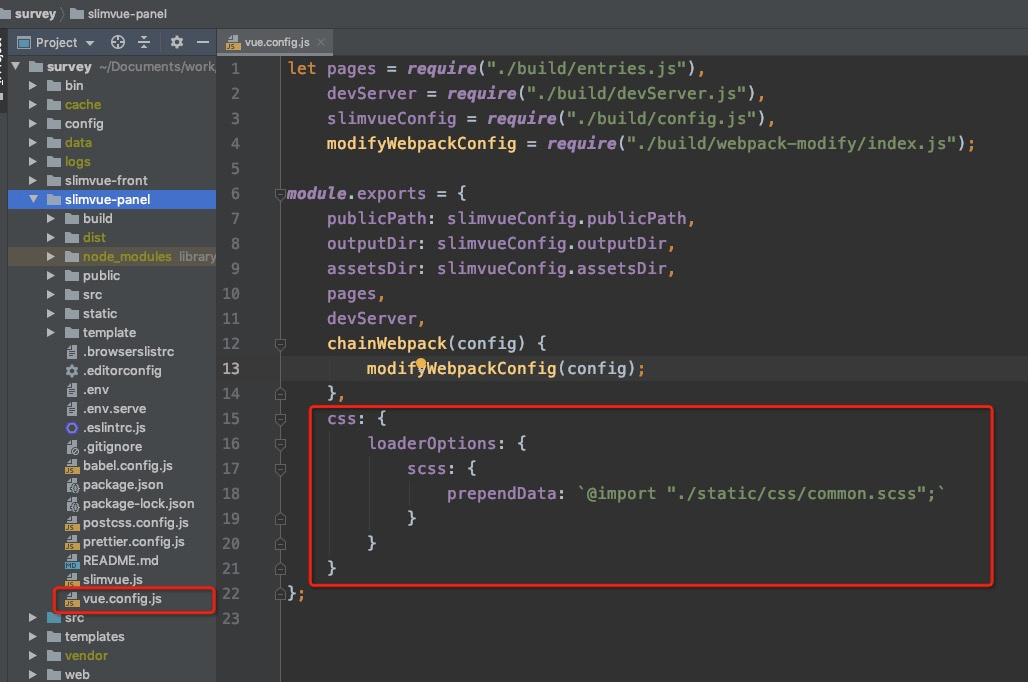
vue 3.x 配置如下,可以参考 vue-cli3配置
css: { loaderOptions: { sass: { data: `@import "@/styles/_colors.scss";` } } }
最近做了问卷调查项目,用到了此方式👇

注意事项
采用第二种方法的时候,要注意因为它会在所有 sass 文件里添加相同的代码。
如果添加的不是变量, mixin 之类的,而是类似下面的代码的话。假设你有20个scss文件的话,下面这段代码就会出现在你最终打包出来的文件20次。
.box { color: green; }
参考连接:https://css-tricks.com/how-to-import-a-sass-file-into-every-vue-component-in-an-app/
https://vueschool.io/articles/vuejs-tutorials/globally-load-sass-into-your-vue-js-applications/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号