node 跨域问题
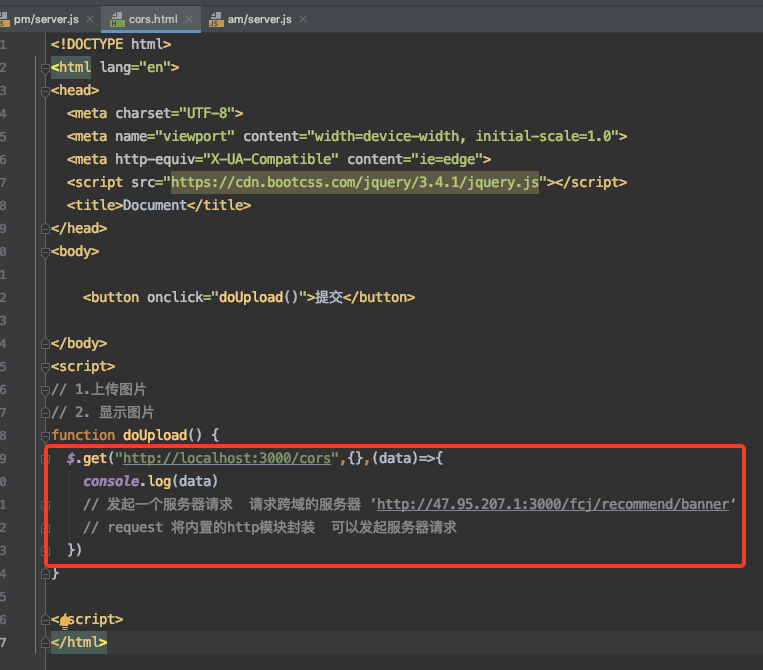
ajax 同源策略
协议,主机(ip,域名),端口号
1、协议,域名,端口号一致
2、cors: 允许ip访问(后端)
3、jsonp:(前后端,原理:传calback,后端接收处理)
4、代理:(前端)
一、通过cors解决跨域
法a. 使用cors插件 (express中间件,cors,安装,app.use)

法b. 设置头文件信息
* 设置允许所有域名跨域
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","*");
//允许的header类型
res.header("Access-Control-Allow-Headers","content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
}
* 设置允许指定域名“http://www.abc.com”跨域:
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","http://www.abc.com");
//允许的header类型
res.header("Access-Control-Allow-Headers","content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
}
* 设置允许多个域名跨域:
app.all("*",function(req,res,next){
if( req.headers.origin.toLowerCase() == "
http://www.alibaba.com
" || req.headers.origin.toLowerCase() =="http://127.0.0.1" ) { //设置允许跨域的域名,*代表允许任意域名跨域 res.header("Access-Control-Allow-Origin", req.headers.origin); } //允许的header类型 res.header("Access-Control-Allow-Headers", "content-type"); //跨域允许的请求方式 res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS"); if (req.method.toLowerCase() == 'options') res.send(200); //让options尝试请求快速结束 else next(); }
* 如果允许的域名较多,可以将允许跨域的域名放到数组当中
app.all("*",function(req,res,next){
var orginList=["http://www.alibaba.com",
"http://www.qq.com",
"http://www.baidu.com"
]
if(orginList.includes(req.headers.origin.toLowerCase())){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin",req.headers.origin);
}
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
}
参考地址:https://blog.csdn.net/u012149969/article/details/81145144
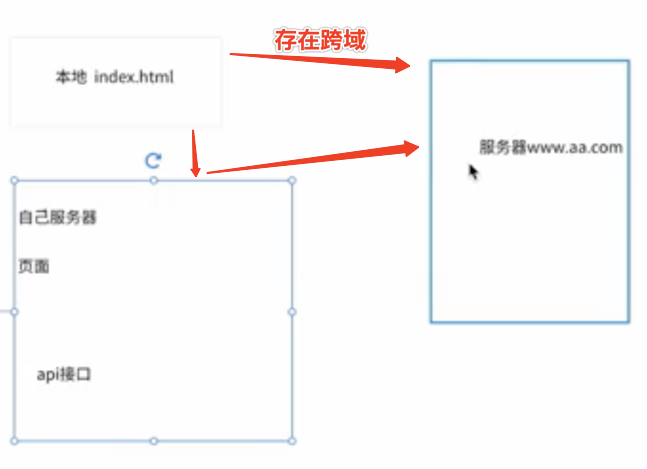
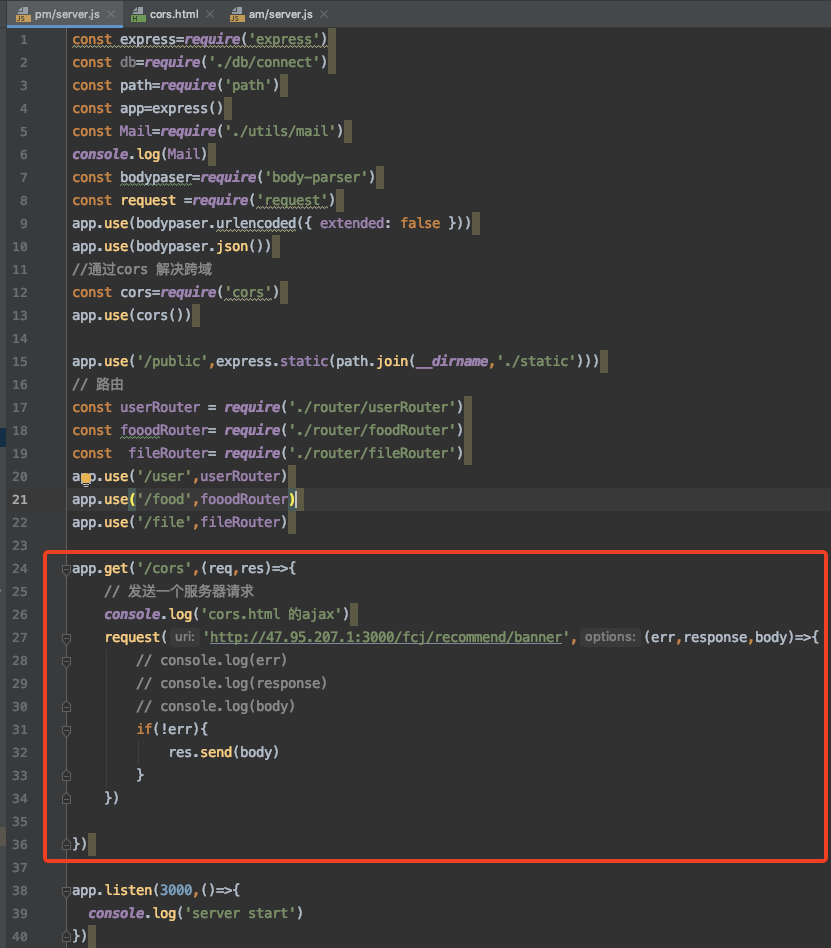
二、代理服务器解决跨域
原理:服务器端 请求不存在跨域

reques模块(https://www.npmjs.com/package/request),是把内置的http 模块封装。
用request发起一个服务端的请求👇

请求自己的服务器👇