图文形式分享网页到facebook (要求:可以多个图片切换选择)
分享网页到facebook的功能很常见,之前都是简单的网页分享,没遇到什么砍儿。这次的需求相比之前有一丁点特殊,就是图片得是用户指定选择的。
fb文档地址:https://developers.facebook.com/docs/sharing/web
🌈 分享基本注意点
注意1⃣️:开放图谱标记
启用分享功能之前,需要使用开放图谱标签来标记页面的 HTML。meta标签的这些属性包括我们在用户分享文章时具体想要呈现的与文章有关的描述性元数据。
这有助于确保当用户通过您的网站分享内容时,您的内容将以您预期的方式显示在 Facebook 上,并包含标题、说明以及缩略图。
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" /> <meta property="og:type" content="article" /> <meta property="og:title" content="When Great Minds Don’t Think Alike" /> <meta property="og:description" content="How much does culture influence creative thinking?" /> <meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
注意2⃣️:url不许带参数
<meta property="og:url" content="https://www.your-domain.com/your-page.html" />
⚠️content中的网址,不得包含任何计数器和会话变量!
🙅错误示范:https://www.your-domain.com/your-page.html?a=1
注意3⃣️:href链接和meta部分的og:url必须一模一样
//分享代码如下
location.href = `https://www.facebook.com/sharer/sharer.php?kid_directed_site=0&u=${url}`
//封装方法如下:(除此之外,还有其他分享方式) export const fbShare = (title, url = "https://www.baidu.com") => { url = "https://www.facebook.com/sharer/sharer.php?u=" + encodeURIComponent(url); url += "&title=" + title; openNewWindow(url); };
📋分享方式总结:
1、社交插件: 分享按钮
https://developers.facebook.com/docs/plugins/share-button/#configurator
2、网页版分享对话框
JavaScript 版 Facebook SDK 现可提供分享对话框,使用 FB.ui 函数(method 参数为 share)触发分享对话框。
📒<script async defer src="https://connect.facebook.net/en_US/sdk.js"></script>
📒<script>
window.fbAsyncInit = function () {
FB.init({
appId: '461323294709056',
autoLogAppEvents: true,
xfbml: true,
version: 'v4.0'
});
};
</script>
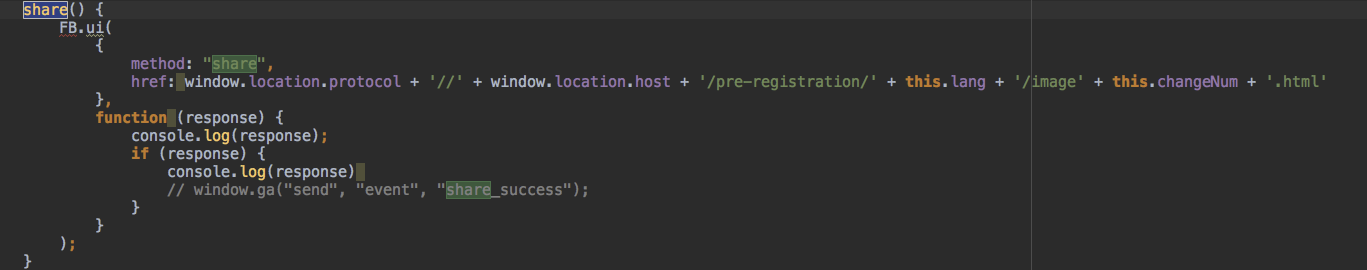
📒FB.ui({
method: 'share',
href: 'https://developers.facebook.com/docs/', //⚠️注意这个href要跟开放图谱标记mate标签的url对应。
}, function(response){});
🌈 分享小进阶(mnsen-official火影项目)
(需求:可以多个图片切换选择)
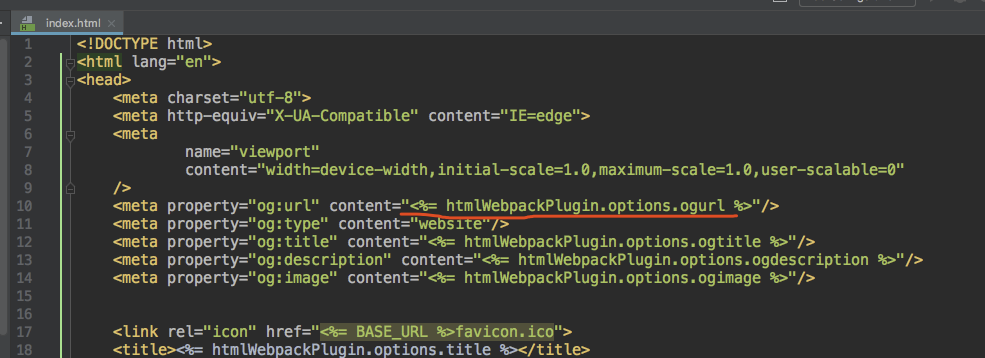
Facebook 爬虫将抓取所分享网址的 HTML,开放图谱标签会提供有关页面的结构化信息。
当网页生成的时候,fb爬虫就已经爬取了,所以想后期通过改变mata的og:image的content属性来改变fb分享的图片就不可能了。
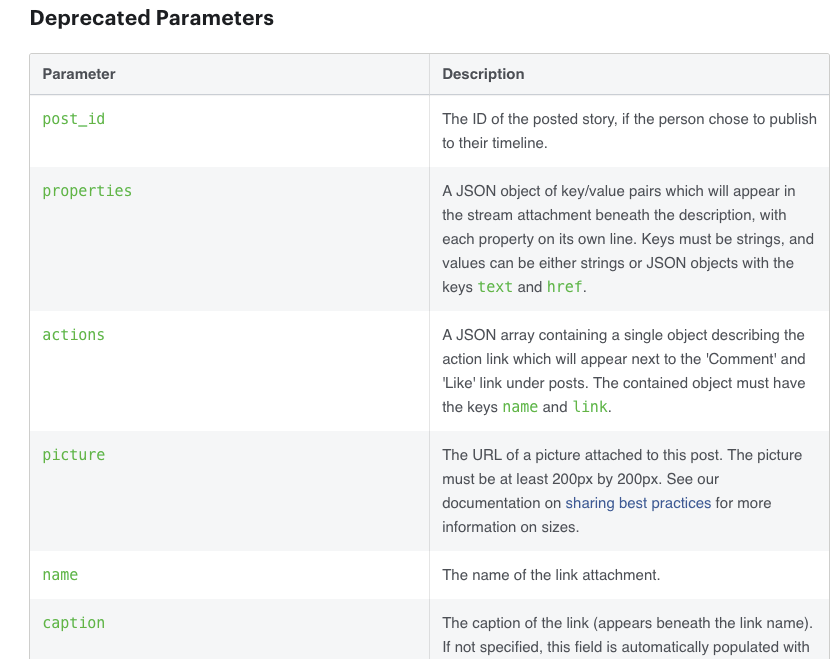
查看了fb的开发文档,“动态发布对话框”本以为会有希望解决,结果发现我们要用的参数还恰是不推荐的参数,也没有试验成功。

所以我就向我们组“老中医”(把脉精准,擅长解决各种疑难杂的强哥)请教,用了个巧方法,然后百般试验解决了这个看似简单的需求。
如下:



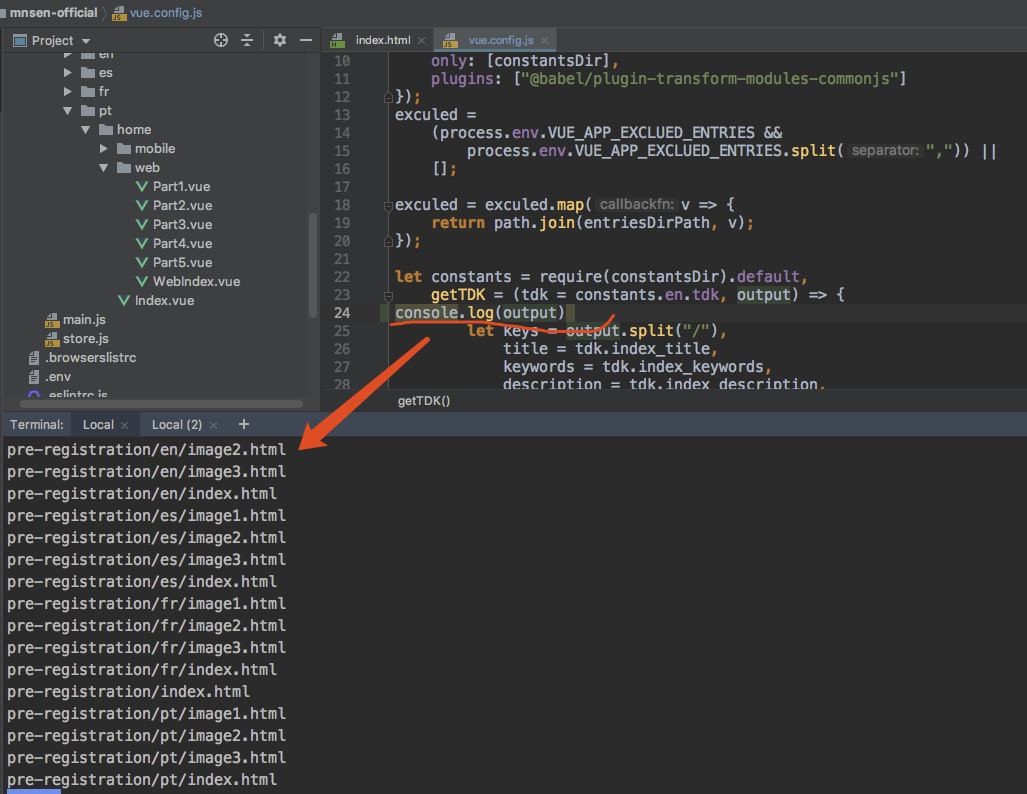
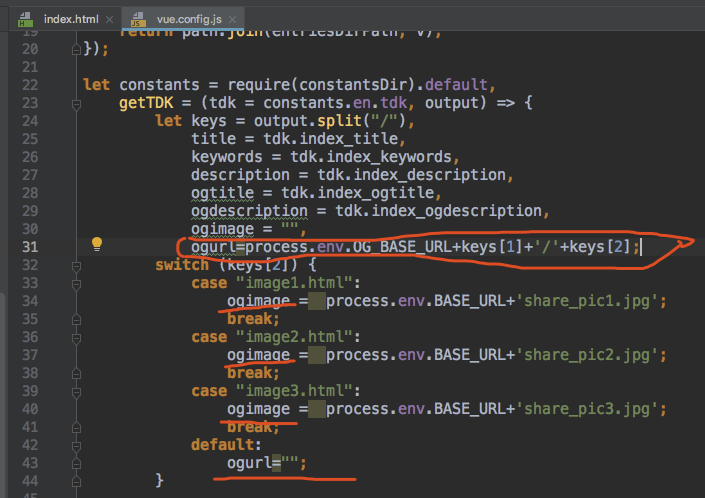
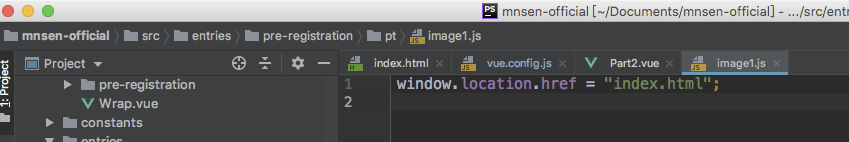
有几张图,就多生成几个image.html页面。
🚩 分享之前选择要分享哪个图就意味着要选择要分享哪个页面。
分享的几个页面设置跳转,跳转至当前分享的页面。

🌈 调试器的使用
对于og:url内容地址,如果你不知道facebook是否可以识别,那么就把你的网页放到 facebook for deverlopers 中测试一下,该结果就会显示出你的网页内,是否包含了必要参数。
分享调试器: https://developers.facebook.com/tools/debug/.
通过该调试器,将显示爬虫抓取该网页的元标签以及任何错误或警告。
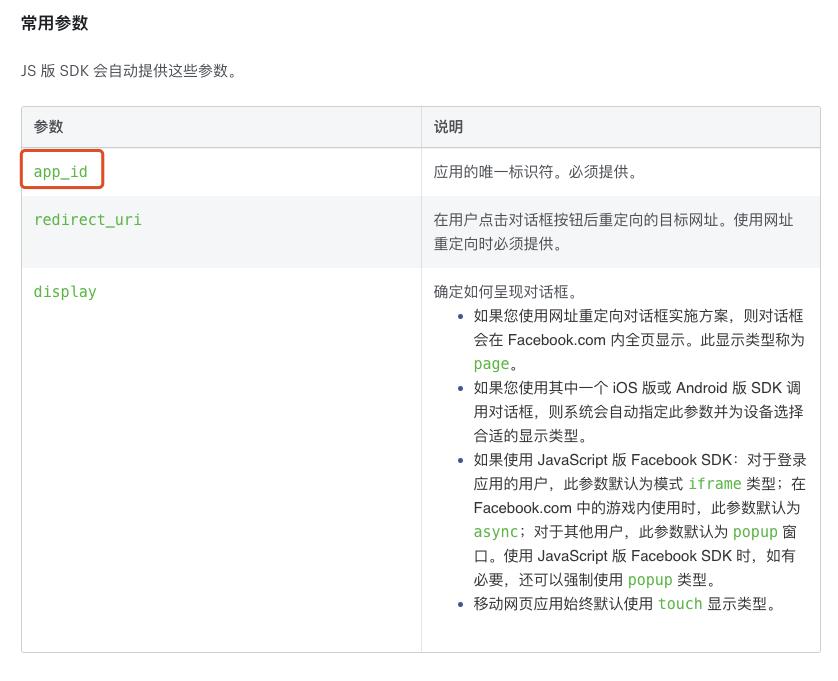
🌈申请FB app-id

创建应用
我的应用,添加测试用户。



