Use /* eslint-disable */ to ignore all warnings in a file. 报错
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,但是稍有不符合,就会在开发过程中一直报错,太影响心情和效率了。所以,还是会选择关闭eslint校验。
在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则
module: {
rules: [
//...(config.dev.useEslint ? [createLintingRule()] : []), // 注释或者删除
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
}
]
}
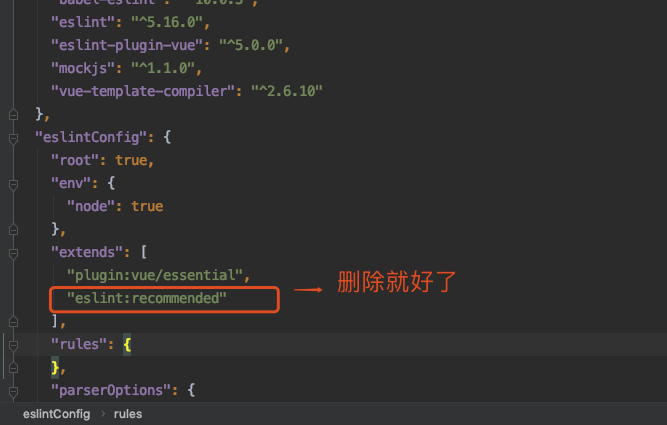
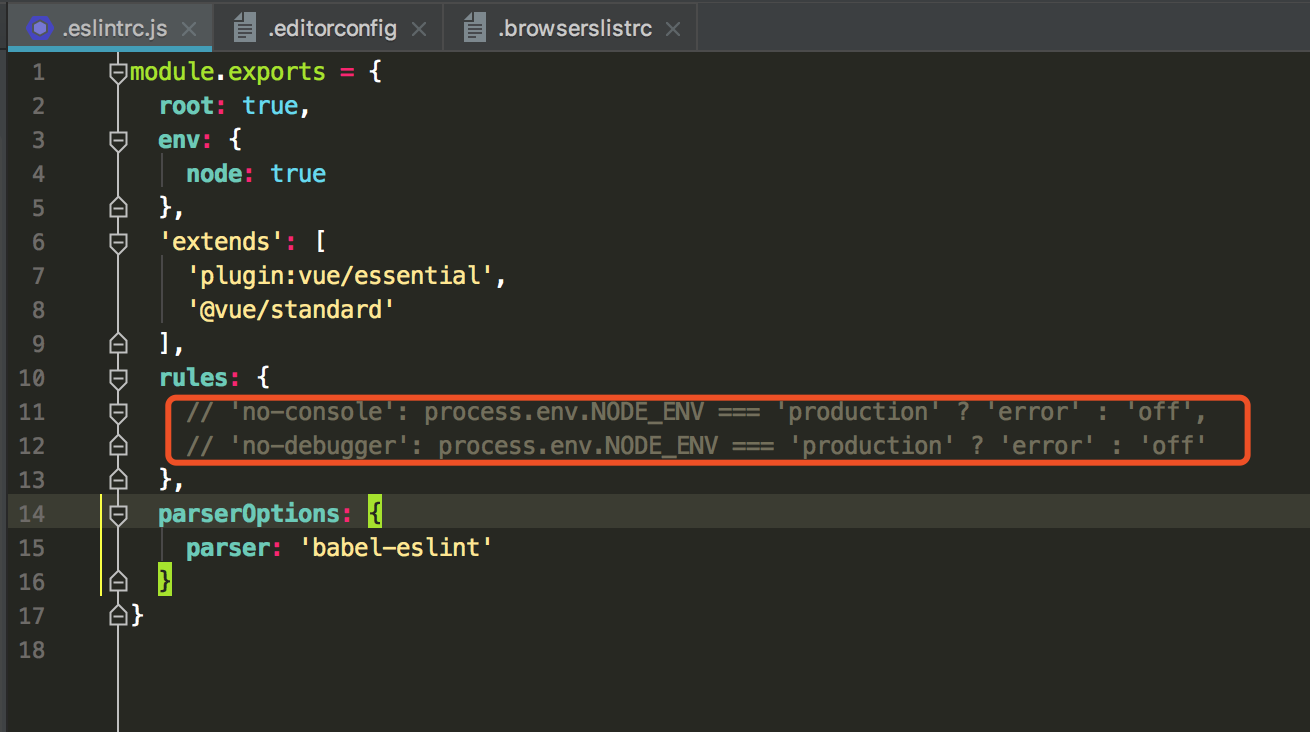
vue-cli 3 中精简了,相比 vue-cli 2.X 创建的目录,vue-cli 3.0 创建的目录看不见 webpack 的配置。

或者