设置小部件样式
设置小部件应用程序的样式
Qt小部件应用程序根据平台使用默认主题。在某些情况下,有系统范围的配置会修改Qt主题,并且应用程序的显示方式会有所不同。
但是,您可以照顾自己的小部件,并为每个组件提供自定义样式。例如,请看以下简单代码段:
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QApplication, QLabel
if __name__ == "__main__":
app = QApplication()
w = QLabel("This is a placeholder text")
w.setAlignment(Qt.AlignCenter)
w.show()
sys.exit(app.exec())
执行此代码时,您将看到一个简单的 QLabel 在中心对齐,并带有一个占位符文本。

您可以使用类似 CSS 的语法来设置应用程序的样式。有关更多信息,请参见Qt样式表参考。
通过设置 QLabel 的一些 CSS 属性(如背景色和字体系列),可以采用不同的样式,因此让我们看看这些更改后代码的外观:
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QApplication, QLabel
if __name__ == "__main__":
app = QApplication()
w = QLabel("This is a placeholder text")
w.setAlignment(Qt.AlignCenter)
w.setStyleSheet("""
background-color: #262626;
color: #FFFFFF;
font-family: Titillium;
font-size: 18px;
""")
w.show()
sys.exit(app.exec())
现在,当您运行代码时,请注意 QLabel 与您的自定义样式不同:

注意
如果您没有安装Titilium字体,则可以尝试使用您喜欢的任何其他字体。请记住,您可以使用 QFont 数据库(特别是系列() 方法)列出已安装的字体。
像在上一个代码段中所做的那样,单独设置每个 UI 元素的样式是一项繁重的工作。更简单的替代方法是使用 Qt 样式表,它是一个或多个 .qss 文件,用于定义应用程序中 UI 元素的样式。
更多示例可以在Qt样式表示例文档页面中找到。
Qt 样式表
警告
在开始修改应用程序之前,请记住,您将负责应用程序的所有图形详细信息。更改边距和大小可能最终看起来很奇怪或不正确,因此在更改样式时需要小心。建议创建一个全新的Qt样式,以覆盖所有可能的角落情况。
qss 文件与 CSS 文件非常相似,但您需要指定 Widget 组件和对象的名称(可选):
QLabel {
background-color: red;
}
QLabel#title {
font-size: 20px;
}
第一种样式为应用程序中的所有 QLabel 对象定义背景色,而后一种样式仅设置标题对象的样式。
注意
您可以使用 setObjectName(str) 函数将对象名称设置为任何 Qt 对象,例如:对于一个标签 = QLabel(“测试”),您可以编写标签.set对象名称(“标题”)
一旦您的应用程序有了一个 qss 文件,就可以通过读取该文件并使用 QApplication.set 样式表(str) 函数来应用它:
if __name__ == "__main__":
app = QApplication()
w = Widget()
w.show()
with open("style.qss", "r") as f:
_style = f.read()
app.setStyleSheet(_style)
sys.exit(app.exec())
拥有一个通用的qss文件允许您分离代码的样式方面,而无需在常规功能中间混合它,并且您可以简单地启用或禁用它。
看看这个新示例,其中包含更多小部件组件:
1class Widget(QWidget):
2 def __init__(self, parent=None):
3 super(Widget, self).__init__(parent)
4
5 menu_widget = QListWidget()
6 for i in range(10):
7 item = QListWidgetItem(f"Item {i}")
8 item.setTextAlignment(Qt.AlignCenter)
9 menu_widget.addItem(item)
10
11 text_widget = QLabel(_placeholder)
12 button = QPushButton("Something")
13
14 content_layout = QVBoxLayout()
15 content_layout.addWidget(text_widget)
16 content_layout.addWidget(button)
17 main_widget = QWidget()
18 main_widget.setLayout(content_layout)
19
20 layout = QHBoxLayout()
21 layout.addWidget(menu_widget, 1)
22 layout.addWidget(main_widget, 4)
23 self.setLayout(layout)
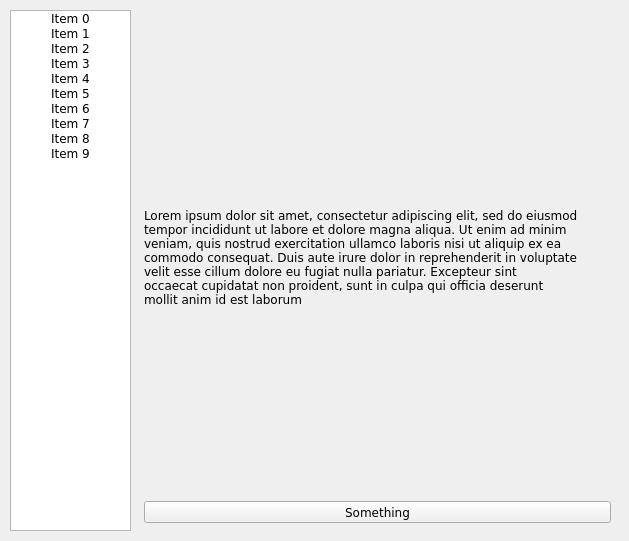
这将显示一个两列小部件,左侧是一个 QListWidget,右侧是一个 Q 标签和一个 QPush 按钮。运行代码时,它看起来像这样:

如果将内容添加到前面描述的 style.qss 文件中,则可以修改上一示例的外观:
1QListWidget {
2 color: #FFFFFF;
3 background-color: #33373B;
4}
5
6QListWidget::item {
7 height: 50px;
8}
9
10QListWidget::item:selected {
11 background-color: #2ABf9E;
12}
13
14QLabel {
15 background-color: #FFFFFF;
16 qproperty-alignment: AlignCenter;
17}
18
19QPushButton {
20 background-color: #2ABf9E;
21 padding: 20px;
22 font-size: 18px;
23}
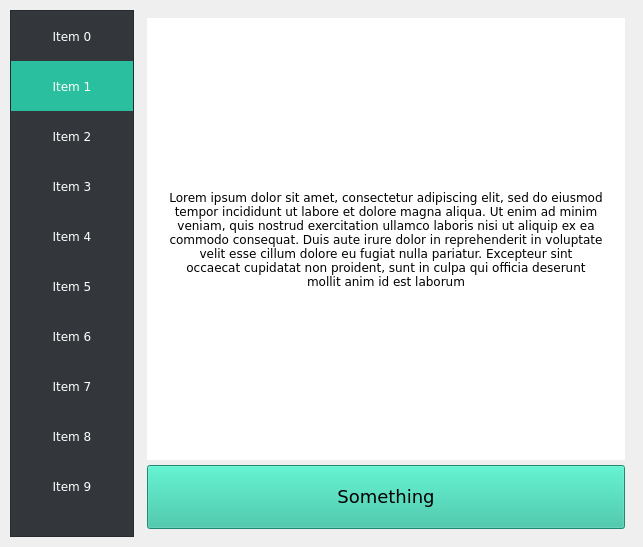
样式主要更改不同小部件的颜色,更改对齐方式,并包括一些间距。例如,您还可以对 QListWidget 项使用基于状态的样式,以根据是否选择它们来设置不同的样式。
应用本主题中探讨的所有样式替代方法后,请注意,QLabel 示例现在看起来大不相同。尝试运行代码以检查其新外观:

您可以自由地调整样式表,并为所有应用程序提供非常好的外观。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了