使用表格显示数据
使用表微件显示数据
如果要显示表中排列的数据,请使用 a 执行此操作,而无需处理太多配置。QTableWidget
请注意,使用 不是在表中显示信息的唯一路径。还可以创建数据模型并使用 显示它,但这不在本教程的讨论范围内。QTableWidgetQTableView
注意
此小部件是您可以进一步自定义的即用型版本。要了解有关Qt中模型/视图架构的更多信息,请参阅其官方文档。
-
导入 、 和 以显示背景色:
QTableWidgetQTableWidgetItemQColorimport sys from PySide6.QtGui import QColor from PySide6.QtWidgets import (QApplication, QTableWidget, QTableWidgetItem) -
创建一个简单的数据模型,其中包含不同颜色的名称和十六进制代码列表:
colors = [("Red", "#FF0000"), ("Green", "#00FF00"), ("Blue", "#0000FF"), ("Black", "#000000"), ("White", "#FFFFFF"), ("Electric Green", "#41CD52"), ("Dark Blue", "#222840"), ("Yellow", "#F9E56d")] -
定义一个函数以将十六进制代码转换为 RGB 等效代码:
def get_rgb_from_hex(code): code_hex = code.replace("#", "") rgb = tuple(int(code_hex[i:i+2], 16) for i in (0, 2, 4)) return QColor.fromRgb(rgb[0], rgb[1], rgb[2]) -
初始化单例:
QApplicationapp = QApplication() -
将 配置为具有相当于结构中项目数量的行数,以及具有一个颜色条目的成员加上一个颜色条目的成员的列数。您可以使用如下所述设置列名称:
QTableWidgetcolorssetHorizontalHeaderLabelstable = QTableWidget() table.setRowCount(len(colors)) table.setColumnCount(len(colors[0]) + 1) table.setHorizontalHeaderLabels(["Name", "Hex Code", "Color"])注意
使用的原因是包含一个新列,我们可以在其中显示颜色。
+ 1 -
循环访问数据结构,创建实例,然后使用坐标将它们添加到表中。此处,逐行分配数据:
QTableWidgetItemsx, yfor i, (name, code) in enumerate(colors): item_name = QTableWidgetItem(name) item_code = QTableWidgetItem(code) item_color = QTableWidgetItem() item_color.setBackground(get_rgb_from_hex(code)) table.setItem(i, 0, item_name) table.setItem(i, 1, item_code) table.setItem(i, 2, item_color) -
显示该表并执行 .
QApplicationtable.show() sys.exit(app.exec())
完整代码
mport sys
from PySide6.QtGui import QColor
from PySide6.QtWidgets import (QApplication, QTableWidget,
QTableWidgetItem)
colors = [("Red", "#FF0000"),
("Green", "#00FF00"),
("Blue", "#0000FF"),
("Black", "#000000"),
("White", "#FFFFFF"),
("Electric Green", "#41CD52"),
("Dark Blue", "#222840"),
("Yellow", "#F9E56d")]
def get_rgb_from_hex(code):
code_hex = code.replace("#", "")
rgb = tuple(int(code_hex[i:i+2], 16) for i in (0, 2, 4))
return QColor.fromRgb(rgb[0], rgb[1], rgb[2])
app = QApplication()
table = QTableWidget() #实例化表格
table.setRowCount(len(colors)) #设置行
table.setColumnCount(len(colors[0]) + 1) #设置列,要新加一列,所以加1
table.setHorizontalHeaderLabels(["Name", "Hex Code", "Color"])#表头
#输出数据
for i, (name, code) in enumerate(colors):
item_name = QTableWidgetItem(name)
item_code = QTableWidgetItem(code)
item_color = QTableWidgetItem()
item_color.setBackground(get_rgb_from_hex(code))
table.setItem(i, 0, item_name)
table.setItem(i, 1, item_code)
table.setItem(i, 2, item_color)
table.show() #显示
sys.exit(app.exec())#循环
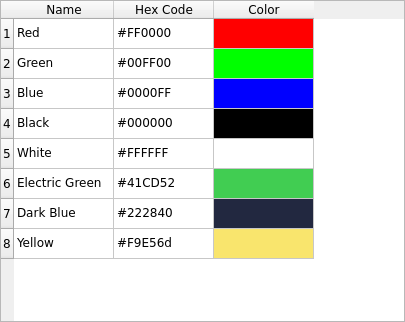
最终的应用程序将如下所示:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了