wordpress主题
1.创建wordpress主题:在themes文件下建立新主题black文件夹
2.在black文件夹中放入index.php和style.css文件,
其中index对style.css文件的引用
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url');?>" type="text/css" media="screen" >
<!-- 博客地址 -->
<?php bloginfo('url'); ?>
<!-- 博客名字 -->
<?php bloginfo('name'); ?>
<!-- css地址 -->
<?php bloginfo('stylesheet_url');?>
网站描述 <?php bloginfo('description');?>
网站关键字 <?php bloginfo('keywords');?>
网站标题在头<?php wp_header();?>中已经包含,其实不用单独提出
网站各类文件地址的引用,如js文件的引用,不过一般通过在functions.php中添加后,再通过<?php wp_footer();?>调用
- home_url() 首页URL http://www.example.com
- site_url() 网站目录URL http://www.example.com 或 http://www.example.com/wordpress
- admin_url() 管理目录URL http://www.example.com/wp-admin
- includes_url() 包含目录URL http://www.example.com/wp-includes
- content_url() 文章目录URL http://www.example.com/wp-content
- plugins_url() 插件目录URL http://www.example.com/wp-content/plugins
- theme_url() 主题目录URL http://www.example.com/wp-content/themes
- wp_upload_dir() 上传目录URL (返回一个数组) http://www.example.com/wp-content/uploads
<?php bloginfo('template_url');?> 获取主体文件位置
<?php bloginfo('stylesheet_url');?>获取样式表位置
以上两条也可以通过function.php添加到header和footer中
主题必需页面
- 404 error page,
- archive page (our hero today),
- image attachments page,
- index page (the main page),
- default page template (for pages),
- search results page,
- single post and attachment pages.
sidebar
1)在functions.php中
// 显示后台菜单-小工具,并注册sidebar if ( function_exists('register_sidebar') ) { register_sidebar(array( 'name' => 'rightBar', 'before_widget' => '<aside class="widget clearfix">', 'after_widget' => '</aside>', 'before_title' => '<h2>', 'after_title' => '</h2>',) ); }
2)建立sidebar.php文件
<div>
<?php if ( ! dynamic_sidebar( 'rightBar' ) ) : ?>
<?php endif; ?>
</div>
3)引用sidebar文件
//获取sidebar文件内容 <?php get_sidebar(); ?> //获取sidebar-news文件内容 <?php get_sidebar(‘news’); ?>
single.php
对于文章单页,文章框架代码仍然需要放在一个循环中,只不过到了单页面,只循环一次,所以while可以去掉。
<?php if ( have_posts() ) : the_post(); ?> <?php the_title(); ?> <?php the_excerpt(); ?> <?php the_content(); ?> <?php endif; ?>
上一篇、下一篇
<?php $next_post=get_previous_post();$prev_post=get_next_post();?> //链接地址 <a href='<?php echo get_permalink( $prev_post );?>'> //链接标题 <?php echo $prev_post->post_title;?></a>
Archive.php
文档归档页面的格式,archive.php位置:wp-content/themes/themename/archive.php;
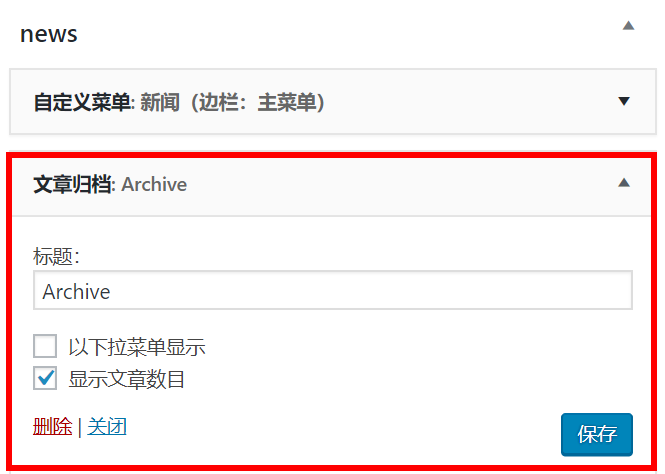
后台对应栏目如下:

前端:archive.php文件即对应每月内容布局![]()
Search.php
位置:wp-content/themes/themename/archive.php;
wordpress自带的搜索包含文章和page,一般需要重新限制
/** *[只对指定的类型进行搜索] *@param[type] $query [搜索的参数] */ function SearchFilter($query){ //仅搜索时 if($query->is_search){ //设定指定的文章类型,这里仅搜索文章 $query->set('post_type','post'); //指定文章和自定义类型 $query->set('post_type', array('post','custom-post-type')); //排除指定的文章ID号 $query-->set('post__not_in', array(10,11,20,105)); //搜索指定的类型 $query->set('cat','8,15'); //搜索条件.... } return $query; } add_filter('pre_get_posts','SearchFilter');
默认每页文章数
在后台的"设置"->"阅读"中设置
翻页
图片无法上传
在.htaccess文件中添加以下代码
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300



