Xamarin.Android之给我们的应用加点过渡效果
零、前言
试想一下,我们的应用正在请求一些数据,假设网络不是很好,要花比较长的时间等待,这个时候界面什么反应也没有,
一动不动,用户可能就会认为应用挂掉了,这么久都没反应的,说不定下一分钟用户就把它卸载了。
这样就造成了十分不好的用户的体验。为此,我们可以在这个过程中加上那么点过渡效果,告诉用户正在加载数据。
稍微改善一下用户体验,至少能让用户知道我们的app在干嘛!
本文使用的是自定义ProcessDialog来实现过渡效果,准备了三张图片资源



一、写个自定义的ProcessDialog
1 using Android.App; 2 using Android.Content; 3 using Android.Graphics.Drawables; 4 using Android.Views; 5 using Android.Widget; 6 namespace Catcher.AndroidDemo.LoadingAnimationDemo.Extensions 7 { 8 public class CustomProgressDialog : Dialog 9 { 10 private static CustomProgressDialog customProgressDialog; 11 12 public CustomProgressDialog(Context context):base(context) 13 { 14 } 15 public CustomProgressDialog(Context context, int themeResId):base(context,themeResId) 16 { 17 } 18 /// <summary> 19 /// create the dialog 20 /// </summary> 21 /// <param name="context">the context</param> 22 /// <returns>the instance of the customize dialog</returns> 23 public static CustomProgressDialog CreateDialog(Context context) 24 { 25 customProgressDialog = new CustomProgressDialog(context, Resource.Style.CustomProgressDialog); 26 //set the view 27 customProgressDialog.SetContentView(Resource.Layout.loading); 28 //set the gravity 29 customProgressDialog.Window.Attributes.Gravity = GravityFlags.Center; 30 return customProgressDialog; 31 } 32 /// <summary> 33 /// called whenever the window focus changes 34 /// </summary> 35 /// <param name="hasFocus">whether the window now has focus</param> 36 public override void OnWindowFocusChanged(bool hasFocus) 37 { 38 base.OnWindowFocusChanged(hasFocus); 39 if (customProgressDialog == null) 40 { 41 return; 42 } 43 ImageView imageView = customProgressDialog.FindViewById<ImageView>(Resource.Id.loadingImageView); 44 AnimationDrawable animationDrawable = (AnimationDrawable)imageView.Background; 45 //start the animation 46 animationDrawable.Start(); 47 } 48 } 49 }
比较简单,就是写了个创建的方法和重写了Dialog的OnWindowFocusChanged方法
二、新建一个loading.xml
loading.xml可以放在Resources下面的drawable文件夹,也可放在新建的anim文件夹。
1 <?xml version="1.0" encoding="utf-8" ?> 2 <animation-list xmlns:android="http://schemas.android.com/apk/res/android" > 3 <item 4 android:drawable="@drawable/loading0" 5 android:duration="120"/> 6 <item 7 android:drawable="@drawable/loading1" 8 android:duration="120"/> 9 <item 10 android:drawable="@drawable/loading2" 11 android:duration="120"/> 12 </animation-list>
这个就是设置我们的动画图片。
三、给自定义Dialog写个简单的布局loading.axml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical"> 6 <ImageView 7 android:id="@+id/loadingImageView" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:background="@anim/loading" /> 11 <TextView 12 android:id="@+id/tv_loadingmsg" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_gravity="center" 16 android:textSize="12sp" 17 android:text="loading....." /> 18 </LinearLayout>
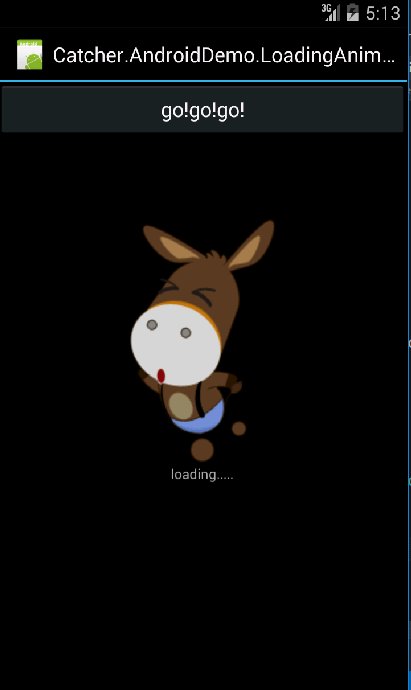
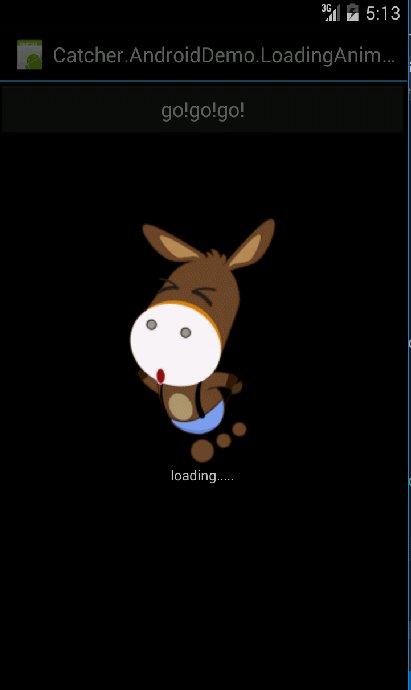
一个ImageView用来显示动画,一个TextView用来显示loading
四、编写Main.axml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <Button 7 android:id="@+id/go" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:text="go!go!go!" /> 11 </LinearLayout>
五、在MainActivity中使用自定义的Dialog
1 using Android.App; 2 using Android.Content; 3 using Android.OS; 4 using Android.Widget; 5 using Catcher.AndroidDemo.LoadingAnimationDemo.Extensions; 6 using System.Threading.Tasks; 7 namespace Catcher.AndroidDemo.LoadingAnimationDemo 8 { 9 [Activity(Label = "Catcher.AndroidDemo.LoadingAnimationDemo", MainLauncher = true, Icon = "@drawable/icon")] 10 public class MainActivity : Activity 11 { 12 CustomProgressDialog dialog; 13 protected override void OnCreate(Bundle bundle) 14 { 15 base.OnCreate(bundle); 16 SetContentView(Resource.Layout.Main); 17 //create a new dialog 18 dialog = CustomProgressDialog.CreateDialog(this); 19 dialog.OnWindowFocusChanged(true); 20 21 Button btnGO = FindViewById<Button>(Resource.Id.go); 22 btnGO.Click += (s,e) => 23 { 24 int result = 0; 25 //show the dialog 26 dialog.Show(); 27 //do some things 28 Task task = new Task(() => 29 { 30 for (int i = 0; i < 100; i++) 31 { 32 result += i; 33 } 34 }); 35 task.ContinueWith(t => 36 { 37 Intent intent = new Intent(this, typeof(LastActivity)); 38 intent.PutExtra("name", result.ToString()); 39 StartActivity(intent); 40 }); 41 task.Start(); 42 }; 43 } 44 protected override void OnResume() 45 { 46 base.OnResume(); 47 if(dialog.IsShowing) 48 { 49 dialog.Dismiss(); 50 } 51 } 52 } 53 }
在这里没有真正的用网络请求,而是用计算累加和来代替。
五、编写last.axml和LastActivity
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 <TextView 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:id="@+id/tv_show" 10 android:textSize="50sp" 11 android:gravity="center" 12 android:layout_marginTop="20dp" /> 13 </LinearLayout>
1 using Android.App; 2 using Android.Content; 3 using Android.OS; 4 using Android.Widget; 5 namespace Catcher.AndroidDemo.LoadingAnimationDemo 6 { 7 [Activity(Label = "LastActivity")] 8 public class LastActivity : Activity 9 { 10 protected override void OnCreate(Bundle savedInstanceState) 11 { 12 base.OnCreate(savedInstanceState); 13 // Create your application here 14 SetContentView(Resource.Layout.last); 15 TextView tvShow = FindViewById<TextView>(Resource.Id.tv_show); 16 tvShow.Text = Intent.GetStringExtra("name"); 17 } 18 } 19 }
取出结果放到TextView中。
六、效果图

示例代码下载:

如果您认为这篇文章还不错或者有所收获,可以点击右下角的【推荐】按钮,因为你的支持是我继续写作,分享的最大动力!
声明:
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如果您发现博客中出现了错误,或者有更好的建议、想法,请及时与我联系!!如果想找我私下交流,可以私信或者加我微信。

 Xamarin.Android之给我们的应用加点过渡效果
Xamarin.Android之给我们的应用加点过渡效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述