体验VS2015 Update 2 的 Android 和 Python
趁着假期不用加班,又遇到build 2016的劲爆消息--Xamarin免费集成到VS中
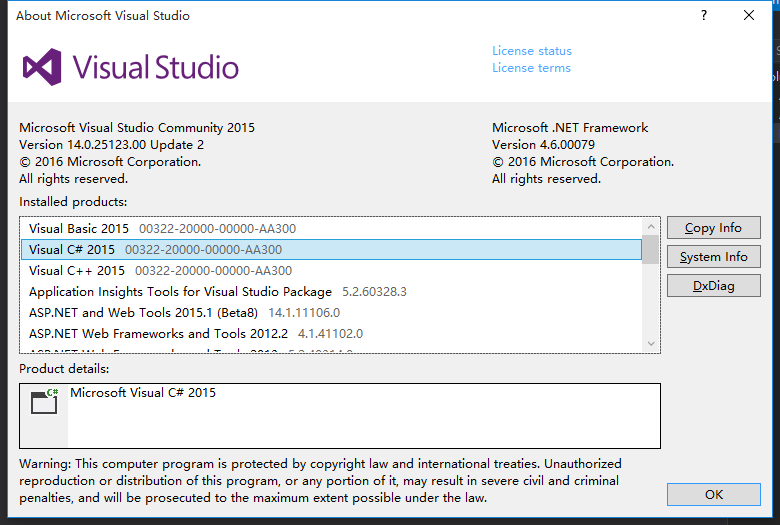
所以立马把vs升级到update 2体验一下下(之前也体验过)。
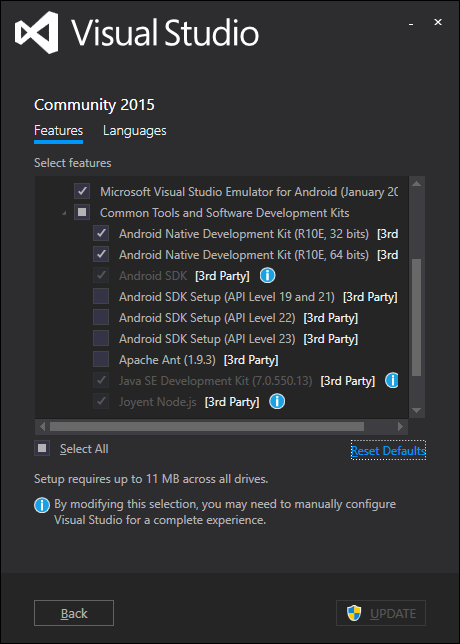
在安装的时候也是只勾选了部分,不需要太多(全选的话那么大,小心脏受不了)
如图 ,就包括了一些平常开发的,还有就是python和xamarin相关的几个



OK!
由于我是没下sdk的(正常情况下貌似也是下不了的),所以自己弄个sdk就好
另外,jdk也是要有的,环境变量也是要配的。
弄好这些之后就尝试一下下吧。
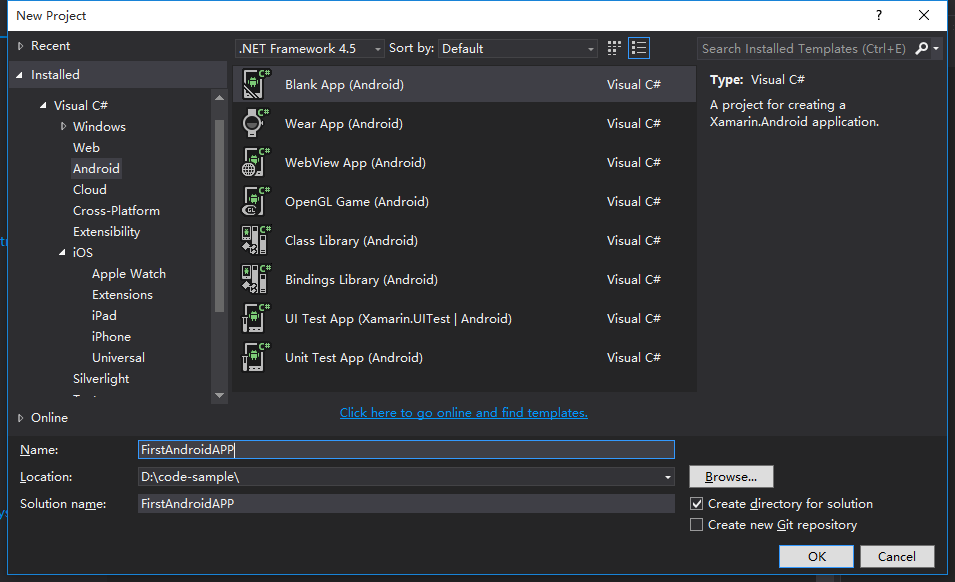
新建项目

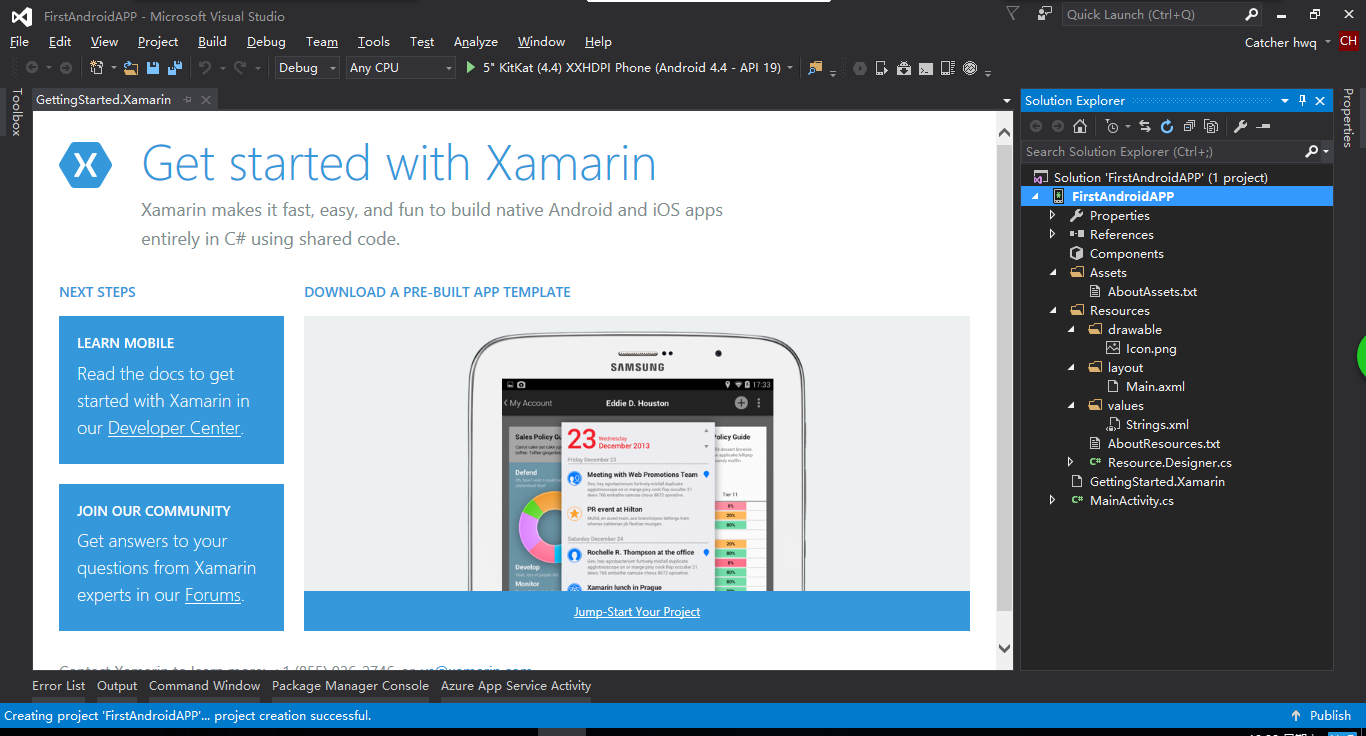
建好之后如下

还有一些前提的配置需要简单处理一下下,在工具下面的选项中配置JDK和SDK路径

在Xamarin下面的Android Settings 选jdk和sdk的路径!

注:正常情况下,开启hyper-v是可以用微软自己的模拟器的,我的电脑比较XX,在程序和功能里勾选Hyper-V重启后
配置好了,新建一个虚拟机然后就可以玩玩了。
VS工具栏有AVD和SDK管理,很方便,其中的CatcherWong_AVD是我建的虚拟机

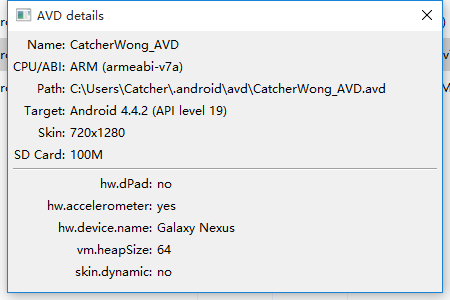
虚拟机详情如下:

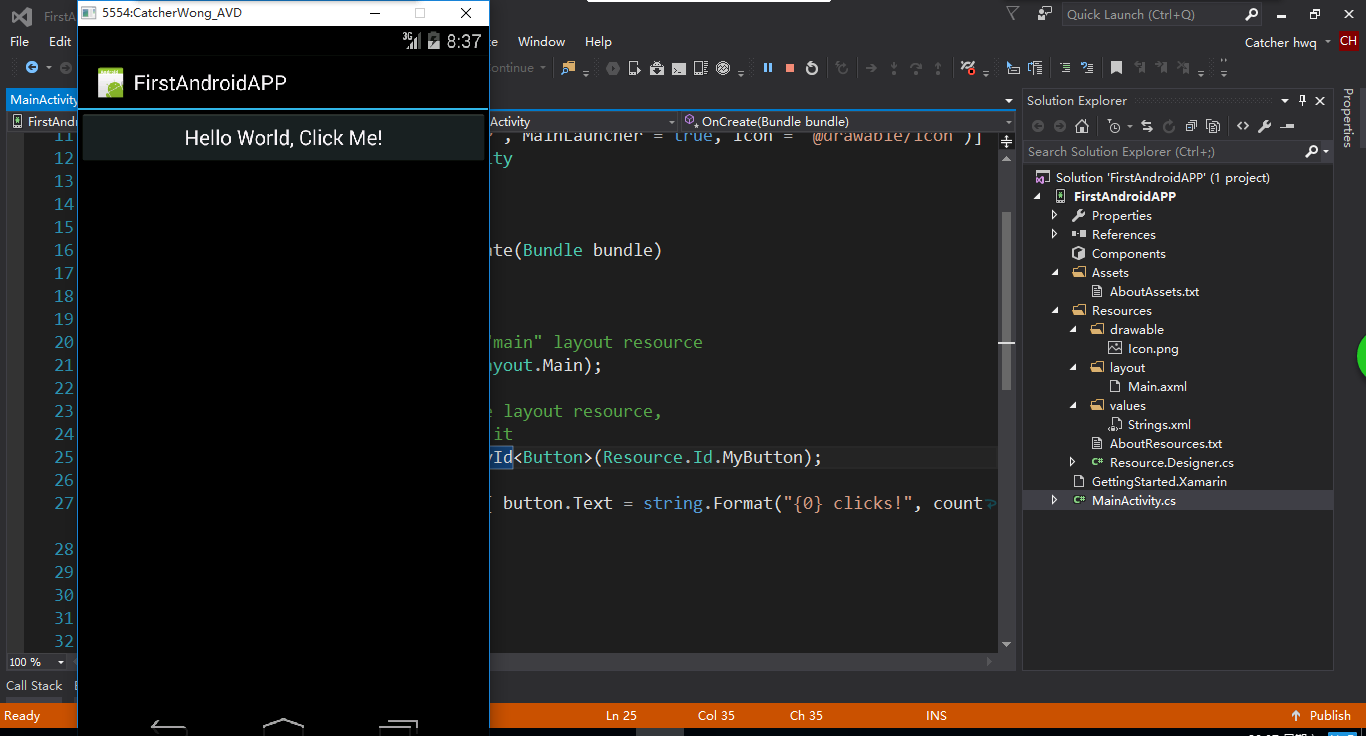
不做任何修改,启动新建的项目看看效果

看看代码(代码结构跟原生的差不远)
Main.axml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent"> 6 <Button 7 android:id="@+id/MyButton" 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:text="@string/Hello" /> 11 </LinearLayout>
按钮的文本是从String.xml中读取的,下面我们修改一下
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <string name="Hello">Hello Android!!!</string> 4 <string name="ApplicationName">FirstAndroidAPP</string> 5 </resources>
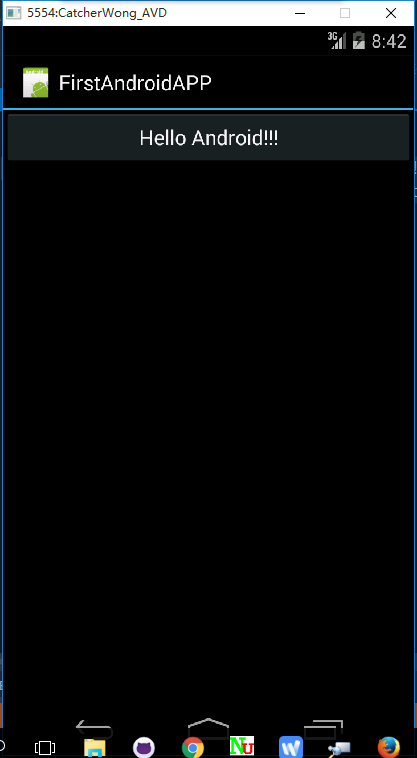
再运行

OK,正是想要的效果,装逼成功!
至于IOS的话,需要一个MAC系统来协助,可以使用VMware来实现,具体的介绍可以看看下面的链接
下面来说说用vs来开发调试python
首先肯定要去下载安装python
https://www.python.org/downloads/
安装的时候记得勾选那个跟VS有关的选项!!!!
如果不想自己配环境变量就把那个跟环境变量相关的也勾上。
打开CMD,输入python,出现版本信息就表示OK了

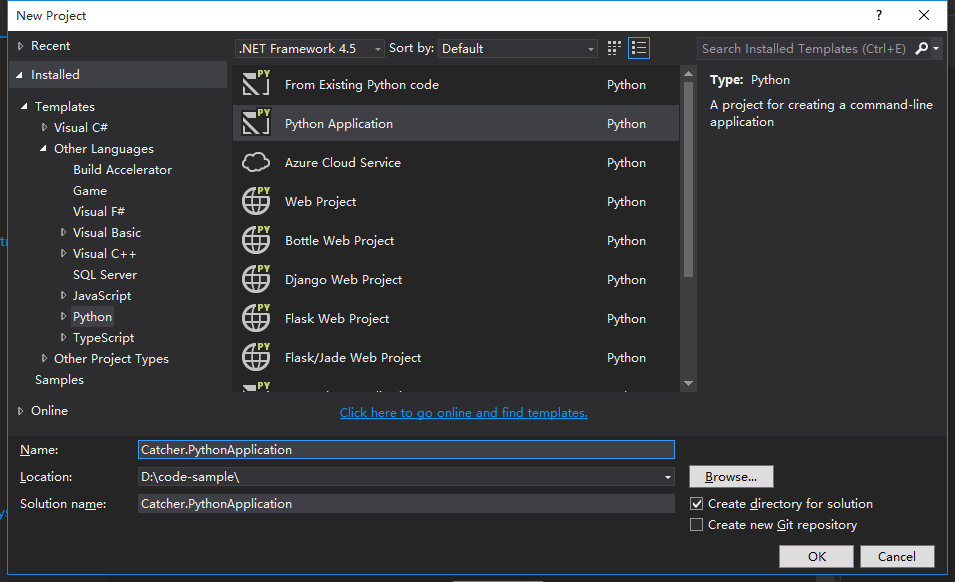
然后在VS建个项目试试

很熟悉的感觉 ,有木有。
建好之后我把默认生成的py文件删了,新建了一个空的,新建之后记得要把新建的设为启动文件


然后编写点简单的
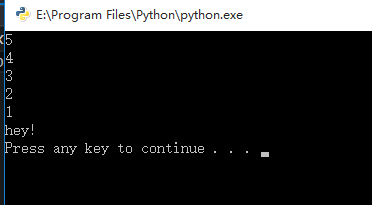
1 for x in [5,4,3,2,1,"hey!"]: 2 print(x)
运行

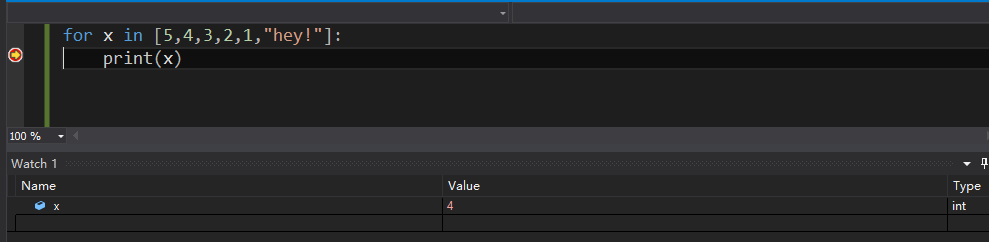
下面来看看调试,在print那里加个断点

对x添加监视

还是熟悉的界面,还是熟悉的味道。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述