ASP.NET MVC网站在opera mobile emulator中浏览
众所周知,ASP.NET MVC4有一个Moblie Application,我们都可以通过这个来开发手机网站,当然为了简单,也可以在一般的MVC中的View下面加个后缀mobile,形如Index.mobile.cshtml。可能大部分人调试这样的手机站都是用浏览器来调试,或许是强迫症吧,我个人喜欢看到像手机一样的东西来调试比较舒服,像类似Android的虚拟机,不过opera mobile emulator让我更加喜欢,下面就介绍一下怎么使用这个东东吧。
首先,肯定是安安装opera mobile emulator,可以从它的官网去下载
https://dev.opera.com/articles/opera-mobile-emulator/
我本地安装的是Opera_Mobile_Emulator_12.1_Windows
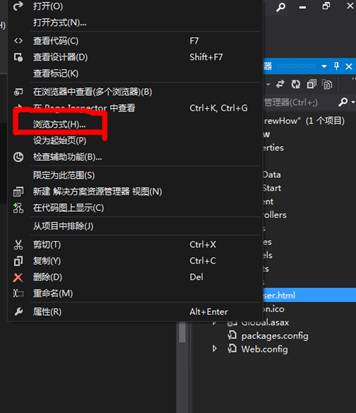
安装完毕后,给VS添加多一种浏览方式,新建一个项目,添加一个html页面,右键找到浏览方式

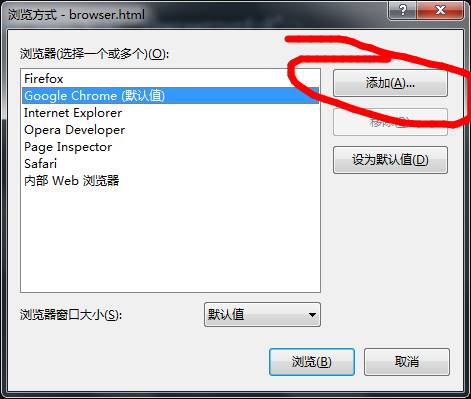
然后就能看见如下的界面

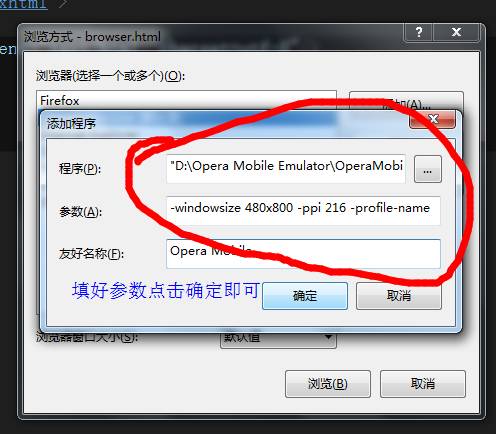
点击添加,然后选中安装的路径,然后在输入参数。浏览方式就会多了一种啦~~~

具体的参数配置,官网上有,下面贴出我的配置
程序: "D:\Opera Mobile Emulator\OperaMobileEmu.exe"
参数:-windowsize 480x800 -ppi 216 -profile-name "Samsung Galaxy S II"
友好名称: Opera Mobile
Samsung Galaxy S II 听过三星的应该都懂。。。。。这个是。。。。
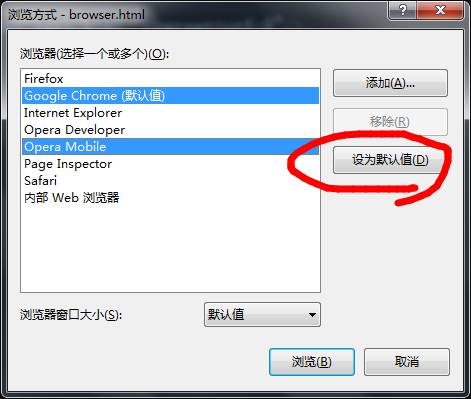
再然后就是
选中刚才添加的Opera Mobile和Google Chorme,点击设为默认值
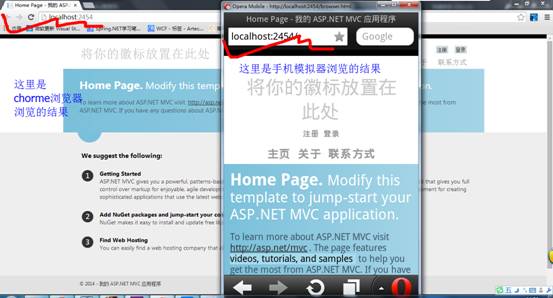
然后浏览即可看到


哈哈,这样就完成在“手机”上实时浏览我们的页面啦。
另外,如果想在Android的虚拟机上浏览我们做的网站也是可以的,前提是你的电脑有安装Android虚拟机相应的东西。
下面就说说在Android虚拟机上浏览的注意点。
Android的底层是Linux kernel,包括Android本身就是一个操作系统,因此,这时我们在模拟器的浏览器中输入的localhost或127.0.0.1所代表的是Android模拟器(Android虚拟机),而不是我们的电脑,这就是为什么在Android虚拟机中使用localhost时会报“Web page not available”的原因。(这是个坑-_-||,惯性思维127.0.0.1)
在Android中,将我们本地电脑的地址映射为10.0.2.2,因此,只需要将原先的localhost或者127.0.0.1换成10.0.2.2,就可以在模拟器上访问本地计算机上的Web资源了。
说是可以访问,不过就我目前测试而言只能浏览发布在IIS上的网站,不能实时浏览我们开发的页面,这个让我很不爽。。。。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述