ASP.NET Core在Docker下面生成简易验证码
背景
验证码这个功能是十分常见的,各大系统的登录页面都会有。今天介绍一下最为普通的验证码。
无论最终给到前端的是图片格式的验证码还是base64格式的验证码,其实都离不开这样的一步操作,都要先在后台生成一个图片。
就个人经验来说,早期的.NET Core想在Linux/Docker下面搞图片这些还是相对麻烦一些的,首先是组件这一块,其次是依赖这一块。
不过,现在方便多了。
下面就基于ImageSharp这个组件来实践一下。
准备工作
- 安装相应的nuget包
<ItemGroup>
<PackageReference Include="SixLabors.ImageSharp" Version="1.0.0-beta0007" />
<PackageReference Include="SixLabors.Fonts" Version="1.0.0-beta0009" />
<PackageReference Include="SixLabors.ImageSharp.Drawing" Version="1.0.0-beta0007" />
</ItemGroup>
需要注意的是,ImageSharp目前还不是正式版。
- 准备一下字体文件
示例用的是comic.ttf,这个只有240kb,算是比较小的了。
这里选一个小一点的字体是因为不想让打包好的镜像太大,如果各位大佬有更小体积的字体可以告诉我一下哈。
编码实现
首先是生成随机数,应该不用说太多,如果先生成完成不一样的数字或字母,自由控制就好。
private static string GenCode(int num)
{
var code = string.Empty;
var r = new Random();
for (int i = 0; i < num; i++)
{
code += Chars[r.Next(Chars.Length)].ToString();
}
return code;
}
然后就是生成的核心代码了。
private static readonly Color[] Colors = { Color.Black, Color.Red, ... };
private static readonly char[] Chars = { '0', .... };
private static readonly int Width = 90;
private static readonly int Height = 35;
public static (string code, byte[] bytes) GenVCode(int num)
{
var code = GenCode(num);
var r = new Random();
using var image = new Image<Rgba32>(Width, Height);
// 字体
var font = SystemFonts.CreateFont(SystemFonts.Families.First().Name, 25, FontStyle.Bold);
image.Mutate(ctx =>
{
// 白底背景
ctx.Fill(Color.White);
// 画验证码
for (int i = 0; i < code.Length; i++)
{
ctx.DrawText(code[i].ToString()
, font
, Colors[r.Next(Colors.Length)]
, new PointF(20 * i + 10, r.Next(2, 12)));
}
// 画干扰线
for (int i = 0; i < 10; i++)
{
var pen = new Pen(Colors[r.Next(Colors.Length)], 1);
var p1 = new PointF(r.Next(Width), r.Next(Height));
var p2 = new PointF(r.Next(Width), r.Next(Height));
ctx.DrawLines(pen, p1, p2);
}
// 画噪点
for (int i = 0; i < 80; i++)
{
var pen = new Pen(Colors[r.Next(Colors.Length)], 1);
var p1 = new PointF(r.Next(Width), r.Next(Height));
var p2 = new PointF(p1.X + 1f, p1.Y + 1f);
ctx.DrawLines(pen, p1, p2);
}
});
using var ms = new System.IO.MemoryStream();
// gif 格式
image.SaveAsGif(ms);
return (code, ms.ToArray());
}
都是中规中矩的代码,这里需要注意下面几个地方:
- 关于字体,这里取的是当前系统的第一个,如果系统一个字体都没有,那肯定是抛异常的。正常的.net core的docker镜像是没有的,所以这也是为什么我们在前面要准备字体的原因。
- Fill、DrawText、DrawLines这三个画图的方法大家看看说明就可以了
- 对于生成格式,老黄这里用的是Gif,它支持Bmp,Gif,Jpeg,Png还有Base64,大家可以按需选择,这里建议用Gif或Jpeg,因为生成的图片会比较小,2.5kb左右。
最后就是调用了。
[HttpGet]
public IActionResult GetCode()
{
var (code, bytes) = VCodeHelper.GenVCode(4);
// code handle logic
System.Console.WriteLine(code);
return File(bytes, "image/gif");
}
Dockerfile
简单修改一下Dockerfile,加一句复制字体的命令。
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /app
EXPOSE 80
# 复制字体到 /usr/share/fonts 目录
COPY ./comic.ttf /usr/share/fonts/comic.ttf
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
WORKDIR /src
COPY . .
RUN dotnet restore "VCodeTest.sln"
WORKDIR /src/VCodeTest
RUN dotnet build "VCodeTest.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "VCodeTest.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "VCodeTest.dll"]
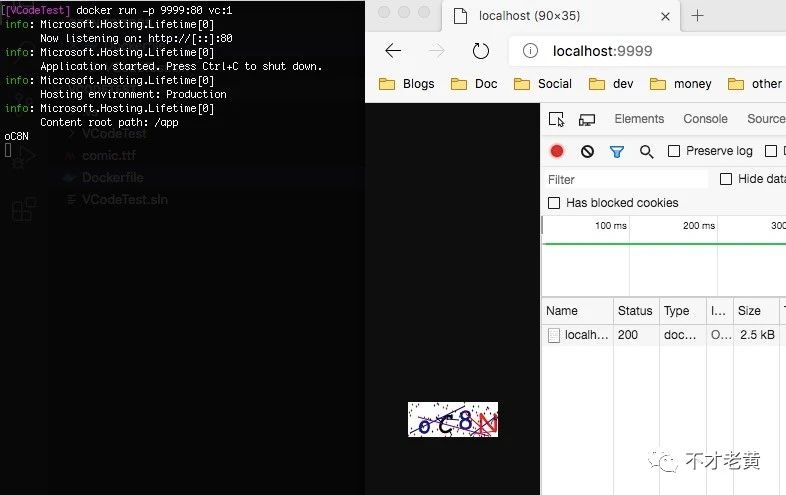
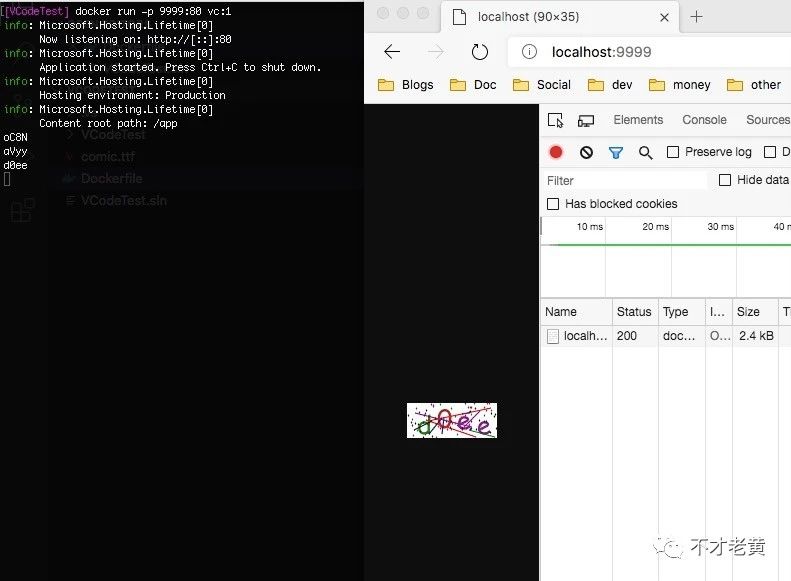
效果
生成镜像,运行效果如下:


文中的示例代码可以在我的github找到:
https://github.com/catcherwong-archive/2020/tree/master/05/VCodeTest
小结
ImageSharp 这个组件用起来还是挺舒服的,大家可以尝试尝试。

如果您认为这篇文章还不错或者有所收获,可以点击右下角的【推荐】按钮,因为你的支持是我继续写作,分享的最大动力!
声明:
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如果您发现博客中出现了错误,或者有更好的建议、想法,请及时与我联系!!如果想找我私下交流,可以私信或者加我微信。
分类:
(01).NET Core
标签:
ImageSharp
, ASP.NET Core






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架