同步任务 和 微任务 和 宏任务
JS运行的环境,一般为浏览器或者Node。浏览器是多线程的,”JS是单线程的”指的是JS 引擎线程。执行方式是一个存储函数调用的栈结构,遵循先进后出的原则。
1.同步任务
优先级级最高,立即执行
2.微任务(异步)
微任务包括:process.nextTick,new promise().then(),async await 。。。
1.微任务是js引擎发起的
2.只有一个微任务队列
3.在上一个宏任务队列执行完毕后如果有微任务队列就会执行微任务队列中所有的微任务
3.宏任务(异步)
宏任务包括:setTimeout/setInterval,UI rendering/UI事件(click), setImmediate,I/O(Node.js)。。。。
1. 宏任务是宿主(Node、浏览器)发起的
2.宏任任务列可以有多个宏任任务
3.宏任务一次只从队列中取一个宏任务执行,执行完后就去执行微任务队列中的微任务
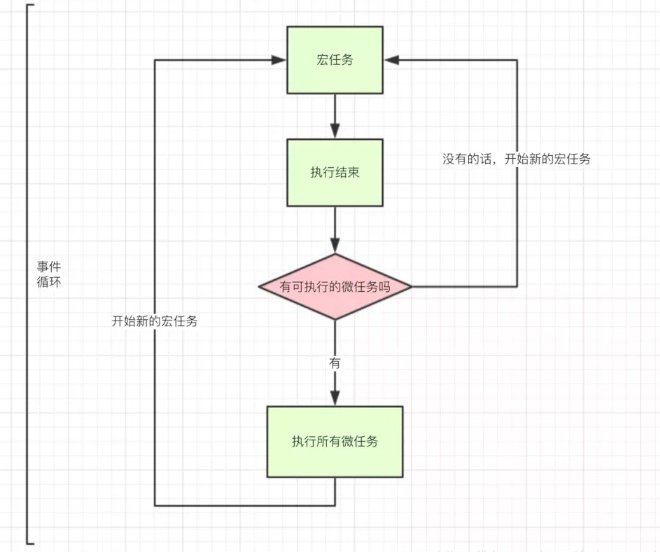
浏览器的event loop执行模型(重头戏来了~)

- 执行全局Script同步代码,这些同步代码有一些是同步语句,有一些是异步语句(比如setTimeout等);
- 全局Script代码执行完毕后,调用栈Stack会清空;
- 从微队列microtask queue中取出位于队首的回调任务,放入调用栈Stack中执行,执行完后microtask queue长度减1;
- 继续取出位于队首的任务,放入调用栈Stack中执行,以此类推,直到直到把microtask queue中的所有任务都执行完毕。注意,如果在执行microtask的过程中,又产生了microtask,那么会加入到队列的末尾,也会在这个周期被调用执行;
- microtask queue中的所有任务都执行完毕,此时microtask queue为空队列,调用栈Stack也为空;
- 取出宏队列macrotask queue中位于队首的任务,放入Stack中执行;
- 执行完毕后,调用栈Stack为空;
- 重复第3-7个步骤;
- 重复第3-7个步骤;
- ......
event loop顾名思义是事件循环,执行某个执行上下文的所有同步任务,透出异步任务(任务队列中的异步任务是根据透出先后顺序排列的)
我能表达的先到这吧。。。上测试题!
async function async1() { console.log('async1 start'); await async2(); console.log('async1 end'); } async function async2() { console.log('async2'); } console.log('script start'); setTimeout(function() { console.log('setTimeout'); }, 0) async1(); new Promise(function(resolve) { console.log('promise1'); resolve(); }).then(function() { console.log('promise2'); }); console.log('script end');
给你一个环游宇宙的时间回来tell me answer,憨笑~
answer输出顺序:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout




 浙公网安备 33010602011771号
浙公网安备 33010602011771号