Plotly学习记录 1
0. 古木阴中系短篷
一个星期加班加点的,下篇论文的准备工作基本做好了。但是错过了七月份的一个会议,八月的会是没有检索的,自然没有投的必要了。所以写论文的工作暂时放一下。
最近入手了一本4月出版的《Python数据分析:基于Plotly的动态可视化绘图》。在深度学习论文中实在需要大量好看的图表了,可视化展示可以说是论文第一眼看上去,能不能出彩的重中之重了。客观来讲,如果总是先导出jason格式或者CSV数据再用第三方工具如Matlab来绘制可能会有些麻烦(虽然这是我最熟悉也最常用的方法,图表样式等等都是后期靠自己的论文审美绘制);而常用的Python绘图库Matplotlib还是有一些不方便,后续会结合书上的讲解做一个详细的说明和搬运。在写一个index界面,但是东西太多了没弄完....实在弄着太累了。对论文图表帮助很大。
注:更新,为方便学习Plotly(安利~),代码含图书目录已经上传至百度云盘。链接:https://pan.baidu.com/s/15P7NJGioPwRST1TbGVqVFA,密码:fove。

图0 未完成的图书index.html
Plotly是一个非常优秀的顶级绘图模块,但在国内知名度不是很高,导致网上缺少一些对Plotly这个绘图库的教程。但Plotly是以后一定肯定确定会火起来的,因为真的很符合论文审美,关键是改数据太方便了(这个可能是关键原因吧哈哈哈,后面会有解释)。
秋涵喵的博客会跟进一些对这本书的学习内容。今天就从Plotly的简介、第一次使用Plotly绘制图形这两方面入手吧。
1. 杖藜扶我过桥东
首先聊一聊最经典和广泛的Python可视化绘图库Matplotlib。Matplot是仿Matlab风格的绘图库,做的是Matlab的封装,绘制风格和Matlab相似(书上是这么说,不过我觉得Matlab的图更偏古典更好看,而Matplot更圆润一些偏现代审美??)。下面用我之前论文中用Matlab画的图和平时代码用于可视化的Matplot图供大家对比一下。


图1 Matlab与Matplot风格比较
然后呢,要总结一下Matplot的缺点,不然我们也不会买本书来看Plotly这个库怎么用吧。
Matplot的主要缺点有两点:
- Matplot是一个静态绘图模块。每次跑完程序出一张图,如果想改数据....就要改程序重新跑一边,再看看图合不合理。这不方便我们对论文中的可视化展示进行“微调”(emmmmm~)。
- 其次Matplot绘制的结果不是很方便跟别人分享,因为仅仅是一张静态的图片。
综合上面两点,Plotly应运而生。它底层使用的plotly.js,是之前很火的D3.js、stack.gl和SVG,用JavaScript在网页上实现类似Matlab和Matplot的图像展示功能。而且内置的绘图模块更丰富,支持在线API接口调用和离线两种生成可视化的方式。
可以说Plotly绘图模块库既有Matplot的强大与灵活,又有Seaborn统计绘图模块库的现代配色组合与优雅报表形式(这些优点都抵不过能让我们动态改数据,重要的事情说三遍)。相当于每次运行Plotly的程序,生成的不再是图片,而是弹出一个内嵌JS的脚本HTML文件,再对图片进行存储和进一步处理就比较方便了。下图列举书上的一个图表样例,可以说是非常美观和扁平了,而且很方便改数据!

图2 一个由Plotly绘制的图和表
书上列举了一些Plotly的有点如下:
- Plotly本身是一款独立的Web版可视化工具,界面友好,提供强大的互动性操作。
- 基于现代的配色组合和图表形式,相比Matplot、R语言的图表,更加现代和绚丽。
- 具有简单且强大的3D图表绘制功能,支持多种格式。
- 对图形参数的修改十分简单、直观,便于初学者。
- 有Python、R、Matlab、Jupyter、Excel等多种版本的接口。
- 与Pandas数据分析软件无缝集成,并提供了专门的Plotly绘图模块库,设计的图表非常吸引人,而且具有高度互动性,这得益于其完善的文档和简单的Python API,用户入门也很容易。
- 目前,Plotly绘图模块库支持的图表格式如下:
- 基本图表:20种
- 统计和海运方式图:12种
- 科学图表:21种
- 财务图表:2种
- 地图:8种
- 3D图表:19种
- 报告生成:4种
- 连接数据库:7种
- 拟合工具:3种
- 流动图表:4种

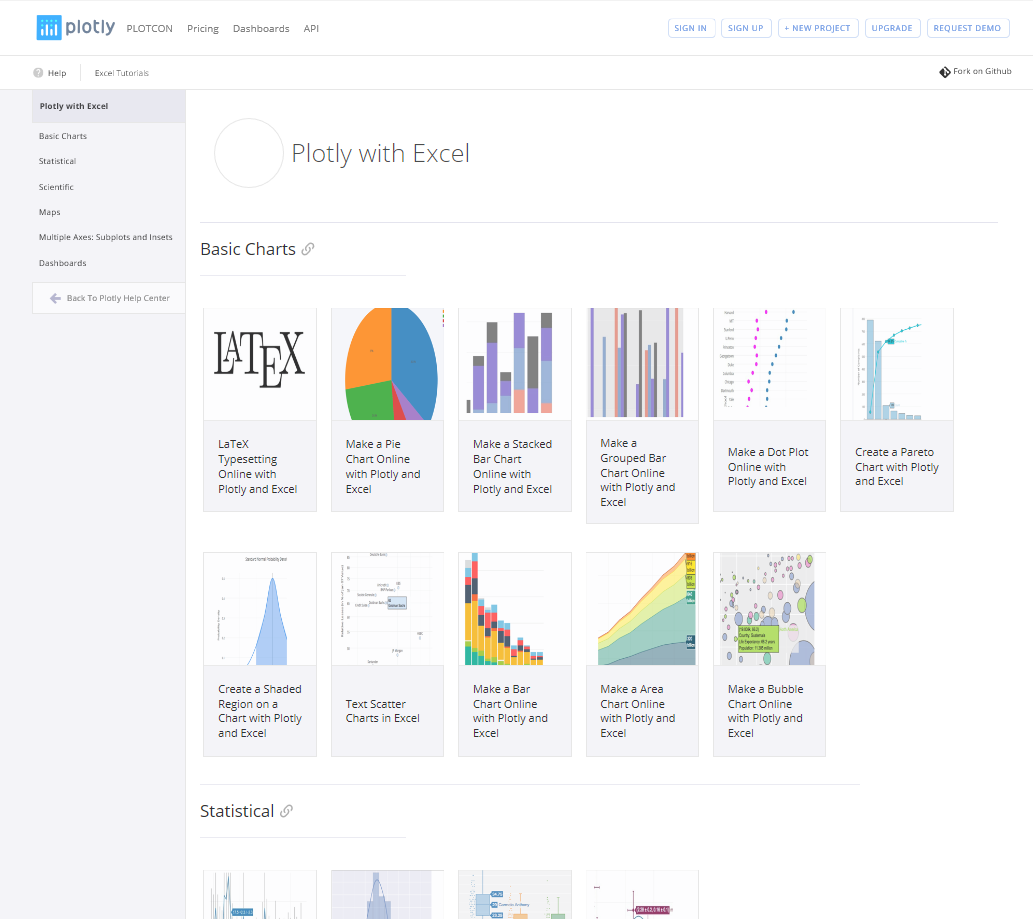
图3 官网给出的一些示例
2. 沾衣欲湿杏花雨
下面我们还是从这个库的使用、第一个Plotly绘图程序说起吧。
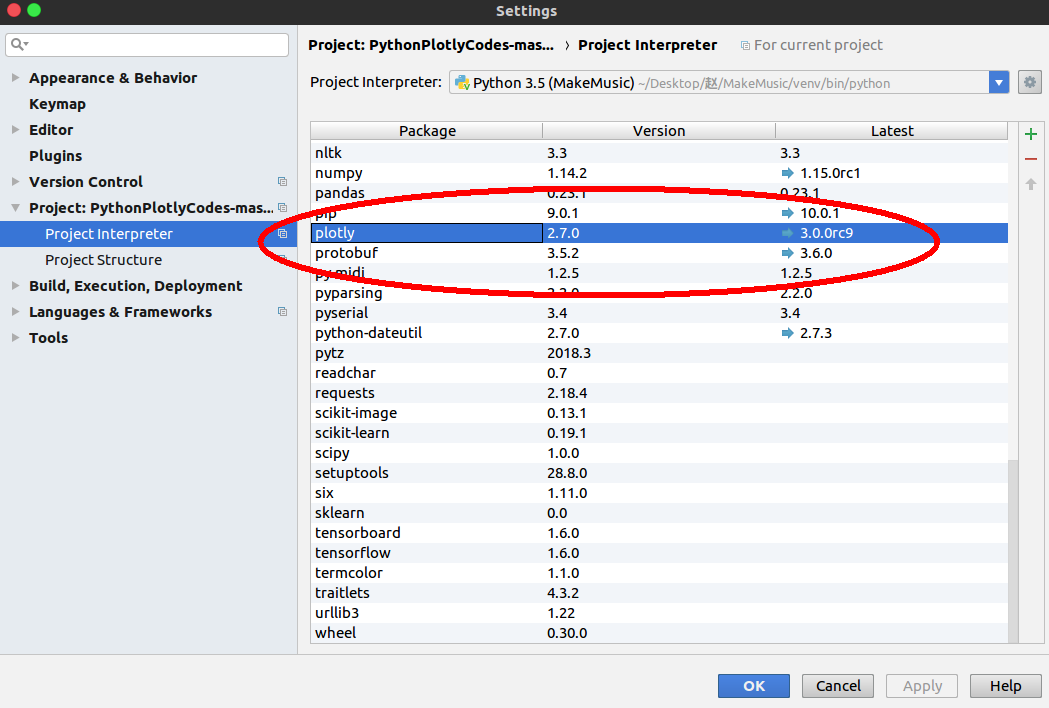
首先需要安装Plotly绘图库,用pip install plotly或者pycharm的三方管理都可以下载到。

图3 安装Plotly库
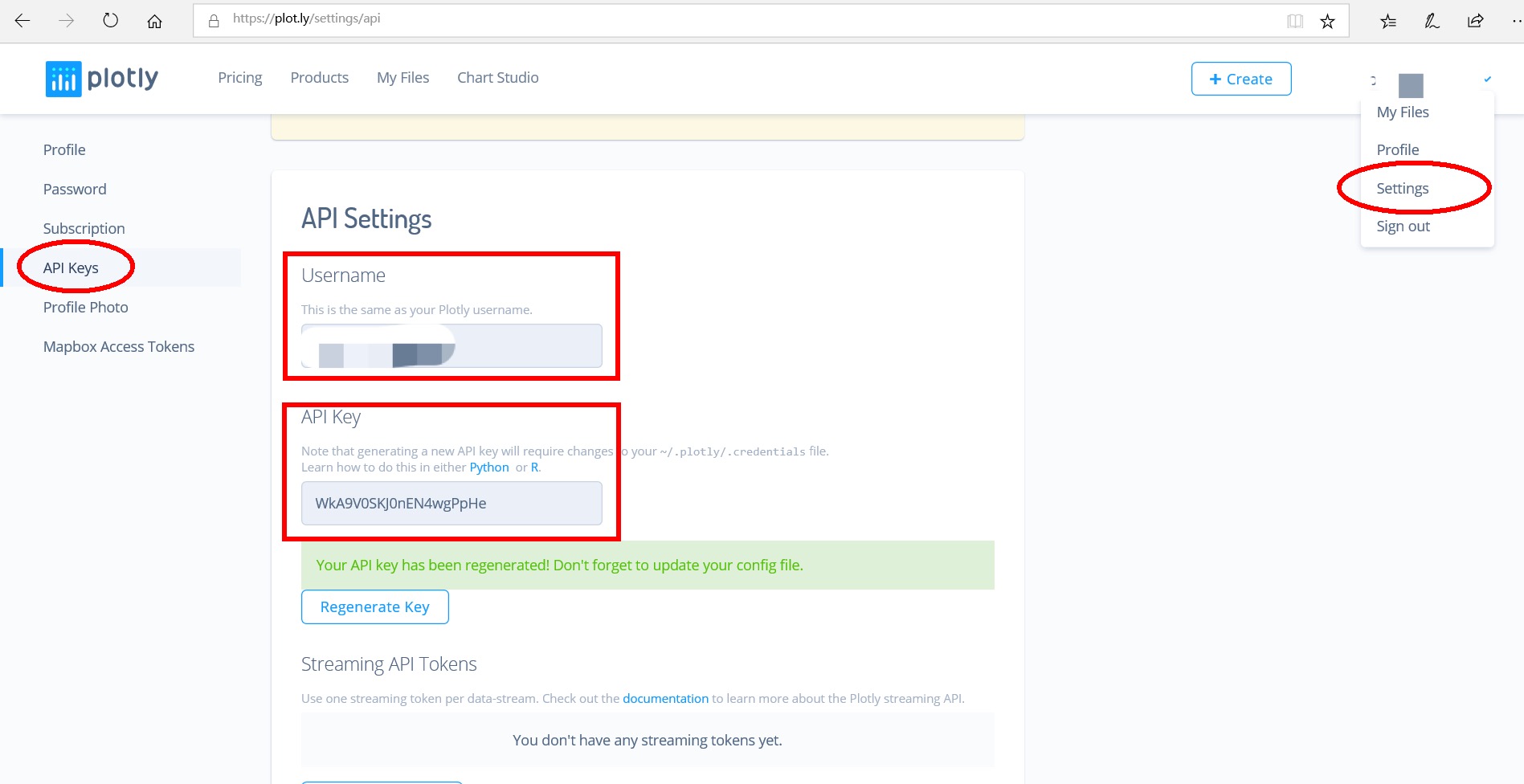
前面说了,Plotly支持在线和离线两种使用模式,所以我们需要去官网进行在线初始化。官网链接为:https://plot.ly/ 。先注册一个你的账号并进行登录,在右上角打开setting项后,在界面左边一栏找到API Keys这一项。获取你自己username对应的API Keys。

图4 在线初始化
把Username和API Key记下来,创建一个.py程序如下,只需要运行一次就可以完成凭证设置:
|
# -*- coding: utf-8 -*-
import plotly plotly.tools.set_credentials_file(username='XXXXX',api_key='XXXX') |
会在当前用户目录产生一个凭证文件.plotly/.credentials,这个就不用管了。我们开始绘制我们的第一个Plotly图像。
- 在线方式
|
# -*- coding: utf-8 -*-
import plotly.plotly as py from plotly.graph_objs import * trace0 = Scatter( x=[1, 2, 3, 4], y=[10, 15, 13, 17] ) trace1 = Scatter( x=[1, 2, 3, 4], y=[16, 5, 11, 9] ) data = Data([trace0, trace1]) py.plot(data, filename = 'first_start') |
效果如下图所示:
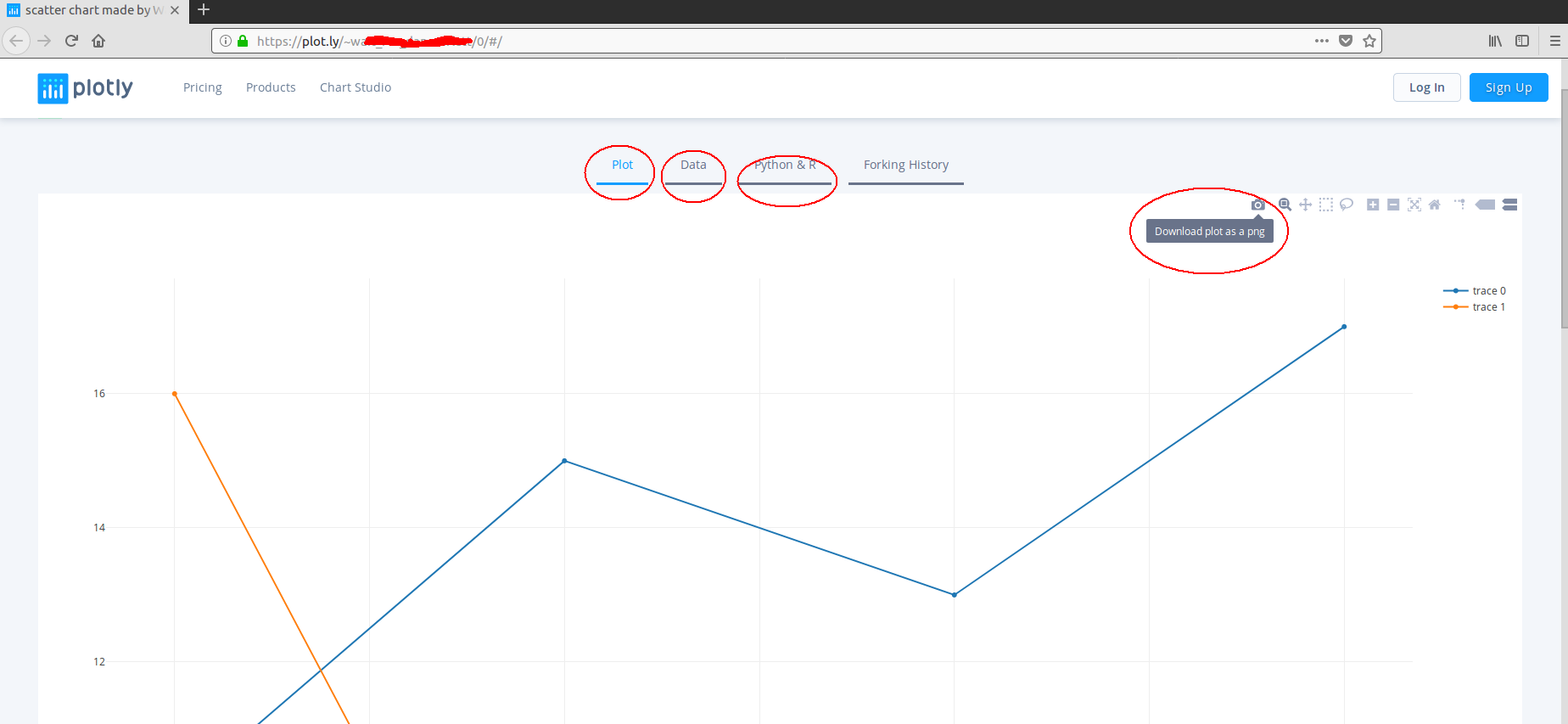
 图5 产生的html内容
图5 产生的html内容
HTML上有很多的脚本功能可以自行测试一下,可以说改数据是相当方便。例如单击右上角图例的trace0,就可以把蓝线隐去;滚动滑轮可以控制横纵坐标缩放比等等等等。
- 离线方式
没有太大的差别,只是调用时使用py.offline.plot()方法。不同于在线方式,在线方式是将你绘制的图形公开保存在官网上。而离线的方式允许在没有网络的情况下,在本地产生一个HTML文件。效果就不再展示了。
|
import plotly as py
from plotly.graph_objs import Scatter, Layout, Data trace0 = Scatter( x=[1, 2, 3, 4], y=[10, 15, 13, 17] ) trace1 = Scatter( x=[1, 2, 3, 4], y=[16, 5, 11, 9] ) data = Data([trace0, trace1]) py.offline.plot(data, filename = 'first_offline_start.html') |
3. 吹面不寒杨柳风
关于第一章的学习就到这了,算是给大家强烈安利使用Plotly进行绘图。然后书上的代码在github上链接为:https://github.com/sunshe35/PythonPlotlyCodes 。最后再放几个炫酷的图表作为结束吧,之后学习了会继续更新关于Plotly的东西。

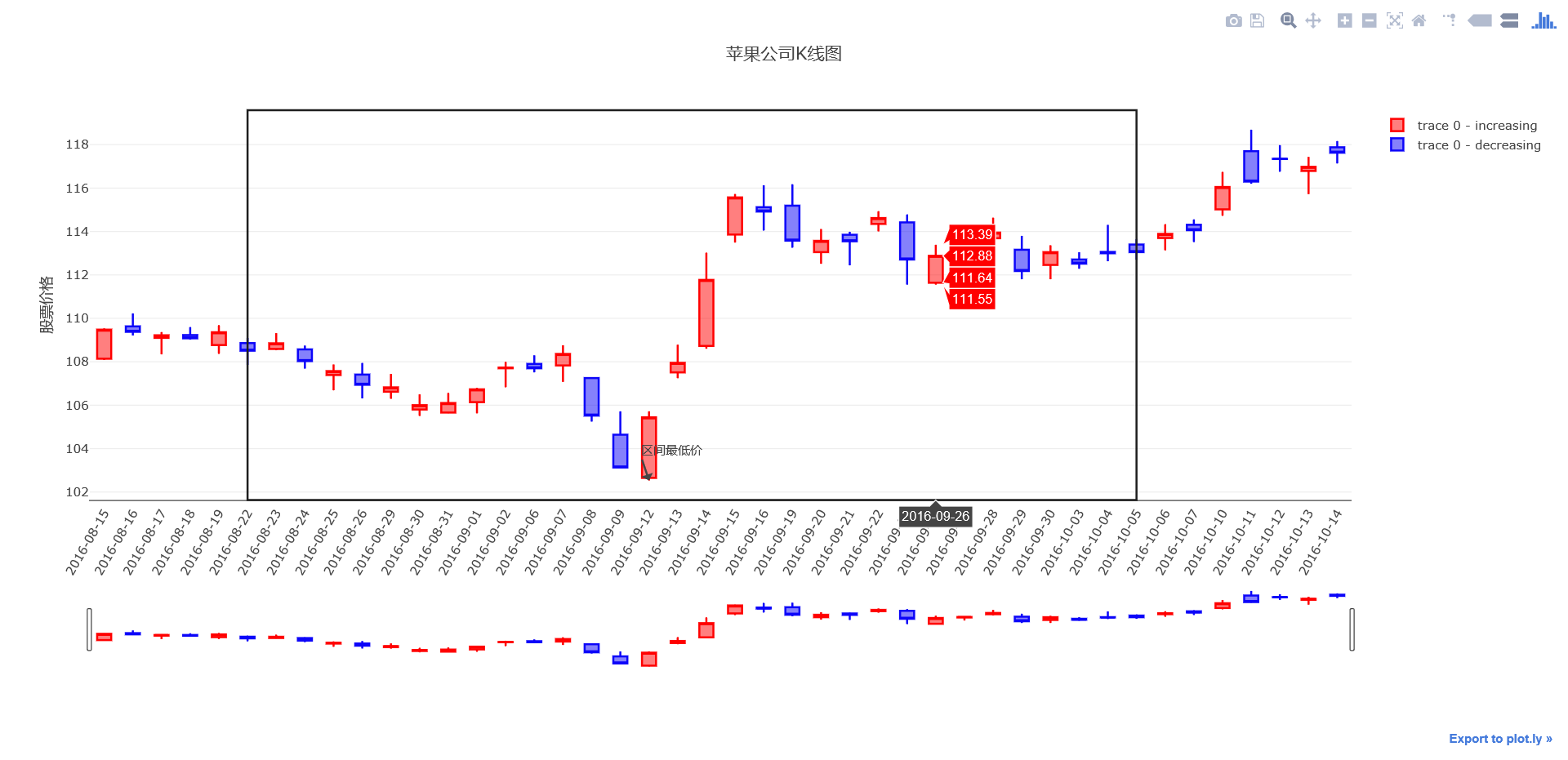
 图6 一些示例
图6 一些示例
我要先帮老师做一个类似下图的图书index了。