error:You cannot apply bindings multiple times to the same element解决
ko.applyBindings可接受两个参数:
1.第一个参数必写,即我们创建的View Model
2.第二个参数可选,表示第一个参数viewModel绑定的HTML范围。默认为document。
参考:https://www.xiaoboy.com/detail/2015013117.html
You cannot apply bindings multiple times to the same element。这个问题是因为第二个参数有问题。
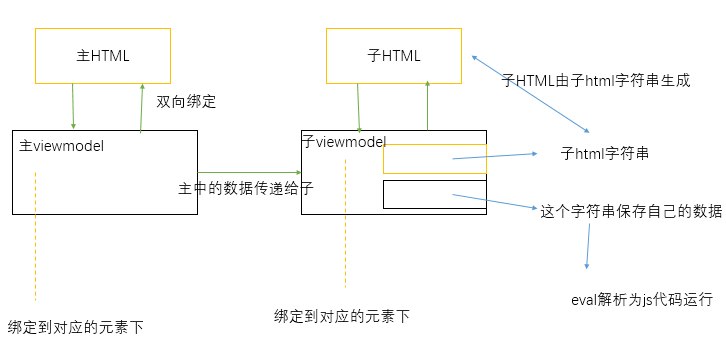
我现在想要做一个从主的viewmodel中分离出一个子viewmodel的例子。
1.子viewmodel的数据由主viewmodel提供。
2.但是子的viewmodel中,网页数据改变,只会改变这个子的,不会改变主的数据。从而实现独立分离出来
分离子model主要思想:将自己写的子viemodel变成字符串,再eval解析出来,就算执行了。然后html的代码也是先变成字符串,然后再用dom元素的innerHtml方式添加到自己的网页上
把html,js转成字符串,可以用这个网页:http://www.css88.com/tool/html2js/
代码:
1 <div id="Box"> 2 <input data-bind="value:Name"/> 3 </div> 4 <div id="Content"><%--<input data-bind="value:YourName"/><span data-bind="text:YourName"></span>--%></div>
1 <script type="text/javascript"> 2 require(['sysVM'], function (sysVM) { 3 function AdminViewModel() { 4 var self = this; 5 self.Name = ko.observable("cat66"); 6 7 //function TemplateViewModel() { 8 // var that = this; 9 // that.YourName = ko.observable(self.Name()); 10 //} 11 var viewModelStr = "function TemplateViewModel() {" + 12 " var that = this;" + 13 " that.YourName = ko.observable(self.Name());" + 14 " }"; 15 var htmlStr = "<input data-bind=\"value:YourName\"/><span data-bind=\"text:YourName\"></span>"; 16 eval(viewModelStr); 17 var vm1 = new TemplateViewModel(); 18 var div = document.getElementById("Content"); 19 div.innerHTML = htmlStr; 20 ko.cleanNode(div); 21 ko.applyBindings(vm1, div);//绑定模板数据 22 } 23 24 ko.applyBindings(new AdminViewModel(),document.getElementById("Box"));//绑定管理数据 25 }); 26 </script>
如果最后管理数据绑定那里第二个参数不写的话,表示document文档,就会出错,提示:You cannot apply bindings multiple times to the same element
我的理解是:每个ko.applyBindings都是单独的绑定,应该让它们都绑定到对应的dom元素上。不然可能会重复绑定在同一个元素上。
附: