ajax、反向ajax、jsonp详解
ajax详解
什么是ajax
其实ajax已经属于老技术了,现在几乎没人不会用了,在这里主要是把底层的东西给大家分享一下,以备应对装逼的面试官。
ajax即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
ajax的由来
该技术在1998年前后得到了应用。
允许客户端脚本发送HTTP请求(XMLHTTP)的第一个组件由Outlook Web Access小组写成。该组件原属于微软Exchange Server,并且迅速地成为了Internet Explorer 4.0[3]的一部分。部分观察家认为,Outlook Web Access是第一个应用了Ajax技术的成功的商业应用程序,并成为包括Oddpost的网络邮件产品在内的许多产品的领头羊。
但是,真正使得Ajax被大众所熟知却是Google。
Google在它著名的交互应用程序中使用了异步通讯,如Google讨论组、Google地图、Google搜索建议、Gmail等。Ajax这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速流传提高了人们使用该项技术的意识。另外,对Mozilla/Gecko的支持使得该技术走向成熟,变得更为易用。
ajax的原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax其核心有JavaScript、XmlHttpRequest、DOM对象组成,通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
让我们来了解这几个对象:
1) XMLHTTPRequest对象
Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHTTP组件XMLHTTPRequest对象。
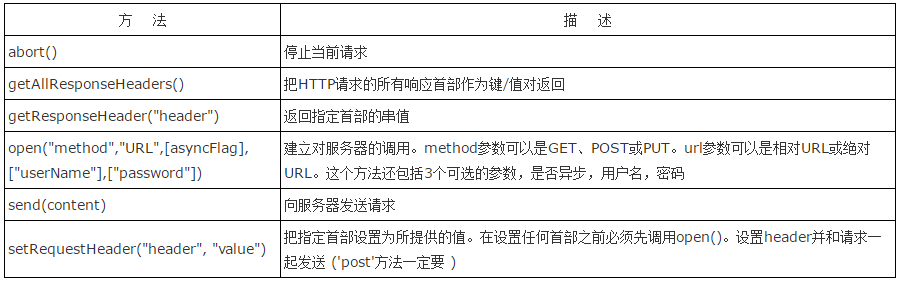
XMLHttpRequest 对象方法描述:
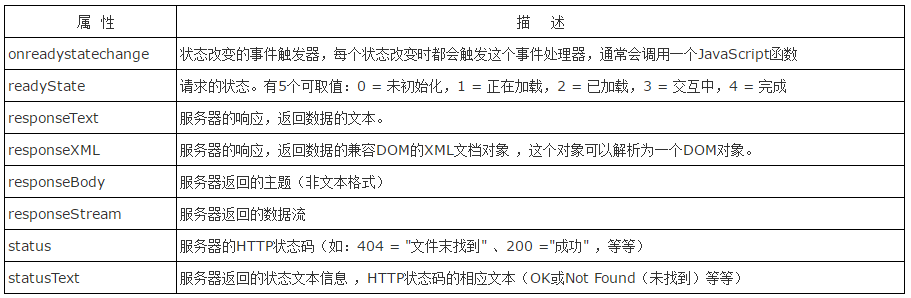
XMLHttpRequest 对象属性描述:
2) JavaScript
前端最吊炸天的语言。
3) DOM Document Object Model
DOM是给HTML和XML文件使用的一组API。它提供了文件的结构表述,让你可以改变其中的內容及可见物。其本质是建立网页与Script或程序语言沟通的桥梁。所有WEB开发人员可操作及建立文件的属性、方法及事件都以对象来展现(例如,document就代表“文件本身“这个对像,table对象则代表HTML的表格对象等等)。
这些对象可以由当今大多数的浏览器以Script来取用。一个用HTML或XHTML构建的网页也可以看作是一组结构化的数据,这些数据被封在DOM(Document Object Model)中,DOM提供了网页中各个对象的读写的支持。
4) XML
可扩展的标记语言(Extensible Markup Language)具有一种开放的、可扩展的、可自描述的语言结构,它已经成为网上数据和文档传输的标准,用于其他应用程序交换数据 。
5) 综合
Ajax引擎,实际上是一个比较复杂的JavaScript应用程序,用来处理用户请求,读写服务器和更改DOM内容。
JavaScript的Ajax引擎读取信息,并且互动地重写DOM,这使网页能无缝化重构,也就是在页面已经下载完毕后改变页面内容,这是我们一直在通过JavaScript和DOM在广泛使用的方法,但要使网页真正动态起来,不仅要内部的互动,还需要从外部获取数据,在以前,我们是让用户来输入数据并通过DOM来改变网页内容的,但现在,XMLHTTPRequest,可以让我们在不重载页面的情况下读写服务器上的数据,使用户的输入达到最少。
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),而在以前两者是没有清晰的界限的,数据与呈现分离的分离,有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理。
ajax的优势
传统的Web应用交互是由用户触发一个HTTP请求到服务器,服务器对其进行处理后,再返回一个新的HTML页到客户端。
每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。
这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的Web Service接口,并在客户端采用JavaScript处理来自服务器的响应。
因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
其实就一句话,老子不用刷整个页面就能看到变化了,改变的更迅速了,客户端分担了服务器的工作,服务器压力更小了。
ajax的劣势
数据、接口暴漏,安全性不太好。
反向ajax详解
什么是反向ajax
反向 Ajax (Reverse Ajax) 本质上则是这样的一种概念:能够从服务器端向客户端发送数据。在一个标准的 HTTP Ajax 请求中,数据是发送给服务器端的,反向 Ajax 可以某些特定的方式来模拟发出一个 Ajax 请求,这样的话,服务器就可以尽可能快地向客户端发送事件(低延迟通信)。
反向ajax实现方式
1. 轮询 (Polling)
轮询其实是一种最笨的实现反向ajax的方法:用javascript在客户端定时发送ajax请求。
1 1 setInterval(function() { 2 2 $.getJSON('events', function(events) { 3 3 console.log(events); 4 4 }); 5 5 }, 2000);
为了尽快地获得服务器端事件,轮询的间隔(两次请求相隔的时间)必须尽可能地小。这样做的缺点就十分明显:如果间隔减小的话,客户端浏览器就会发出更多的请求,这些请求中的许多都不会返回任何有用的数据,而这将会白白地浪费掉带宽和处理资源。
2.PiggyBack(捎带轮询)
捎带轮询是一种比轮询更加聪明的做法,因为它会删除掉所有非必需的请求(没有返回数据的那些)。
它是一种半主动的方式,也就是说还是由Browser主动发出请求,但是每次请求的响应中除了当次的响应之外,还会把上次请求以来已经发生的变化同时发给Browser。
也就是说,当次请求的更新会搭载到下一次请求的响应一并发回。这样,在Browser的感觉就好像上一次请求又有了更新。但是这种感觉取决于Browser向Server发出请求的频率。如果,第二次请求迟迟没有发出,那么上一次的更新就不会取到。
3. Comet(服务器推)
这是一种基于 HTTP 长连接的“服务器推”技术。
实现方式主要有下面两种:
1)HTTP 流(HTTP Streaming)
在页面里嵌入一个隐蔵iframe,将这个隐蔵iframe的src属性设为对一个长连接的请求或是采用xhr请求,服务器端就能源源不断地往客户端输入数据。
优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
1 <script type="text/javascript"> 2 $(function () { 3 (function iframePolling() { 4 var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime(); 5 var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>'); 6 $("body").append($iframe); 7 8 $iframe.load(function () { 9 $("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>"); 10 $iframe.remove(); 11 12 // 递归 13 iframePolling(); 14 }); 15 })(); 16 }); 17 </script>
2)HTTP 长轮询(HTTP Long Polling)
这种情况下,由客户端向服务器端发出请求并打开一个连接。这个连接只有在收到服务器端的数据之后才会关闭。服务器端发送完数据之后,就立即关闭连接。客户端则马上再打开一个新的连接,等待下一次的数据。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
1 <script type="text/javascript"> 2 $(function () { 3 4 (function longPolling() { 5 6 $.ajax({ 7 url: "${pageContext.request.contextPath}/communication/user/ajax.mvc", 8 data: {"timed": new Date().getTime()}, 9 dataType: "text", 10 timeout: 5000, 11 error: function (XMLHttpRequest, textStatus, errorThrown) { 12 $("#state").append("[state: " + textStatus + ", error: " + errorThrown + " ]<br/>"); 13 if (textStatus == "timeout") { // 请求超时 14 longPolling(); // 递归调用 15 16 // 其他错误,如网络错误等 17 } else { 18 longPolling(); 19 } 20 }, 21 success: function (data, textStatus) { 22 $("#state").append("[state: " + textStatus + ", data: { " + data + "} ]<br/>"); 23 24 if (textStatus == "success") { // 请求成功 25 longPolling(); 26 } 27 } 28 }); 29 })(); 30 31 }); 32 </script>
jsonp详解
什么是jsonp
jsonp的全称是JSON with Padding,是json的一种使用模式,可用于解决主流浏览器的跨域数据访问的问题。
为什么会有跨域问题
浏览器为了安全,便约定了一种机制,这种机制就是同源策略(Same Origin Policy)。
同源的意思就是具有相同的协议、端口和主机。
同源策略是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
大家知道,JavaScript可以做很多东西,比如:读取/修改网页中某个值。假如你现在打开了浏览器,在一 个tab窗口中打开了银行网站,在另外一个tab窗口中打开了一个恶意网站,而那个恶意网站挂了一个的专门修改银行信息的JavaScript,当你访问这个恶意网站并且执行它JavaScript时,你的银行页面就会被这个JavaScript修改,后果会非常严重!而同源策略就为了防止这种事情发生。
在浏览器中,对于标签<script>、<img>、<iframe>、<link> 等标签都可以跨域加载资源,而不受同源策略的限制。这些带有“src”属性的标签每次加载的时候,实际上是由浏览器发起一个get请求。
不同于XMLHttpRequest的是,通过src属性加载的资源,浏览器是限制了javascript的权限,使其不能够读写返回的内容。
对于 XMLHttpRequest来说,它可以访问来自同源对象的内容,但是不能够跨域访问资源,这就是为什么ajax不支持跨域的原因。
jsonp是如何实现跨域的
上面我们介绍到了,<script> 这种标签是可以加载跨域的资源的,那如果我们动态的去添加一个<script> 标签,是不是就可以访问跨域的资源了呢?聪明!jsonp的本质就是这样的!
我们先来看一下ajax运用jsonp的写法(jquery版):
1 <script type="text/javascript"> 2 $(function(){ 3 $.ajax({ 4 type: "get", 5 async: false, 6 url: "http://flightQuery.com/jsonp/flightResult.aspx?code=CA1998", 7 dataType: "jsonp", 8 jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback) 9 jsonpCallback:"flightHandler",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据 10 success: function(data){ 11 alert(data.result); 12 }, 13 error: function(){ 14 alert('fail'); 15 } 16 }); 17 }); 18 </script>
接口需要返回json格式数据,用回调函数包裹:
1 flightHandler({"result":"我是远程js带来的数据"});
直白一点来归纳一下就是,jsonp用一个回调函数去封装json数据,通过动态的添加script标签来实现数据的读取。很简单,很好理解,也很易用。