css简单动画 @-webkit-keyframes、-webkit-transform、webkit-animation的使用
浏览器前缀
IE 10和Firefox(>= 16)支持没有前缀的animation,firefox(<16)使用-moz-前缀,因为现在firefox的版本也都不低,所以firefox都直接使用没有前缀的animation。
而chrome,safari,opera不支持,所以必须使用webkit前缀。
@keyframes(关键帧)
关键帧 @keyframes at-rule 规则通过在动画序列中定义关键帧(或 waypoints)的样式来控制 CSS 动画序列中的中间步骤。
和 转换 transition 相比,关键帧 keyframes 可以控制动画序列的中间步骤。
1 @keyframes slidein { 2 from { 3 4 } 5 6 to { 7 8 } 9 }
keyframes 中含有两个规则,也就是,
,浏览器将使用元素的现有样式作为起始/结束状态。这可以用来从初始状态开始元素动画,最终返回初始状态。
animatin(自定义动画)
animation 的子属性有:
animation-delay-
设置延时,即从元素加载完成之后到动画序列开始执行的这段时间。
animation-direction-
设置动画在每次运行完后是反向运行还是重新回到开始位置重复运行。
animation-duration-
设置动画一个周期的时长。
animation-iteration-count-
设置动画重复次数,可以指定 infinite 无限次重复动画
animation-name-
指定由
@keyframes描述的关键帧名称。 animation-play-state-
允许暂停和恢复动画。
animation-timing-function-
设置动画速度,即通过建立加速度曲线,设置动画在关键帧之间是如何变化。
animation-fill-mode-
指定动画执行前后如何为目标元素应用样式。
animation 属性是 animation-name,animation-duration, animation-timing-function,
animation-delay,animation-iteration-count,animation-direction,animation-fill-mode
和 animation-play-state 属性的一个简写属性形式。
例如:
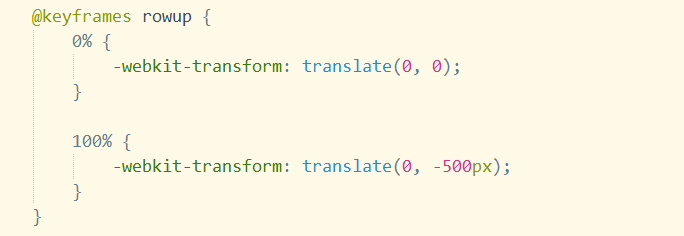
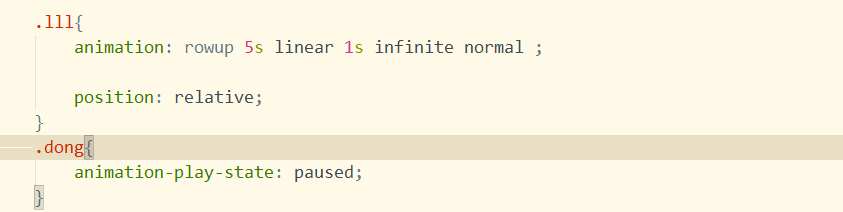
animation:rowup 3s linear 1s infinite normal ;
rowp:指定由@keyframes描述的关键帧名称。
3s:设置动画一个周期的时长。
linear:设置动画速度,即通过建立加速度曲线,设置动画在关键帧之间是如何变化。
1s:延时
infinite:无限制执行
normal:设置动画在每次运行完后是反向运行还是重新回到开始位置重复运行。
详细说明:css动画-animation各个属性详解_唔唉的博客-CSDN博客_animation
例子:
移动p标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <style type="text/css"> 8 p { 9 animation-duration: 3s; 10 animation-name: slidein; 11 animation-timing-function: linear;/* //曲线 */ 12 animation-iteration-count: infinite;/* //次数 */ 13 animation-direction: alternate;/* //运行方式 */ 14 animation-delay: 3s;/* 延时 */ 15 } 16 17 @keyframes slidein { 18 from { 19 margin-left: 100%; 20 width: 300%; 21 } 22 23 to { 24 margin-left: 0%; 25 width: 100%; 26 } 27 } 28 </style> 29 <body> 30 <p>小飞机来喽!</p> 31 </body> 32 </html>
webkit-transform:none | 类型
类型:scale:缩放,1为原始大小。scale(x)。正数放大,负数缩小。属性值为一个时,x/y轴同时缩放;属性值为两个值时,分别控制x、y轴的缩放。
rotate:水平旋转,属性值格式为Xdeg。(deg是“度”的意思)rotate(Xdeg)。X为正数时,顺时针旋转;为负数时,逆时针旋转
translate:平移,基于XY轴重新定位元素。translate(Xpx,Ypx)。属性值为一个时,x、y轴参数相同;为两个时,x、y轴分别定位
skew:将元素沿水平方向倾斜变形。skew(Xdeg,Ydeg)。这个比较难表述,想象一下平行四边形吧。属性值为一个时,x、y轴参数相同;为两个时,x、y轴各自倾斜
matrix:矩阵
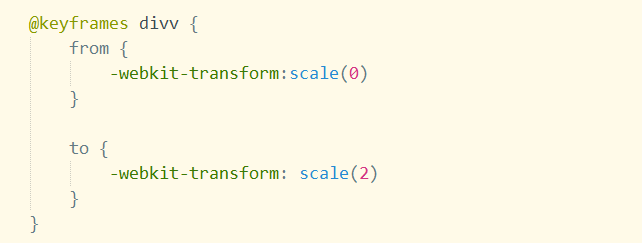
transform 一般配合关键帧(keyframs)来使用
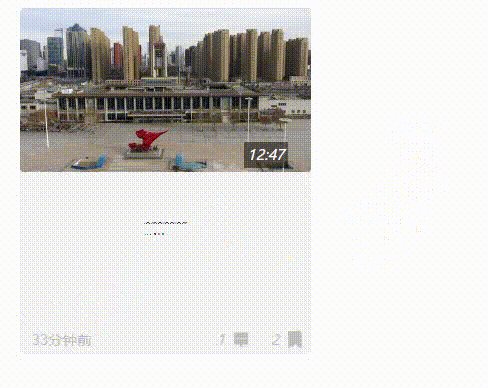
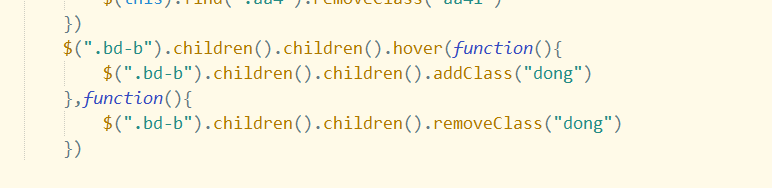
利用这一点我们可以做出来列表滚动效果



加上一点点修饰

我们可以得到以下的效果

也可以做出缩放效果