OnePiece 之 Asp.Net 菜鸟也来做开发(四)

YY部分仅供娱乐,请勿拍砖。正文部分,如有错误或不足,欢迎拍砖、指正。
第三章 : OnePiece—数据库设计
嗯,基本的准备工作也做得差不多了。今天我们就在众神的保佑下来做本系统的数据库设计。 由于“OnePiece”的神力太大,春哥交待过,以我现在的功力是断然不能够一下全部做出来的,心太贪了到时候系统没有做出来,人先废掉了,那才是郁闷啊。所以,春哥叫先做系统的新闻模块,我们就从新闻模块做起吧。说白了也就是做一个传说中的新闻发布系统。
在做这个系统之前先说说我们整个系统的架构吧。系统架构,有我只闻其名的MVC,有多层架构,也有一些其它我还不闻其名的架构,这些方案都有自己的优缺点,如果你很感兴趣的话可以问问神器“Google”,这里我就不多说了,因为事实上我对它们的了解也不多。关于这个系统的开发,我们采用多层架构来开发,为什么要采用多层架构呢?很简单:因为这是目前唯一一个我知其名且勉强能会其意的架构,呃。。。狂吐血中。那么什么是多层架构呢?
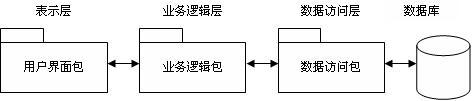
多层架构,就是“通过分解业务细节,将不同的功能代码分散开来,更利于系统的设计和开发,同时为可能的变更提供了更小的单元。”(不好意思,我网上找到的一个解释之一,我觉得和我的理解差不多,也就是这个意思,把不同的操作封装在不同的层当中,每个层都只负责自己部分的工作,而不用去当心其它的工作怎么完成。这样就为团队开发提供了方便,我们可以根据计划分开编写代码。当然同时也对系统的模块化和细化也有很大的作用。)下面来一个多层架构的典型图解:

上图是一个典型的三层架构:
1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、更新、查找等。
层是一种弱耦合结构,层与层之间的依赖是向下的,底层对于上层而言是“无知”的,改变上层的设计对于其调用的底层而言没有任何影响。如果在分层设计时,遵循了面向接口设计的思想,那么这种向下的依赖也应该是一种弱依赖关系。因而在不改变接口定义的前提下,理想的分层式架构,应该是一个支持可抽取、可替换的“抽屉”式架构。
三层架构的优缺点:
优点:
1、开发人员可以只关注整个结构中的其中某一层;
2、可以很容易的用新的实现来替换原有层次的实现;
3、可以降低层与层之间的依赖;
4、有利于标准化;
5、利于各层逻辑的复用。
缺点:
1、降低了系统的性能。这是不言而喻的。如果不采用分层式结构,很多业务可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成。
2、有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码。
但是随着软件行业的发展,以及各种系统的业务越来越复杂,传统的三层架构已经有点不能胜任了,于是出现了,在传统的三层架构上发展而来的多层架构:

关于这些理论的东西就说这么多了,因我我也只知道这么点了。呃。。。。。。园里有一篇介绍.Net的三层架构的文章大家可以看看:.Net三层架构
本系统分层:DAL:数据访问层(持久层);Model:模型层;BLL:业务逻辑层;WebUI:Web界面层;
呃,关于架构就说这么多。现在正式进入数据库设计,前面也说过了,我们先把系统中的新闻模块完成所以数据库的设计也先从新闻模块做起,其它的模块在后续的开发中再来进行设计编写(这在实际开发中显然是不行滴,但是由于我也只是第一次做开发,而且没有外界压力的,所以就先这么做了)
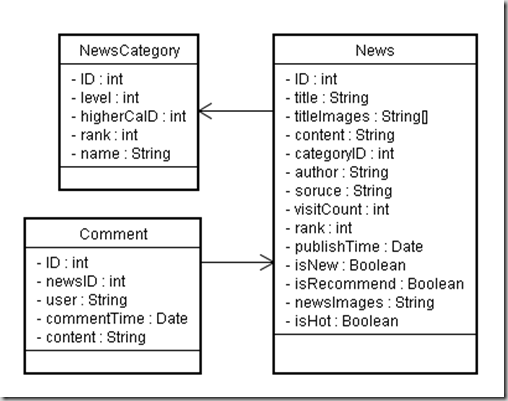
新闻模块的要求,如果忘记了的可以看看前面的系统分析,这里就不多说了。根据系统要求我抽象出了三个类,这三个类也就是我们设计数据库的根据:
NewsCategory类:新闻类别类,由于系统要求新闻类要有层次而且还要可以根据而要进行排序,所以在刚开始设计时其中加入了rank排序值 level所属层 higherCaID上层的ID。写这个的时候才发现,level好像用不着?。。。暂先留在这里把。大概是用不着的了,那就把Level属性去掉。
1 /*
2 *创建人:Cat_Lee
3 *创建时间:2009/8/26 14:43:03
4 *说明:新闻类别类
5 *版权所有:Cat_Lee
6 *欢迎访问我的Blog:http://www.cnblogs.com/cat-lee/
7 */
8 using System;
9 using System.Collections.Generic;
10 using System.Linq;
11 using System.Text;
12
13 namespace Model
14 {
15 public class NewsCategory
16 {
17 private int id;
18 private int higherCaID;
19 private int rank;
20 private string name;
21 /// <summary>
22 /// 无参构造函数
23 /// </summary>
24 public NewsCategory()
25 {
26 higherCaID = -1;//-1表示是最高层,没有上层类别
27 }
28 /// <summary>
29 /// 构造函数
30 /// </summary>
31 /// <param name="name">类别名,默认为最高层</param>
32 public NewsCategory(string name)
33 {
34 higherCaID=-1;
35 this.name=name;
36 }
37 /// <summary>
38 /// 构造函数
39 /// </summary>
40 /// <param name="name">类别名,默认为最高层</param>
41 /// <param name="rank">排序值</param>
42 public NewsCategory(string name, int rank)
43 {
44 higherCaID = -1;
45 this.name = name;
46 this.rank = rank;
47 }
48 /// <summary>
49 /// 构造函数
50 /// </summary>
51 /// <param name="name">类别名</param>
52 /// <param name="rank">排序值</param>
53 /// <param name="higherCaID">上一级类别ID</param>
54 public NewsCategory(string name, int rank, int higherCaID)
55 {
56 this.name = name;
57 this.rank = rank;
58 this.higherCaID = higherCaID;
59 }
60 /// <summary>
61 /// 类别ID
62 /// </summary>
63 public int ID
64 {
65 get
66 {
67 return id;
68 }
69 set
70 {
71 id = value;
72 }
73 }
74 /// <summary>
75 /// 上级类别ID
76 /// </summary>
77 public int HigherCaID
78 {
79 get
80 {
81 return higherCaID;
82 }
83 set
84 {
85 higherCaID = value;
86 }
87 }
88 /// <summary>
89 /// 排序值
90 /// </summary>
91 public int Rank
92 {
93 set
94 {
95 rank = value;
96 }
97 get
98 {
99 return rank;
100 }
101 }
102 /// <summary>
103 /// 类别名
104 /// </summary>
105 public string Name
106 {
107 set
108 {
109 name = value;
110 }
111 get
112 {
113 return name;
114 }
115 }
116 }
117 }
118
News类:新闻实体类。我想其中的名字应该可以自释意。所以就不详说了。只说明一点,其中的图片titleImage和newsImages都是采用保存图片路径来保存图片信息的,我也想过另建一个图片表来专门管理图片。不知道哪种方案好就采用了这个方法。你有什么好的建议也可以讲讲哦。
1 /*
2 *创建人:Cat_Lee
3 *创建时间:2009/8/20 22:00:05
4 *说明:新闻类
5 *版权所有: Cat_Lee
6 *欢迎访问我的Blog:http://www.cnblogs.com/cat-lee/
7 */
8 using System;
9 using System.Collections.Generic;
10 using System.Linq;
11 using System.Text;
12
13 namespace Model
14 {
15 public class News
16 {
17 private string title;
18 private int id;
19 private string content;
20 private int caID;
21 private int rank;
22 private bool isNew;
23 private bool isHot;
24 private bool isRecommend;
25 private string titleImages;
26 private string author;
27 private string source;
28 private string newsImages;
29 private DateTime publishTime;
30 /// <summary>
31 /// 初始化,避免出现空引用异常
32 /// </summary>
33 public News()
34 {
35 title = "";
36 content = "";
37 titleImages = "";
38 author = "";
39 source = "";
40 newsImages = "";
41 }
42 /// <summary>
43 /// 发布时间
44 /// </summary>
45 public DateTime PublishTime
46 {
47 set
48 {
49 publishTime = value;
50 }
51 get
52 {
53 return publishTime;
54 }
55 }
56 /// <summary>
57 /// 标题
58 /// </summary>
59 public string Title
60 {
61 get
62 {
63 return title;
64 }
65 set
66 {
67 title = value;
68 }
69 }
70 /// <summary>
71 /// 新闻ID
72 /// </summary>
73 public int ID
74 {
75 get
76 {
77 return id;
78 }
79 set
80 {
81 id = value;
82 }
83 }
84 /// <summary>
85 /// 所属类别ID
86 /// </summary>
87 public int CaID
88 {
89 get
90 {
91 return caID;
92 }
93 set
94 {
95 caID = value;
96 }
97 }
98 /// <summary>
99 /// 新闻内容
100 /// </summary>
101 public string Content
102 {
103 set
104 {
105 content = value;
106 }
107 get
108 {
109 return content;
110 }
111 }
112 /// <summary>
113 /// 排序值
114 /// </summary>
115 public int Rank
116 {
117 set
118 {
119 rank = value;
120 }
121 get
122 {
123 return rank;
124 }
125 }
126 /// <summary>
127 /// 是否最新
128 /// </summary>
129 public bool IsNew
130 {
131 set
132 {
133 isNew = value;
134 }
135 get
136 {
137 return isNew;
138 }
139 }
140 /// <summary>
141 /// 是否热点
142 /// </summary>
143 public bool IsHot
144 {
145 set
146 {
147 isHot = value;
148 }
149 get
150 {
151 return isHot;
152 }
153 }
154 /// <summary>
155 /// 是否推荐
156 /// </summary>
157 public bool IsRecommend
158 {
159 set
160 {
161 isRecommend = value;
162 }
163 get
164 {
165 return isRecommend;
166 }
167 }
168 /// <summary>
169 /// 标题图片
170 /// </summary>
171 public string TitleImages
172 {
173 set
174 {
175 titleImages = value;
176 }
177 get
178 {
179 return titleImages;
180 }
181 }
182 /// <summary>
183 /// 新闻作者
184 /// </summary>
185 public string Author
186 {
187 set
188 {
189 author = value;
190 }
191 get
192 {
193 return author;
194 }
195 }
196 /// <summary>
197 /// 新闻来源
198 /// </summary>
199 public string Source
200 {
201 set
202 {
203 source = value;
204 }
205 get
206 {
207 return source;
208 }
209 }
210 /// <summary>
211 /// 新闻图片
212 /// </summary>
213 public string NewsImages
214 {
215 set
216 {
217 newsImages = value;
218 }
219 get
220 {
221 return newsImages;
222 }
223 }
224
225 }
226 }
227
Comment类:新闻评论类。注:user属性后来发现改为UserID比较好,和用户表中的用户ID关联。如果是非注册用户则和用户表中的特定ID关联。
1 /*
2 *创建人:Cat_Lee
3 *创建时间:2009/8/26 14:42:35
4 *说明:新闻评论类
5 *版权所有: Cat_Lee
6 *欢迎访问我的Blog:http://www.cnblogs.com/cat-lee/
7 */
8 using System;
9 using System.Collections.Generic;
10 using System.Linq;
11 using System.Text;
12
13 namespace Model
14 {
15 public class NewsComment
16 {
17 private int id;
18 private int newsID;
19 private int userID;
20 private DateTime commentTime;
21 private string content;
22
23 public NewsComment()
24 {
25 content = "";
26 }
27 /// <summary>
28 /// 评论ID
29 /// </summary>
30 public int ID
31 {
32 set
33 {
34 id = value;
35 }
36 get
37 {
38 return id;
39 }
40 }
41 /// <summary>
42 ///所属新闻ID
43 /// </summary>
44 public int NewsID
45 {
46 get
47 {
48 return newsID;
49 }
50 set
51 {
52 newsID = value;
53 }
54 }
55 /// <summary>
56 /// 评论人ID
57 /// </summary>
58 public int UserID
59 {
60 get
61 {
62 return userID;
63 }
64 set
65 {
66 userID = value;
67 }
68 }
69 /// <summary>
70 /// 评论时间
71 /// </summary>
72 public DateTime CommentTime
73 {
74 get
75 {
76 return commentTime;
77 }
78 set
79 {
80 commentTime = value;
81 }
82 }
83 /// <summary>
84 /// 评论内容
85 /// </summary>
86 public string Content
87 {
88 set
89 {
90 content = value;
91 }
92 get
93 {
94 return content;
95 }
96 }
97
98 }
99 }
100
根据类设计出来 的数据库如下图:形成一条链式的关系结构,News的CategoryID与NewsCategory的ID关联、Comment的NewsID与News的ID关联。以表示它们的从属关系。
呃,数据库基本就是这个样子的。以后还会逐步完善。
小小菜鸟没有开发经验,对于本系列开发也没有做什么准备,所以其中不免有错误或遗漏,还请诸位不吝赐教,小弟在此感激不尽。另外,由于在做OnePiece的开发的同时我也在不断的学习和解决当中遇到的问题。所以文章发布的日期间隔或许会有些长,还请各位看官见谅。
下集预告:第四章 : OnePiece—新闻模块的数据访问层;
Finish Whatever U've Started !!!