Element UI el-select 从远端加载数据
最近做项目用到了Element UI 的 el-select 组件,我的需求是想要从远端服务器直接加载options,加载的时候有个loading,但是Element UI 文档只给出了从远端搜索的案例,用起来不方便,于是经过一番摸索,找到了一个解决方案,可以通过el-select 自带的visible-change事件来实现,这样用户体验应该会更好。
源码:
复制<template> <div> <el-select v-model="formInline.sex" :loading="loading" placeholder="请选择" loading-text="加载中..." @visible-change="handleSex" > <el-option v-for="(item,index) in sexOptions" :key="index" :label="item" :value="item" /> </el-select> </div> </template> <script> import { getEnumValueList } from '@/api/dict.js'; export default { data() { return { sexOptions: [], loading: false }; }, computed: {}, created() {}, async mounted() {}, methods: { async handleSex(val) { if (val && !this.sexOptions.length) { this.loading = true; const result = await getEnumValueList('SexEnum'); if (!result.success) { this.$message.error(`获取枚举失败:${result.msg}`); this.loading = false; return; } this.loading = false; this.sexOptions = result.data; } } } }; </script> <style> </style>
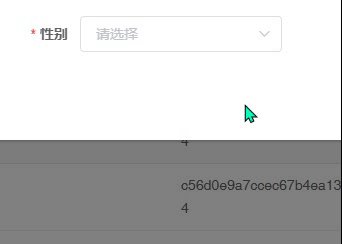
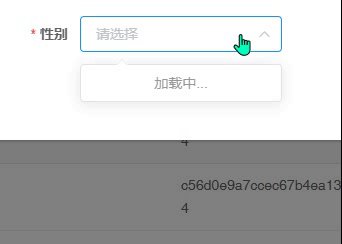
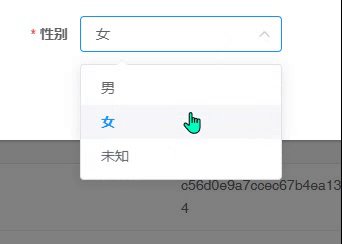
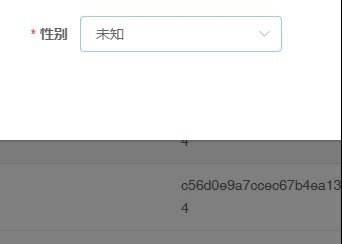
效果:

作者:猫与鱼11
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!