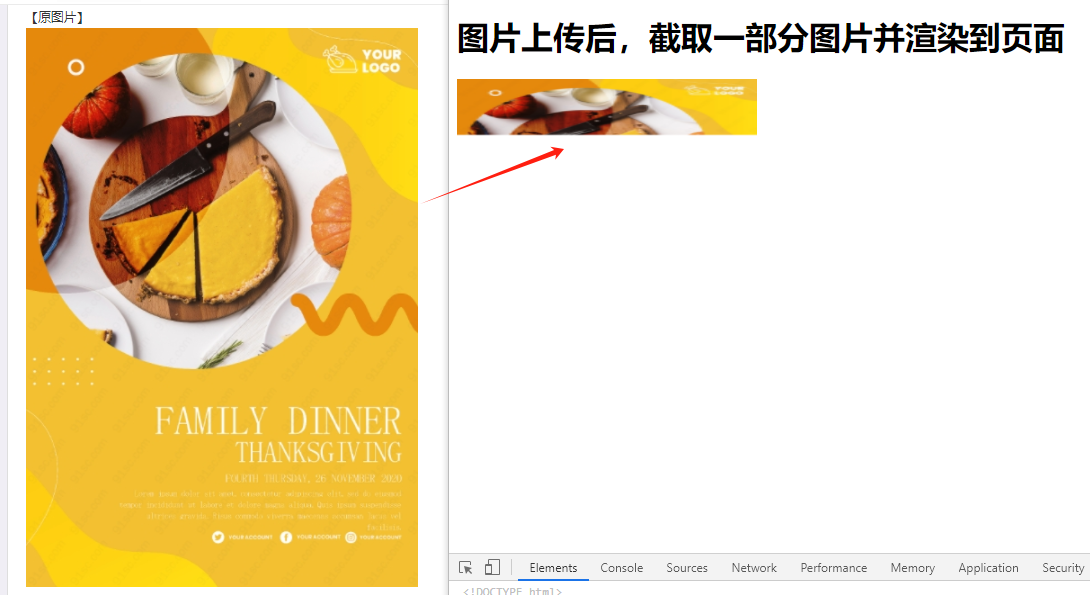
原生js图片截取并渲染页面
一、将海报大图截屏部分图片并渲染页面

二、实现代码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>图片上传后,截取一部分图片并渲染到页面</h1>
<input type="file" id="fileInput" />
<button id="uploadFile">上传文件</button>
<img id="sliceImg" style="display: none; ;" height="200px" width="300px"/>
</div>
<script>
document.getElementById('uploadFile').addEventListener('click', function() {
let fileInput = document.getElementById('fileInput');
let file = fileInput.files[0]
console.log('file', file)
let sliceImg = document.getElementById('sliceImg');
let file_slice=1024*50;//截取50kb 1kb=1024b
let sliceBlob = file.slice(0,file_slice,file.type);
let reader= new FileReader();
reader.onload=function(e){
sliceImg.src=e.target.result;
sliceImg.style.display='block'
}
reader.readAsDataURL(sliceBlob)
})
</script>
</body>
</html>
三、原图

未来的我会感谢现在努力的自己。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现