Jest:优雅的前端单元测试框架
前言
日常工作的时候,经常听到前端单元测试,但由于工作性质,还没机会写这方面的单元测试,好奇的我,就提前学习一下,在此记录下来。
常见的前端单元测试框架有 jest、mocha、jasmine、karma、tape 等,这里头 mocha 笔者是很熟悉的了,几年前在做 UI 自动化测试、后端接口测试的时候,均有用到,它轻量、灵活,但需要自行接入断言、覆盖率统计等插件。而 jest 则是:
Jest 是一个功能全面的“零配置”测试框架,既集成了各种工具,且无需配置即可使用。
这显而易见相比 mocha 会更容易使用!
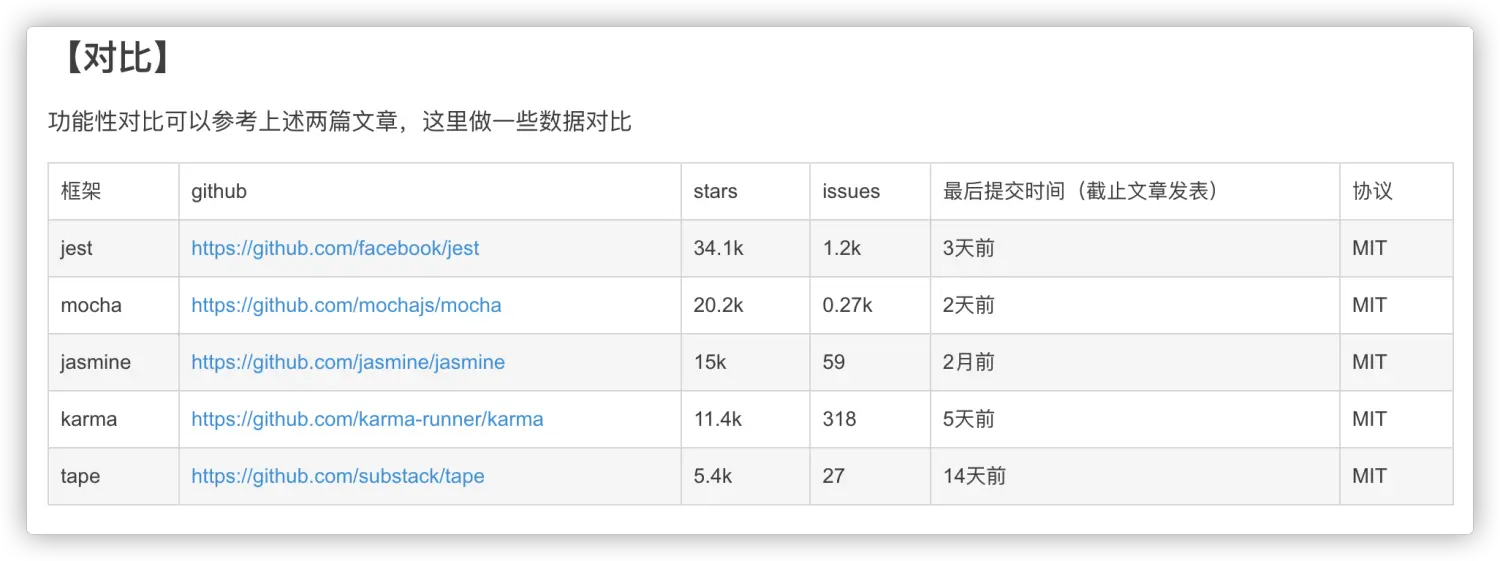
其他测试框架 jasmine、karma、tape 等我们根据网友提供的数据:

jest 受欢迎程度遥遥领先,且不说别的,作为学习标的,那是完全没问题的!
附官方文档:https://jestjs.io/docs/getting-started
学习路径
- 安装 jest;
- 编写业务逻辑代码;
- 编写单元测试代码;
- 运行单元测试;
- 测试报告;
- 收集代码覆盖率;
- 测试用例钩子(hook);
- 用例执行控制;
- mock;
1. 安装 jest
yarn add --dev jest
安装完成后,我们以官网的例子,快速进行单元测试学习。
2. 编写业务逻辑代码
创建一个 js 文件,如 sum.js;
export function sum(a, b) {
return a + b;
}
3. 编写单元测试代码;
创建一个 .test.js 文件,如 sum.test.js;
const {sum} = require('./sum');
test('adds 1 + 2 to equal 3',()=>{
expect(sum(1,2)).toBe(3)
})
4. 运行单元测试
我们可以在 package.json 文件内增加一个命令,如:
"scripts": {
"test": "jest"
}
接着在命令行执行测试命令:
yarn test
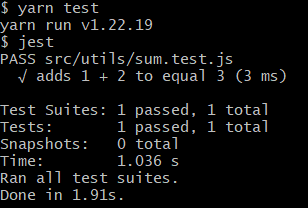
测试结果:

从打印出的信息,可以清楚地看到测试过程和测试结论!而且连断言库都是自带的,不用安装,挺清爽的!
我们可以模拟业务逻辑错误,如修改 sum.js 文件中的代码为:
export function sum(a, b) {
return a + b + 1;
}
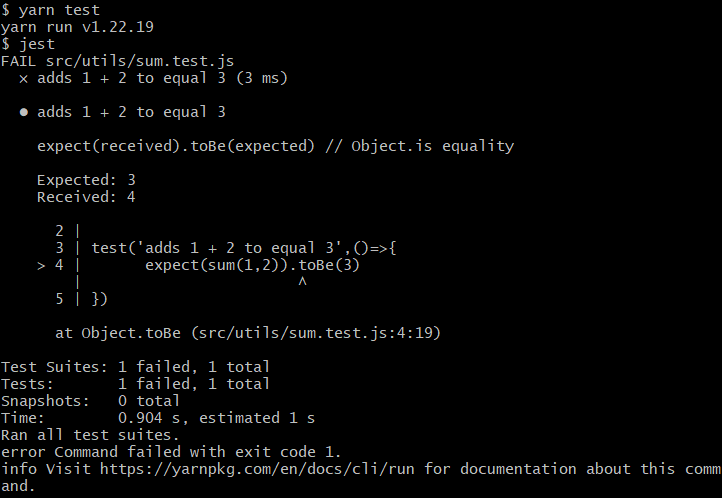
再次执行单元测试:

控制台打印出失败信息,清晰明了!
5. 测试报告
上述执行单元测试的控制台打印,实际上是 jest 提供的 default 报告,如果我们想使用其他报告,改怎么办呢?
这时候就需要用到 jest config 了!
我们以 allure 报告为例:
待完善...





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?