js文件、文件流、Base64、字符流、字节流
文件:<input type="file" name="myFile" id="myFile">
/*FileReader: 读取文件内容
* 1.readAsText():读取文本文件(可以使用TxT打开的文件),返回文本字符串,默认编码是UTF-8
* 2.readAsBinaryString():读取任意类型的文件。返回二进制字符串。这个方法不是用来读取文件展示给
用户看,而是存储文件。例如:读取文件的内容,获取二进制数据,传递给后台,后台接受了数据之后,再将
数据存储。
* 3.readAsDataURL(): 读取文件获取一段以data开头的字符串,这段字符串的本质就是DataURL.DataURL
是一种将文件(这个文件一般就是指图像或者能够嵌入到文档的文件格式)嵌入到文档的方案。DataURL是将资源
转换为base64编码的字符串形式,并且将这些内容直接存储在url中>>优化网站的加载速度和执行效率。
* abort(): 中断读取 */
let dom = document.querySelector("#myFile")
dom.onchange = function(e) {
// 1.创建文件读取对象
var reader = new FileReader();
/*2. 读取文件,获取DataURL
2.1 说明没有任何的返回值:void: 但是读取完文件之后,它会将读取的结果存储在文件读取对象的result中
2.2 需要传递一个参数 binary large object: 文件(图片获取其他可以嵌入到文档的类型)
2.3 文件存储在file表单元素的files属性中,它是一个数组*/
var file = document.querySelector("#myFile").files;
console.log('读取文件', file[0])
let type = file[0].type;
// reader.readAsDataURL(file[0])
reader.readAsText(file[0])
/*获取数据
* FileReader提供一个完整的事件模型,用来捕获读取文件是的状态
* onabort: 读取文件中段时触发
* onerror: 读取错误时触发
* onload: 文件读取成功完成时触发
* onloadend: 读取完成时触发,无论成功还是失败
* onloadstart: 开始读取时触发
* onprogress: 读取文件过程中持续触发
*/
reader.onload = function() {
console.log('读取文件base64', reader.result)
let blob = new Blob([reader.result], {
type
})
console.log('获取文件流',blob)
let session = new HttpSession("jstack");
process(reader.result);
}
}
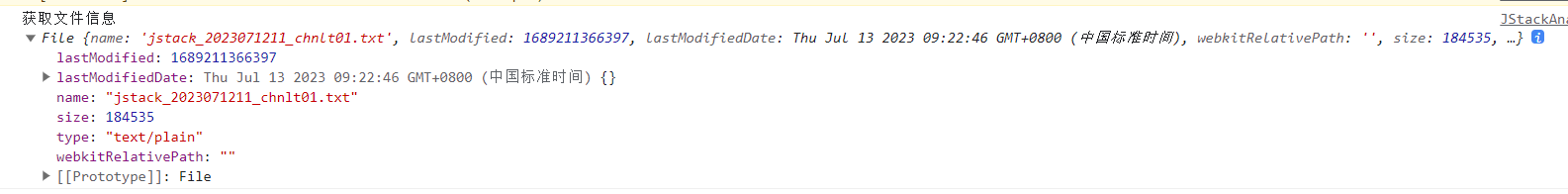
1、获取文件信息
let dom = document.querySelector("#myFile")
dom.onchange = function(e) {
var reader = new FileReader();
var file = document.querySelector("#myFile").files;
console.log('读取文件', file[0])
}

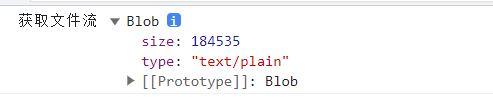
2、获取文件流
let dom = document.querySelector("#myFile")
dom.onchange = function(e) {
var reader = new FileReader();
var file = document.querySelector("#myFile").files;
let type = file[0].type;
reader.readAsText(file[0])
reader.onload = function() {
let blob = new Blob([reader.result], {
type
})
console.log('获取文件流',blob)
}
}
【结果】

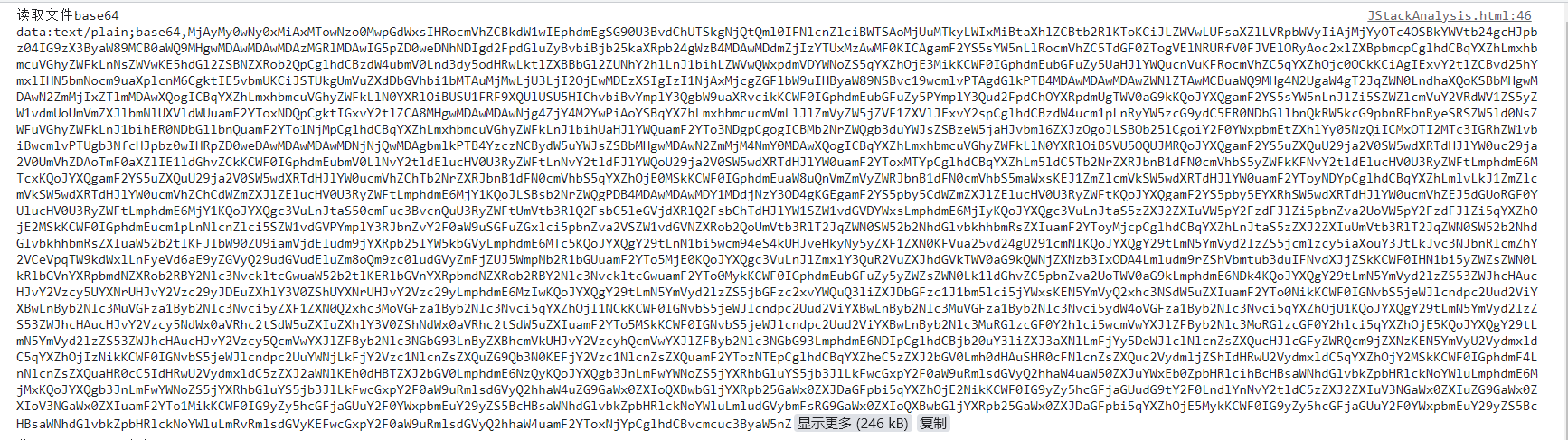
3、获取Base64
let dom = document.querySelector("#myFile")
dom.onchange = function(e) {
var reader = new FileReader();
var file = document.querySelector("#myFile").files;
let type = file[0].type;
reader.readAsDataURL(file[0])
reader.onload = function() {
console.log('读取文件base64', reader.result)
}
}
【结果】

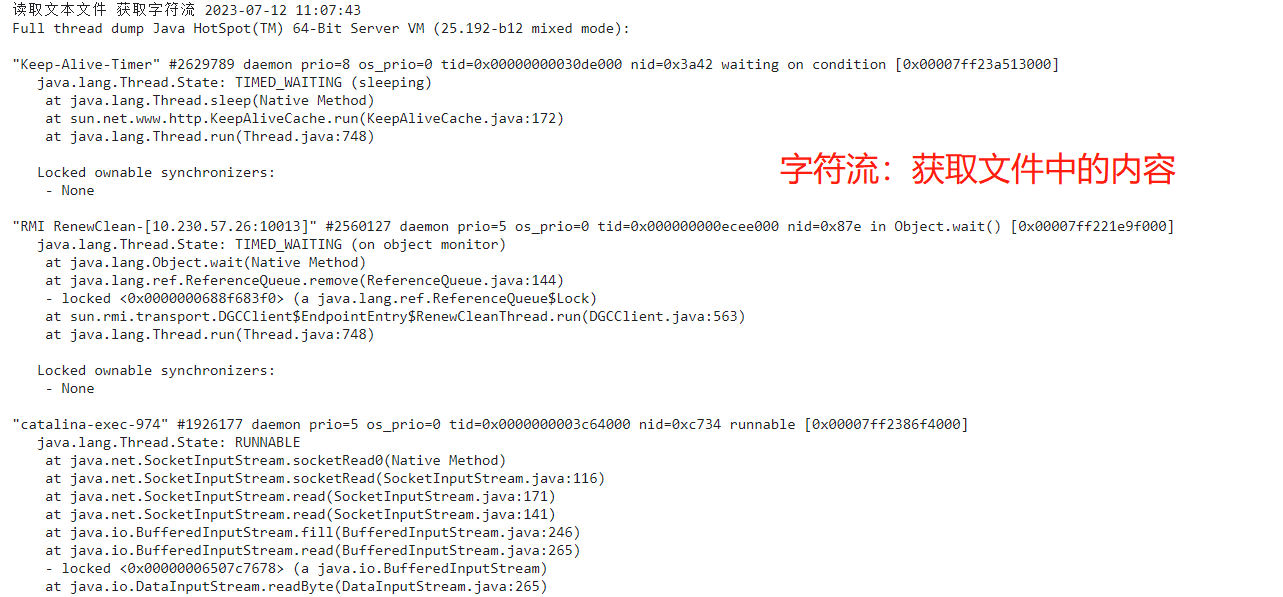
4、获取字符流
let dom = document.querySelector("#myFile")
dom.onchange = function(e) {
var reader = new FileReader();
var file = document.querySelector("#myFile").files;
let type = file[0].type;
reader.readAsText(file[0])
reader.onload = function() {
console.log('读取文本文件 获取字符流', reader.result)
}
}

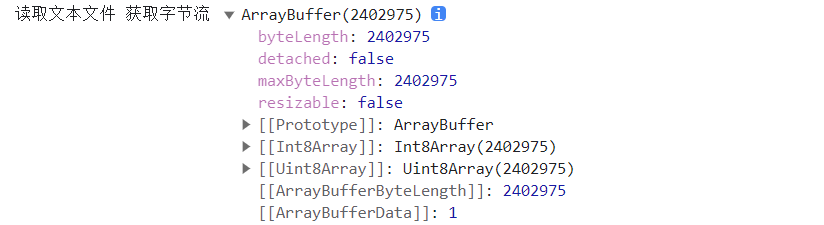
5、获取字节流
let dom = document.querySelector("#myFile")
dom.onchange = function(e) {
var reader = new FileReader();
var file = document.querySelector("#myFile").files;
let type = file[0].type;
reader.readAsArrayBuffer(file[0])
reader.onload = function() {
console.log('读取文本文件 获取字符流', reader.result)
}
}

未来的我会感谢现在努力的自己。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号