JavaScript中可枚举
枚举是什么?
- 枚举指对象的属性是否可以遍历出来,简单点说就是是否可以被列举出来。可枚举性决定了这个属性能否被for…in查找遍历到。
- js中基本包装类型的原型属性是不可枚举的,比如:
基本包装类型:Boolean,Number和String,就是即是基本类型,也是引用类型。基本包装类型还可以像引用类型一样通过对象的方法访问它自带的一些方法,但是不能像引用类型那样自定义方法。
var num = new Number()
for(var pro in Number){
console.log('num.'+pro+'='+num[pro]);
}
//undefined
结果为空,因为Number中内置的属性是不可枚举的;
枚举的作用?
- 属性的枚举性会影响以下三个函数的结果:
-
for…in
-
Object.keys()
-
JSON.stringify()
- 举例:
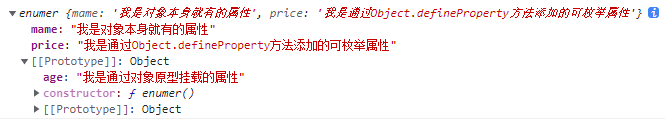
function enumer(){
this.mame="我是对象本身就有的属性"
}
enumer.prototype.age="我是通过对象原型挂载的属性"
let fn = new enumer()
Object.defineProperty(fn,'price',{
value:'我是通过Object.defineProperty方法添加的可枚举属性',
enumerable:true
})

- .for…in循环:可以枚举(遍历)出对象本身具有的属性
for(let pro in fn){
console.log(pro);
}
// mame
// price
// age
- Object.keys():不会枚举原型链上的属性
console.log(Object.keys(fn))
// ['mame', 'price']
- JSON.stringify():不会枚举原型链上的属性
console.log(JSON.stringify(fn));
//{"mame":"我是对象本身就有的属性","price":"我是通过Object.defineProperty方法添加的可枚举属性"}
未来的我会感谢现在努力的自己。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本