使用node.js 发送邮箱
实现该功能无需任何费用哦!
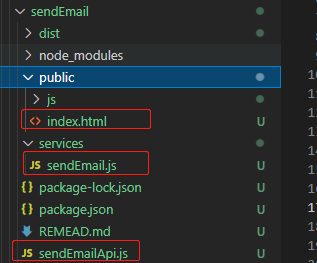
一、目录结构:

补充:
1、发送邮箱和接收邮箱可以是同一个邮箱;
2、授权码:是发送邮箱的授权码。
二、QQ邮箱
查看了QQ邮箱的帮助中心 得知host 为 smtp.qq.comport 为 465user 是你要发送邮件的邮箱pass 需要开启邮箱的SMTP
功能,开启方法在QQ邮箱帮助中心有
三、常见的问题
1.账号未设置该服务
1 { [AuthError: Invalid login - 454 Authentication failed, please open smtp flag first!]
2 name: 'AuthError',
3 data: '454 Authentication failed, please open smtp flag first!',
4 stage: 'auth' }
解决方案:QQ邮箱 -> 设置 -> 帐户 -> 开启服务:POP3/SMTP服务
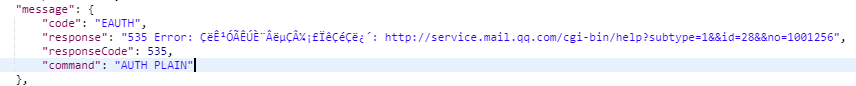
2.登录认证失败,可能由于smpt授权码/独立密码错误导致
1 Invalid login - 535 Authentication failed
解决方案:
qq邮箱在测试smtp邮件服务器时,
1、在qq邮箱,设置,账户设置中.开启下smtp.
2、获取授权码.
3、在配置smtp服务器的密码时,注意一定要填你获得的授权码.不要用邮箱登录密码.否则会提示535 Authentication failed错误.
3.权限认证失败,可能由于授权码错误导致,或者发件服务器不对应 我在qq设置的时候就遇到过

解决方案:登录Foxmail,查看发件服务器是什么?我QQ邮箱发件服务器是smtp.qq.com,企业邮箱是:smtp.exmail.qq.com
五、完整项目代码如下
初始化项目
npm init -y
客户端:
index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>请求接口后并推送消息给邮箱</title> 6 <!-- CDN 引入vue 和 axios -->
7 <script src="https://cdn.jsdelivr.net/npm/vue"></script>
8 <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
9 10 11 </head> 12 <body> 13 <div id="app"> 14 15 <button style="cursor: pointer;height:50px;border: 1px solid red;" @click="getSendEmail">点击发送邮箱</button> 16 17 </div> 18 <script> 19 const app = Vue.createApp({ 20 data(){ 21 return {} 22 }, 23 methods: { 24 //获取发送邮箱的接口 25 fetchSendEmail(email) { 26 return axios.post('/SendEmail', { 27 email:email 28 },{ 29 headers:{ 30 contentType: 'application/json', 31 } 32 }) 33 }, 34 //发送邮箱 35 async getSendEmail(){ 36 try { 37 const email = '**@qq.com'//接受邮箱的人 38 let data = await this.fetchSendEmail(email) 39 alert(data.data.message) 40 41 } catch(err){ 42 console.log('err',err) 43 } 44 } 45 } 46 47 }).mount('#app') 48 49 </script> 50 </body> 51 </html>
服务端:
sendEmailApi.js
1 var mailer = require('./services/sendEmail.js'); 2 const express = require('express'); 3 const app = express();// express.static 提供静态文件,就是html, css, js 文件 4 app.use(express.static('public'));//指定加载public 下的 index.html 5 6 const bodyParser = require('body-parser');//post请求 7 8 9 // 指定本地服务ip地址,开启本地服务端口 10 app.listen(8888, '192.168.0.120',(err)=>{ 11 if(!err) console.log('服务器启动成功了!,http://192.168.0.120:8888/') 12 }) 13 14 app.use(bodyParser.urlencoded({extended:false})); 15 app.use(bodyParser.json()) 16 17 app.use("/SendEmail",function (req, res) { 18 // 得到客户端发送的请求后,服务端需将返回信息给客户端 19 // console.log(req.query);//get请求 20 // console.log('post请求',req.body);//post请求 21 // setTimeout(() => { 22 // res.json({ 23 // success: true, 24 // message:'您已成功发送邮箱!' 25 // }) 26 27 // }, 1000); 28 var email = req.body.email; 29 var subject = "会吃鱼的猫通知";//标题 30 var text = undefined; 31 var html = "<p>你好</p><p>欢迎访问会吃鱼的猫</p><p>点击下面链接进入访问吧:</p><p><a href='https://www.cnblogs.com/cat-eol/'>https://www.cnblogs.com/cat-eol/</a></p>";; 32 33 mailer.emailTo(email, subject, text, html, function (data) { 34 console.log('data',data) 35 res.status(data.httpCode).json(data); 36 }) 37 38 39 40 })
sendMail.js
1 var nodemailer = require('nodemailer'); 2 var smtpTransport = require('nodemailer-smtp-transport'); 3 4 const smtp = 'smtp.qq.com' //主机 查看发送邮件的邮箱开放的host 5 const port = '465'//SMTP 端口 查看发送邮件的邮箱开放的port 6 const mailFrom = '**@qq.com'//发送邮件的邮箱 7 const mailPwd = '***';//授权码 8 function emailTo(email,subject,text,html,callback) { 9 // 开启一个 SMTP 连接池 10 var transporter = nodemailer.createTransport(smtpTransport({ 11 host: smtp,// 主机 查看发送邮件的邮箱开放的host 12 secure: true, // 使用 SSL 13 secureConnection: true, // 使用 SSL 14 port:port, // SMTP 端口 查看发送邮件的邮箱开放的port 15 auth: { 16 user: mailFrom,//发送邮件的邮箱 17 pass: mailPwd //授权码,通过QQ获取 发送邮件的邮箱的密钥 18 19 } 20 })); 21 var mailOptions = { 22 from: mailFrom, // 发送者发送邮件的邮箱,与上面 user 相同 23 to: email, // 接受者,可以同时发送多个,以逗号隔开 24 subject: subject, // 标题 25 html:html //邮件内容,可以为html 26 }; 27 mailOptions.text = text;// 文本 28 var result = { 29 httpCode: 200, 30 message: '您已成功发送邮箱!', 31 data: {}, 32 } 33 try { 34 transporter.sendMail(mailOptions, function (err, info) { 35 if (err) { 36 result.httpCode = 500; 37 result.message = err; 38 callback(result); 39 return; 40 } 41 callback(result); 42 }); 43 } catch (err) { 44 result.httpCode = 500; 45 result.message = err; 46 callback(result); 47 } 48 transporter.close(); // 如果没用,关闭连接池 49 50 } 51 52 module.exports = { 53 emailTo 54 };
六、安装依赖
npm i express@4.17.1 npm install nodemailer-smtp-transport --save npm install nodemailer --save

七、成品:

学习来源:
1、https://www.cnblogs.com/jackson-yqj/p/10154296.html
2、https://segmentfault.com/a/1190000013069054
未来的我会感谢现在努力的自己。





