svg手写标签
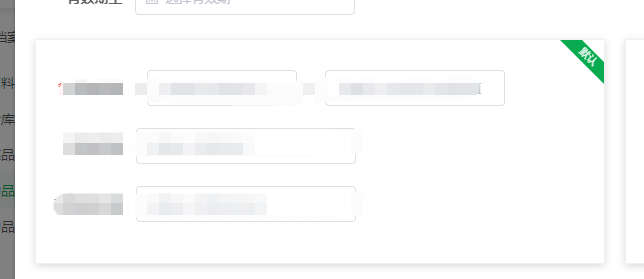
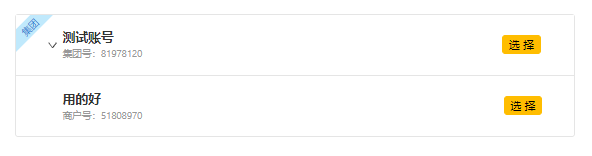
图片展示:

<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="height: 220px;width: 220px;background: transparent;position: absolute;right: 0;top: 0;/* left: 10px; */transform: scale(0.2);transform-origin: 220px 0px;transform: scale(0.2);"> <polygon points="0,0 220,220 220,110, 110,0" style="fill: #09AB50;stroke: purple;stroke-width: 0;"> </polygon> <text fill="#ffffff" y="-25" x="110" style="transform: rotate(45deg);font-size: 50px;">默认</text> </svg>
在某平台上发现还有更加简单的写法呢;

父级设置相对定位: position: relative;
当前级设置绝对定位:position: absolute;
<span class="type orgs">集团</span> .type{ position: absolute; transform: rotate(-45deg); font-size: 12px; width: 84px; line-height: 21px; text-align: center; left: -25px; top: 5px; background: #c0e9fc; color: #167cd5; }
未来的我会感谢现在努力的自己。





