VSCode安装及配置
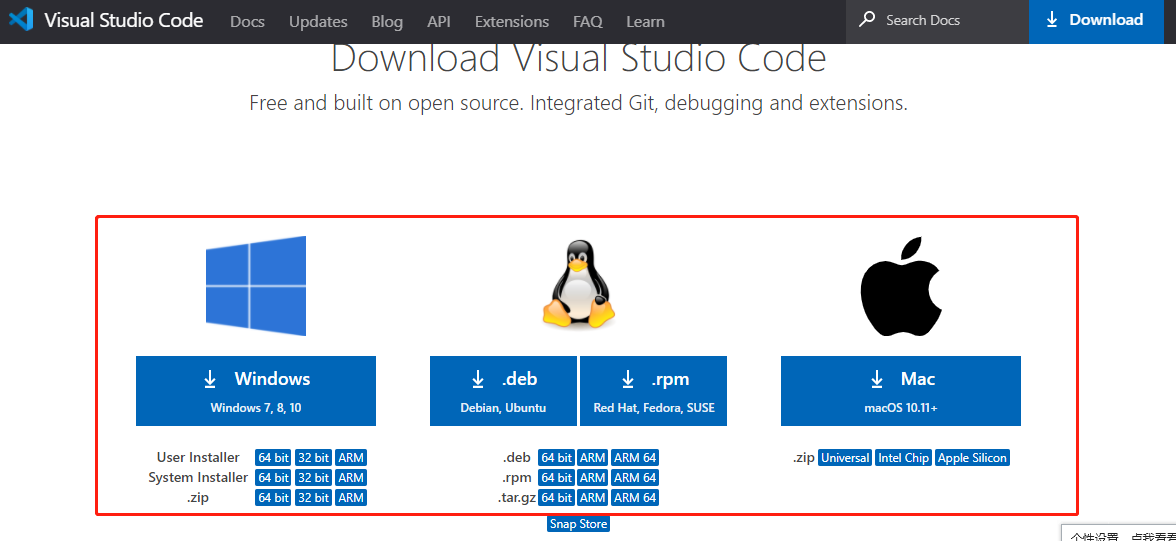
一、下载vscode安装软件(前往VSCode 官网)。
二、根据自己的操作系统来选择对应的VSCode版本。

三、把vscode安装文件准备好:我使用的是64位的操作系统。

四、双击exe文件,傻瓜式安装,一直下一步,直到完成。
五、环境变量(这步骤也是默认的,因为改编辑器是微软提供的,会自动配置path)

六、安装成功(到此步骤已经安装成功了,下面的部署式配置VSCode和简单的使用)
七、因为刚安装的VSCode默认是英文的,这里需要给设置成中文
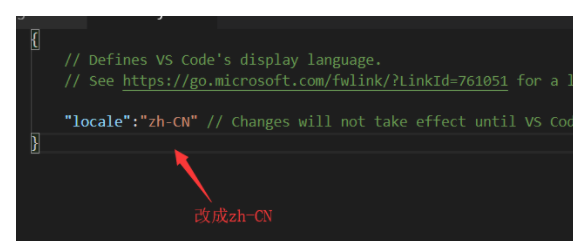
步骤1.Ctrl+Shift+P打开搜索框输入Configure Display Language命令;

修改完成之后,CTRL+S保存
步骤2:要查找的语言在“扩展”视图(Ctrl + Shift + X)中搜索语言包

步骤3:重启就可以了,重启之后,就变成中文版了!!!
八、其他插件
在左侧栏-扩展 按如下点击搜索并安装即可
Debugger for Chrome, Ayu(主题扩展)
Beautify(美化代码)
Chinese (Simplified) (简体中文)
Code Runner(单独运行某段代码)
Easy LESS(自动将less编译为css)
HTML CSS Support(用于css的智能感知)
Image preview(预览图片)
indent-rainbow(使缩进更容易阅读)
JS & CSS Minifier (Minify)(缩小化JS和CSS)
Material Icon Theme(图标主题)
open in browser(浏览器打开文件)
Prettier - Code formatter(代码格式化)
Rainbow Brackets(彩虹括号)
Vetur(vue工具)
vue 3 Snippets(代码片段扩展)
TypeScript Importer(自动引入typescript模块)
Formatting Toggle(快速切换代码格式化)
Vue - Official(随着 Vue3 正式版发布,Vue 团队官方推荐 Volar 插件来代替 Vetur插件,不仅支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于 vue-tsc 的类型检查功能)




