Chrome 中安装 Vue 扩展程序
1. 下载压缩包 :
网盘链接: https://pan.baidu.com/s/1CwN_DBFW8TC8dJsqjWD-Tw
提取码: guae
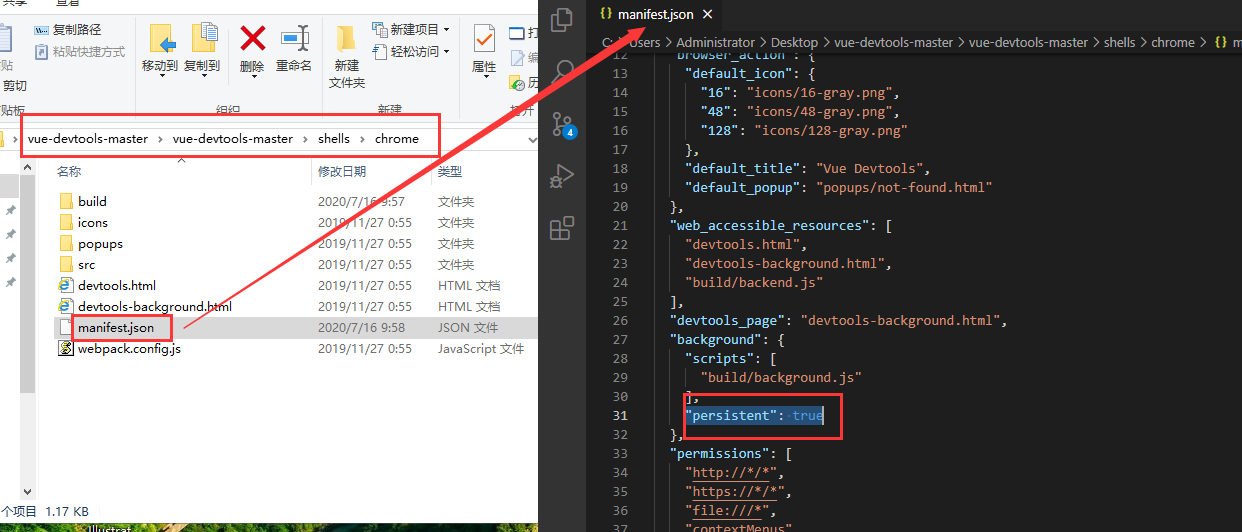
2. 解包并进入解压后的 vue-devtools-master 文件夹;进入 vue-devtools-master\shells\chrome 文件中,将 manifest.json 文件打开,找到 background 中的 persistent,改为 true;

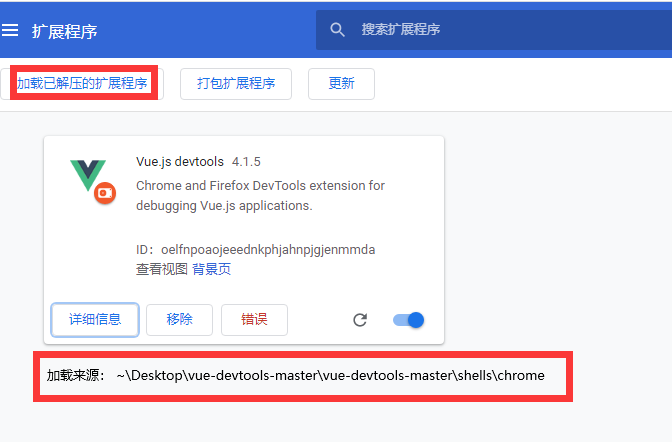
3. 打开谷歌浏览器,在更多工具-> 扩展程序 -> 页面中勾选开发者模式 -> 点击加载解压好的包 -> 选择 vue-devtools-master\shells下的 chrome;

4. 关闭chrome ,重新运行项目,打开 chrome 的开发者模式 ( F12键 ) ,此时看到vue扩展;

未来的我会感谢现在努力的自己。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)