原生js实现图片懒加载原理
背景:页面图片多,加载的图片就多。服务器压力就会很大。不仅影响渲染速度还会浪费带宽。比如一个1M大小的图片,并发情况下,达到1000并发,即同时有1000个人访问,就会产生1个G的带宽。为了解决以上问题,提高用户体验,就出现了懒加载方式来减轻服务器的压力,优先加载可视区域的内容,其他部分等进入了可视区域再加载,从而提高性能。
1.懒加载原理
一张图片就是一个<img>标签,浏览器是否发起请求图片是根据<img>的src属性,所以实现懒加载的关键就是:
在图片没有进入可视区域时,先不给<img>的src赋值,这样浏览器就不会发送请求了,等到图片进入可视区域再给src赋值。

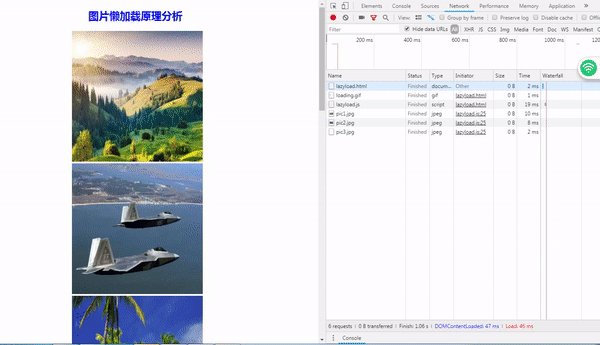
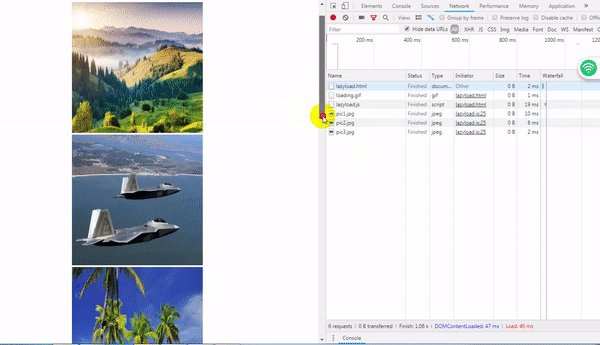
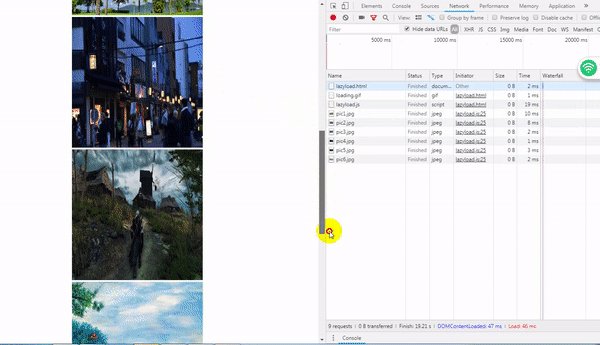
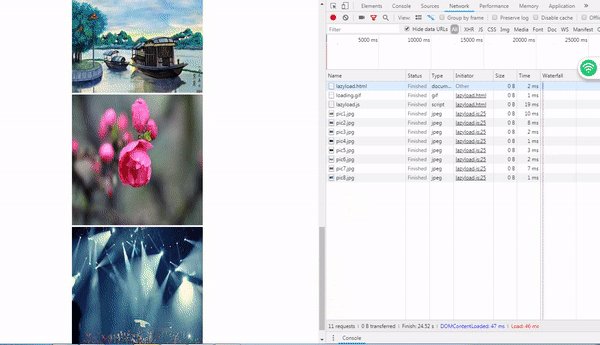
2.懒加载思路及实现
实现懒加载有四个步骤,如下:
1.加载loading图片
2.判断哪些图片要加载【重点】
3.隐形加载图片
4.替换真图片
话不多说,代码满上:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>懒加载实例</title> </head> <style> .imgList { width: 80%; margin: 0 auto; } .img_item { width: 100%; background: #9999997a; margin: 20px 0; } </style> <body> <div class="imgList"> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> <img class="img_item" src="./loading.gif" data-src="./category_phone_2.jpg" /> </div> </body> <script> // 等到全部资源加载完全再加载 window.onload = function () { // 获取图片列表 var imgList = document.getElementsByClassName('imgList')[0].children; //console.log('imgList', imgList); // 滚动触发函数 window.onscroll = function () { lazyLoad(imgList); }; // 获取元素到浏览器顶部的距离 function getTop(e) { return e.offsetTop; } // 懒加载实现 function lazyLoad(imgs) { var viewHeight = window.innerHeight;//获取可视高度(屏幕高度) var scrollHeight = document.documentElement.scrollTop || document.body.scrollTop;//获取滚动的值 for (var i = 0; i < imgs.length; i++) { // 如果滚动的大小和屏幕高度之和大于元素到顶部的距离 if ((viewHeight + scrollHeight) > getTop(imgs[i])) { /** * 立即执行函数:定义一个匿名函数,创建了一个新的函数作用域,不会破坏污染全局的命名空间, 此时若是想访问全局对象,将全局对象以参数形式传进去即可 * */ (function (i) { /** * setTimeout:设置一个定时器,制造懒加载的延迟加载的效果 * */ setTimeout(function () { var temp = new Image(); temp.src = imgs[i].getAttribute('data-src'); temp.onload = function () { imgs[i].setAttribute('src', temp.src); } }, 1000) })(i) } } } } </script> </html>
未来的我会感谢现在努力的自己。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具