iphoneX适配刘海屏
解决:iPhoneX底部的黑色线条挡住底部按钮、菜单、等


话不多说,赶紧附上代码:
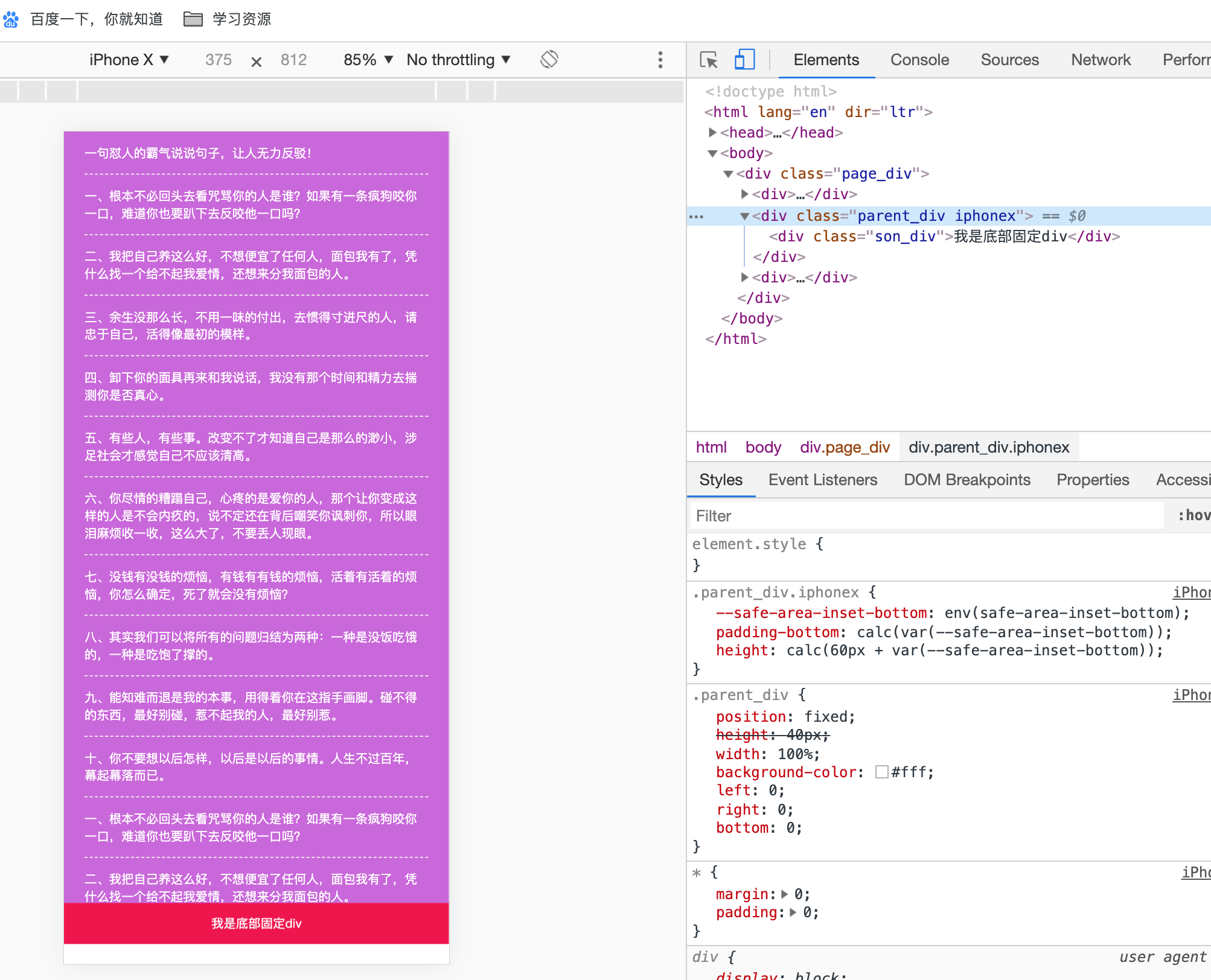
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <title></title> </head> <style type="text/css"> *{margin:0;padding:0;} .page_div{ width: 100%; background-color: #cb63dd; position: relative; } .parent_div{ position: fixed; height: 40px; width: 100%; background-color: #fff; left: 0; right: 0; bottom: 0; } .son_div{ background-color: #f20b49; height: 40px; line-height: 40px; text-align: center; color: #fff; } #model_ul li{ color: #fff; border-bottom: 1px dashed #f5f5f5; padding: 12px 0; margin: 0 20px; list-style: none; } #model_ul{ margin-bottom: 400px; } .parent_div.iphonex{ --safe-area-inset-bottom: env(safe-area-inset-bottom); padding-bottom: calc(var(--safe-area-inset-bottom)); height: calc(60px + var(--safe-area-inset-bottom)); } </style> <body> <div class="page_div"> <div> <ul id="model_ul"> </ul> </div> <div class="parent_div"> <div class="son_div">我是底部固定div</div> </div> <div> <script type="text/javascript"> //给page添加内容 var model_ul=document.getElementById('model_ul'); var html=''; var model=['一句怼人的霸气说说句子,让人无力反驳!', '一、根本不必回头去看咒骂你的人是谁?如果有一条疯狗咬你一口,难道你也要趴下去反咬他一口吗?', '二、我把自己养这么好,不想便宜了任何人,面包我有了,凭什么找一个给不起我爱情,还想来分我面包的人。', '三、余生没那么长,不用一味的付出,去惯得寸进尺的人,请忠于自己,活得像最初的模样。', '四、卸下你的面具再来和我说话,我没有那个时间和精力去揣测你是否真心。', '五、有些人,有些事。改变不了才知道自己是那么的渺小,涉足社会才感觉自己不应该清高。', '六、你尽情的糟蹋自己,心疼的是爱你的人,那个让你变成这样的人是不会内疚的,说不定还在背后嘲笑你讽刺你,所以眼泪麻烦收一收,这么大了,不要丢人现眼。', '七、没钱有没钱的烦恼,有钱有有钱的烦恼,活着有活着的烦恼,你怎么确定,死了就会没有烦恼?', '八、其实我们可以将所有的问题归结为两种:一种是没饭吃饿的,一种是吃饱了撑的。', '九、能知难而退是我的本事,用得着你在这指手画脚。碰不得的东西,最好别碰,惹不起我的人,最好别惹。', '十、你不要想以后怎样,以后是以后的事情。人生不过百年,幕起幕落而已。', '一、根本不必回头去看咒骂你的人是谁?如果有一条疯狗咬你一口,难道你也要趴下去反咬他一口吗?', '二、我把自己养这么好,不想便宜了任何人,面包我有了,凭什么找一个给不起我爱情,还想来分我面包的人。', '三、余生没那么长,不用一味的付出,去惯得寸进尺的人,请忠于自己,活得像最初的模样。', '四、卸下你的面具再来和我说话,我没有那个时间和精力去揣测你是否真心。', '五、有些人,有些事。改变不了才知道自己是那么的渺小,涉足社会才感觉自己不应该清高。', '六、你尽情的糟蹋自己,心疼的是爱你的人,那个让你变成这样的人是不会内疚的,说不定还在背后嘲笑你讽刺你,所以眼泪麻烦收一收,这么大了,不要丢人现眼。', '七、没钱有没钱的烦恼,有钱有有钱的烦恼,活着有活着的烦恼,你怎么确定,死了就会没有烦恼?', '八、其实我们可以将所有的问题归结为两种:一种是没饭吃饿的,一种是吃饱了撑的。', '九、能知难而退是我的本事,用得着你在这指手画脚。碰不得的东西,最好别碰,惹不起我的人,最好别惹。', '十、你不要想以后怎样,以后是以后的事情。人生不过百年,幕起幕落而已。', ]; model.map(function(item, i) { html += '<li>'+item+'</li>' }) model_ul.innerHTML=html; // js移动端页面判断是否是iphoneX var parent=document.getElementsByClassName('parent_div')[0]; var isIphonex = /iphone/gi.test(window.navigator.userAgent) && window.devicePixelRatio && window.devicePixelRatio === 3 && window.screen.width === 375 && window.screen.height === 812; if (isIphonex) { parent.className += ' iphonex'; //在原来的后面加这个 } </script> </body> </html>
一、Mac系统测试:能在本地测试
二、windows系统测试:无法在本地测试出来,
总结:真机上是没问题的,windows系统上:
window.devicePixelRatio === 3 //false
window.devicePixelRatio //3.0000001192092896
so:想在window系统测试那就把 window.devicePixelRatio === 3 舍去,最终iPhonex的精确度降低,所以还是真机适用才是王道。
未来的我会感谢现在努力的自己。



