gulp配置
Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。
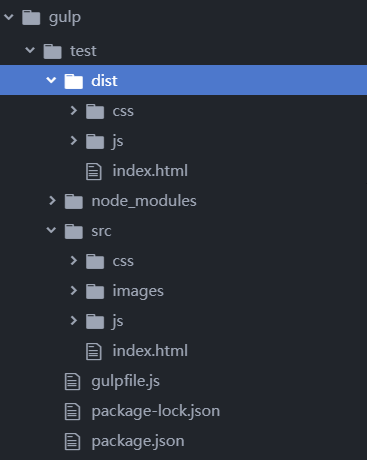
整个文件项目的目录如下图:

1、全局安装gulp:npm install --global gulp
2、安装项目开发依赖:npm install --save-dev gulp
3、安装package.json:yarn init -y
配置package.json文件:
{ "name": "gulp", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "iceStone <ice@wedn.net> (http://wedn.net/)", "license": "ISC", "devDependencies": { "browser-sync": "^2.11.1", "del": "^2.2.0", "gulp": "^3.9.0", "gulp-autoprefixer": "^3.1.0", "gulp-base64": "^0.1.3", "gulp-concat": "^2.6.0", "gulp-cssnano": "^2.1.0", "gulp-font-spider": "^0.3.6", "gulp-htmlmin": "^1.3.0", "gulp-imagemin": "^3.3.0", "gulp-less": "^3.0.5", "gulp-rev": "^7.1.2", "gulp-rev-collector": "^1.2.2", "gulp-uglify": "^3.0.0" } }
4、创建gulpfile.js:touch gulpfile.js
配置gulpfile.js文件:
var gulp = require('gulp');
var less = require('gulp-less');
var cssnano = require('gulp-cssnano');
var base64 = require('gulp-base64');
var imagemin = require('gulp-imagemin');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var browserSync = require('browser-sync');
var rev = require('gulp-rev');
var revCollector = require('gulp-rev-collector');
var fontSpider = require( 'gulp-font-spider' );
gulp.task('css',['images'],function() {
gulp.src(['src/css/*.less', '!src/css/_*.less'])
.pipe(less())
.pipe(base64({
extensions: ['png', /\.jpg#datauri$/i],
exclude: [/\.server\.(com|net)\/dynamic\//, '--live.jpg'],
maxImageSize: 800*1024,
debug: true
}))
.pipe(concat('style.min.css'))
.pipe(cssnano())
.pipe(gulp.dest('dist/css'))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('images',function(){
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'))
});
gulp.task('js', function() {
gulp.src('src/js/*.js')
.pipe(concat('all.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('html', function() {
gulp.src('src/*.html')
.pipe(htmlmin({
collapseWhitespace: true,
removeComments: true
}))
.pipe(gulp.dest('dist'))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('md5',function(){
gulp.src('dist/css/*.css')
.pipe(rev())
.pipe(gulp.dest('dist/css/'))
.pipe(rev.manifest())
.pipe(gulp.dest('dist/config'))
})
gulp.task('top',function(){
gulp.src(['./dist/config/*.json', './dist/*.html'])
.pipe(revCollector())
.pipe(gulp.dest('./dist/'))
})
gulp.task('fontspider', function() {
return gulp.src('./src/index.html')
.pipe(fontSpider())
// .pipe(fontSpider({
// silent: false,
// backup: false,
// }))
.pipe(gulp.dest('./dist/font'))
});
gulp.task('server', function() {
browserSync({
server: {
baseDir: ['dist']
},
}, function(err, bs) {
console.log(bs.options.getIn(["urls", "local"]));
});
gulp.watch('src/*.html',['html']);
gulp.watch('src/css/*.less',['css']);
gulp.watch('src/js/*.js',['js']);
gulp.watch('src/fonts/*.otf', ['fontspider'])
});
5、运行gulp:gulp server
梦想还是要有,万一实现了呢?
未来的我会感谢现在努力的自己。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步