css属性应用bug大杂烩(后续继续更新)
一、Flex布局使用时的坑:
1、常见的左右分布的flex布局中,左侧给定宽度,右侧占满剩余空间,但当右侧中文字内容很多时,会挤占左侧空间,时左侧不能按照定宽显示。
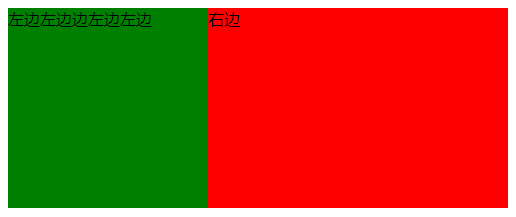
<style> .father{ display: flex; width: 500px; height: 200px; } .left{ width: 200px; background-color: green; } .right{ flex-grow: 1; background-color: red; } </style> <body> <div class="father"> <div class="left">左边左边边左边左边</div> <div class="right">右边</div> </div> </body>
正确宽度显示如下:

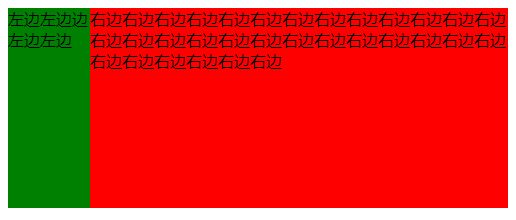
但,当右侧红框内文字变多时:

显然当右侧文字增多,挤占剩余空间时左侧会被压缩,解决方法如下:
1)给右侧添加宽度“width:0;”,指定宽度0后
.right{
flex-grow: 1;
background-color: red;
}
2)给设置了flex-grow属性的元素添加flex-basis属性
.right{
flex-grow: 1;
background-color: red;
flex-basis: 0%;
}
2、flex布局中basis与width的区别,参考链接https://www.jianshu.com/p/17b1b445ecd4

