关于 CSS 中 z-index 属性的一些了解
定义和用法
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。- 注释:元素可拥有负的 z-index 属性值。
- 注释:z-index 仅能在定位元素上奏效(
即:position属性值为absolute、relative、fixed时 )!
说明
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。实际应用中,我们需要判断哪个元素盒子会在更上面:
情况一
-
有俩个盒子,代码如下:
<div class="blue"></div> <div class="red"></div>判断盒子交集区的颜色

场景一
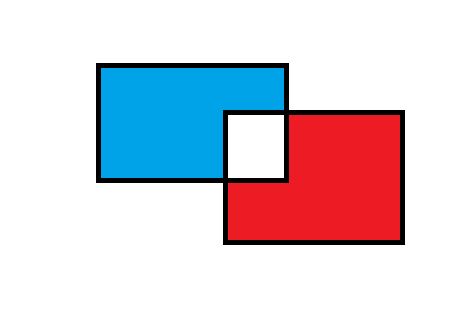
.blue { ...; z-index: 100; } .red { ...; z-index: 50; }此时很容易通过比较 z-index 值的大小来判断交集区的颜色为
蓝色 
场景二
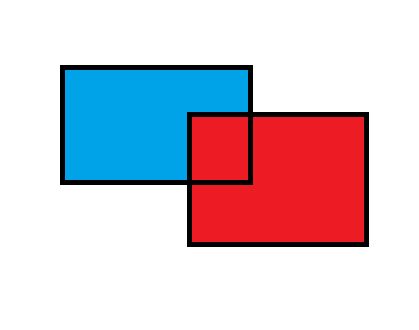
.blue { ...; z-index: 100; } .red { ...; z-index: 100; }此时因为 z-index 值相等,而红盒子后定义,所以会覆盖蓝盒子,所以交集区的颜色为
红色 
-
有四个盒子,代码如下:
<div class="blue-father"> <div class="red-child"></div> </div> <div class="red-father"> <div class="blue-child"></div> </div>判断哪个子盒子的层级更高

场景一
.blue-father { ...; z-index: 999; } .red-child { ...; z-index: 10; } .red-father { ...; z-index: 10; } .blue-child { ...; z-index: 999; }z-index 属性是一个拼爹的属性 ,我们比较俩个子盒子的层级时,要先对比俩个子盒子的父盒子的 z-index 值,哪个父盒子的 z-index 值更大,不管其的子盒子 z-index 值多小,它的子盒子层级会更高,此时更高层级的子盒子为.red-child盒子 此时.blue-father盒子下的所有元素包括其本身的层级都比.red-father盒子的高
场景二
.blue-father { ...; z-index: 999; } .red-child { ...; z-index: 999; } .red-father { ...; z-index: 999; } .blue-child { ...; z-index: 10; }此时俩个子盒子的父盒子的 z-index 值都相等,那是不是哪个子属性的 z-index 值高,其的层级就更高呢?
实际上不是,因为俩个父盒子的 z-index 值相等,后出现的父盒子.red-father的层级会覆盖前面的父盒子,因而.red-father盒子下的所有元素层级都比.blue-father盒子里的高,所以此时更高层级的子盒子为
.blue-child盒子 场景三
.blue-father { ...; } .red-child { ...; z-index: 999; } .red-father { ...; } .blue-child { ...; z-index: 10; }此时俩个子盒子的父盒子都没有定义 z-index 值,所以直接比较俩个子盒子的 z-index 值,所以此时更高层级的子盒子为
.red-child盒子 -
比较俩个盒子的层级,先看看它们的祖先盒子有没有 z-index 值,若没有,直接比较俩个子盒子的 z-index 值;若有,则直接比较它们祖先盒子的 z-index 值
-
若俩个盒子的 z-index 值相等,则后定义出现的盒子会覆盖前面的盒子





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步