SugarCRM之在EditViews中实现三级联动
在《SugarCRM之在Views中调用js》中已经说明如何在Views中添加js代码,但是在实际需求中还是不够的。
(1) 在页面中某个特定字段加入html代码,并触发相应的js方法,当然具体使用哪些html代码中的哪些标签,可以视需求的不同而定。
(2) 仅仅通过加载js方法可能还无法满足需求,同时为了尽可能考虑用户体验和从别的数据表或者其他类型的文件中抽取出数据并填充到页面上,此时可采用JQuery来完成数据填充工作,有时还需要用Ajax来完成异步请求处理数据。
(3) 提示:一般上面两步是同时考虑使用的。
下面说明如何实现国家、省、市三级联动:
(1) 为了能够成功把数据存入数据表中,确保在已经建立了三个字段(country、state、city),建立方法,可以通过模块生成器,也可以通过工作室,更或者可以通过手动建立字段。
(2) 在custom/modules/modulename/metadata/editviewdefs.php目录下,如果没有editviewdefs.php可以从
modules/modulename/metadata/editviewdefs.php中copy过来进行修改(有两个editviewdefs.php,但是SugarCRM先首先加载custom里面的editviewdefs.php),接着,加入代码相关代码:
-
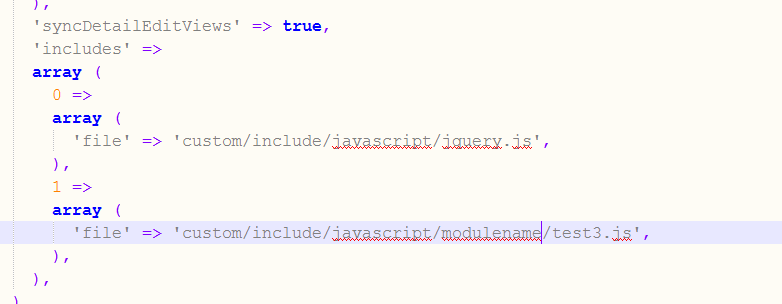
a) 将js包含进来,这里包含了两个js包,一个是jquery.js,另外一个是test3.js;如下图:
-
b) 在三个字段中分别加入select标签,如下图:
(3) test3.js的处理方法,里面用到JS、JQuery和Ajax,但是,在此之前要先把这个test3.js和jquery.js先放到指定的目录下,详细代码及注释在test3.js中,自己看。
(4) 还有个world.xml文件要放到php的根目录下。