elementUI el-tree setCheckedKeys使用nextTick出现的问题
作者:@caseyfu
本文为作者原创,转载请注明出处:https://www.cnblogs.com/caseor/p/vue-nextTick-setCheckedKeys.html
目录
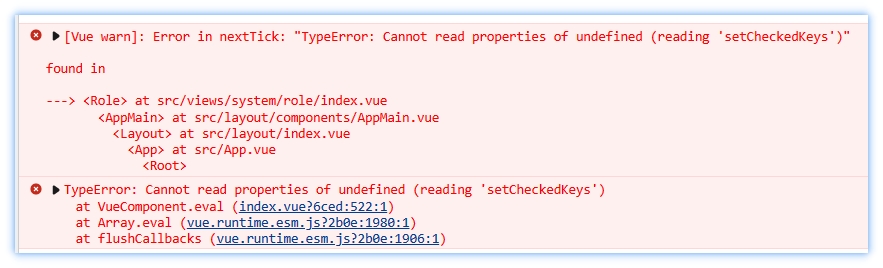
[Vue warn]: Error in nextTick: "TypeError: Cannot read properties of undefined (reading 'setCheckedKeys')"
TypeError: Cannot read properties of undefined (reading 'setCheckedKeys')
elementUI使用el-tree做数据回显使用setCheckedKeys时报setCheckedKeys为undefined

-
确保使用
this.$nextTick(()=>{})
this.$nextTick的作用是修改数据后立刻得到更新的DOM -
确保DOM初始化之后再nextTick
当el-tree嵌在el-dialog中,或是使用v-if去控制一个块儿的展示时,确保先将DOM初始化后再进行nextTick
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body> <el-tree ref="menu" node-key="id" :data="menuTree" :check-strictly="!form.menuCheckStrictly" :empty-text="$t('system.role.pleaseWait') || '加载中,请稍后'" :props="defaultProps" show-checkbox></el-tree> </el-dialog>
getCheckedMenuByRoleId(roleId).then(res => { this.open = true // 正确做法,打开dialog时才会进行DOM初始化 this.$nextTick(() => { this.$refs.menu.setCheckedKeys(res.data) }) // this.open = true // 错误做法,还未进行DOM初始化就进行nextTick })
前端小白一枚,如有错误请指正~
参考:
https://vue3js.cn/interview/vue/nexttick.html#一、nexttick是什么



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了