最好用的Markdown编辑器
时间: 2021年04月06日
问题
我相信Markdown是很多开发者所热衷的, 简单 直白 还有许多特性让显示更加丰富, 特别是使用重音符```插入代码段, 谁用谁爱
在此安利使用Markdown编辑器的两种方案
我对Markdown编辑器的需求不高, 一得打开快, 二界面得过得去, 看似简简单单的需求却少有编辑器能够做到
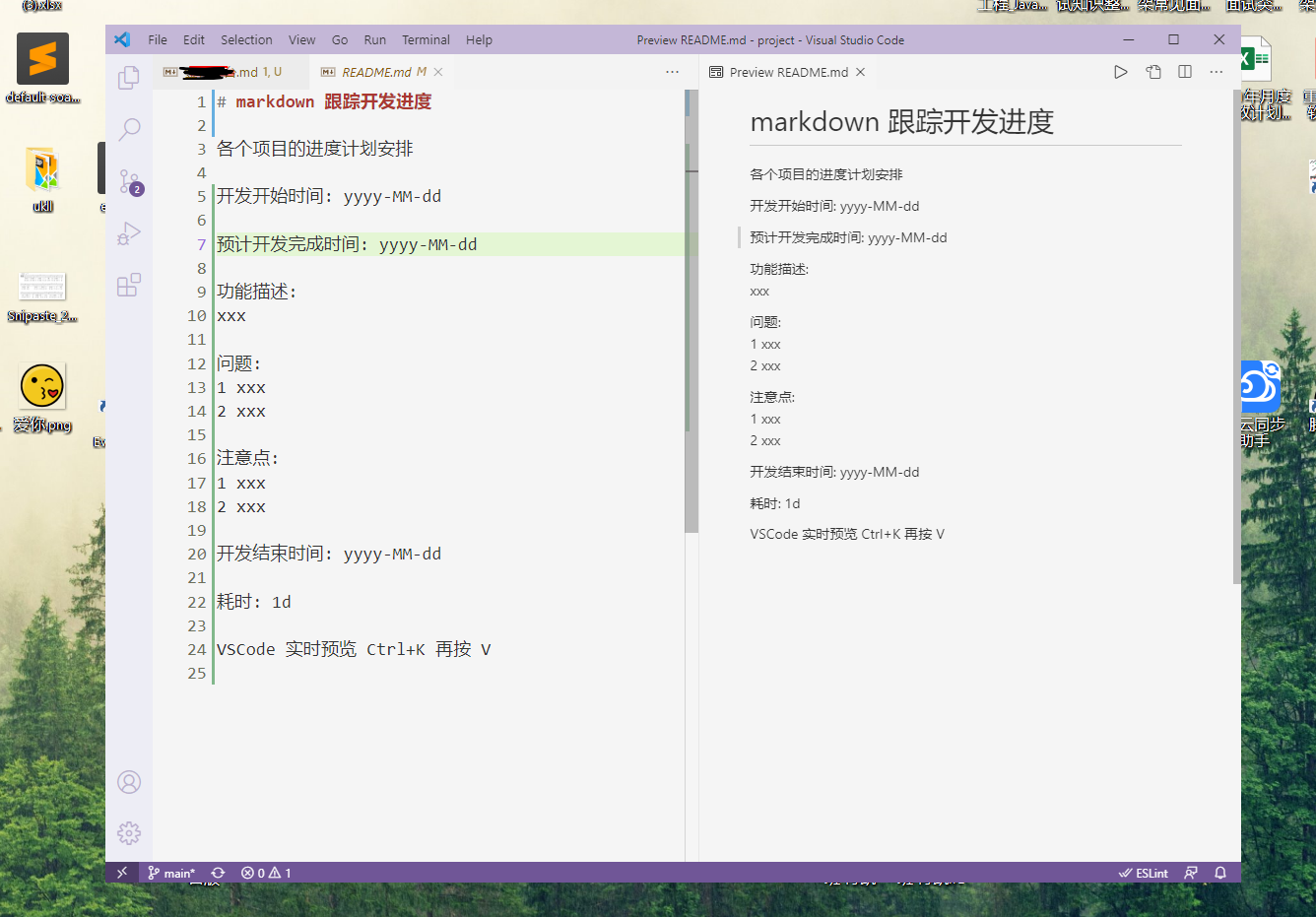
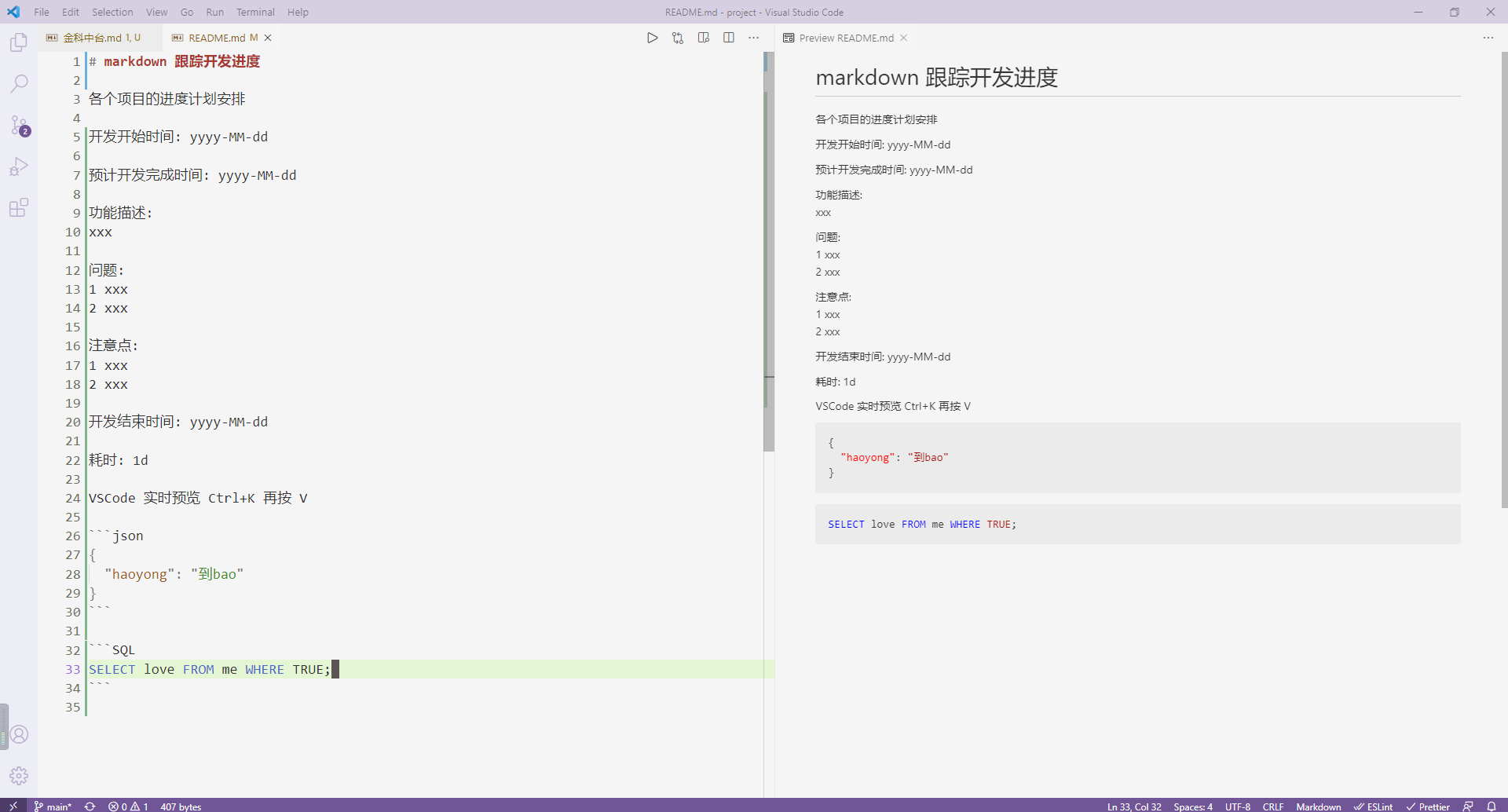
方案一: VS Code
永远滴神, 谁用谁知道

图1 VS Code

图2 VS Code
这什么个神仙颜值, 哎呀我去~ 哎哟我去!
快捷键: 先按Ctrl+K, 再按V键 打开Markdown实时预览
打开速度: 90分
页面美观度: 99分
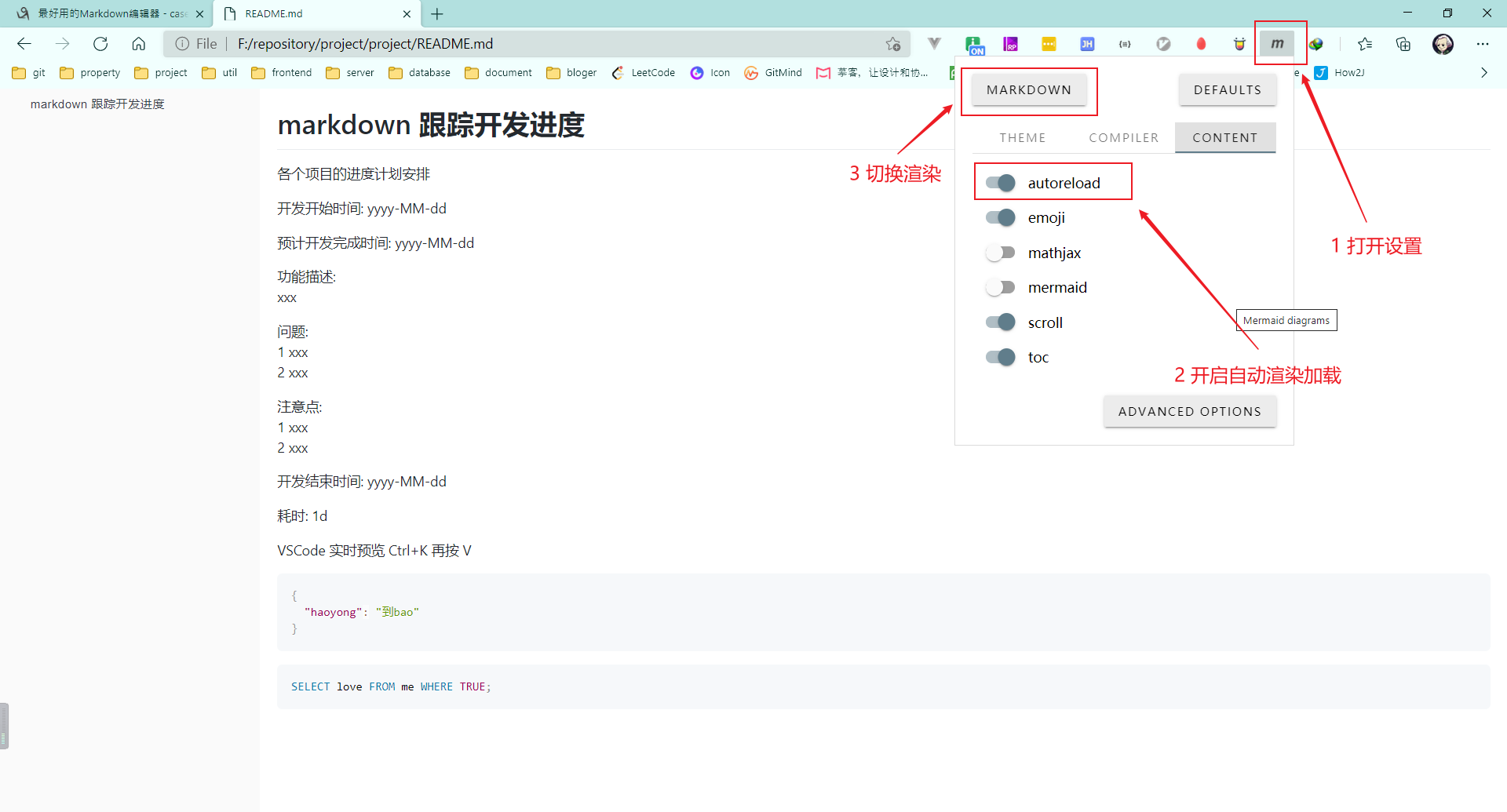
方案二: Edge/Chrome + Markdown Viewer + Sublime Text
搜索插件 Markdown Viewer 进行安装
然后使用浏览器打开 .md 文件

图3 Edge + Markdown Viewer + Sublime Text
这种组合用起来就是两个字: 简单、丝滑
搭配上Sublime极致的打开速度, 秒开, 只要文件一保存浏览器就立刻渲染 好用到bao
打开速度: 95分
页面美观度: 95分
注: 第一次我没用得来, 一定要做3的步骤 切换Markdown和Html之间的渲染


 浙公网安备 33010602011771号
浙公网安备 33010602011771号