1.基本使用
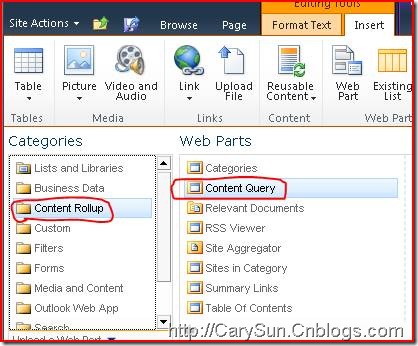
CQWP只有在publishing site的网站模板中才可以使用,我们准备好站点后就可以通过下面方式插入WebPart:
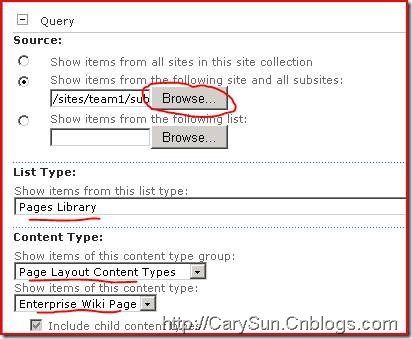
可以在Query中设置该WebPart中要显示的内容:
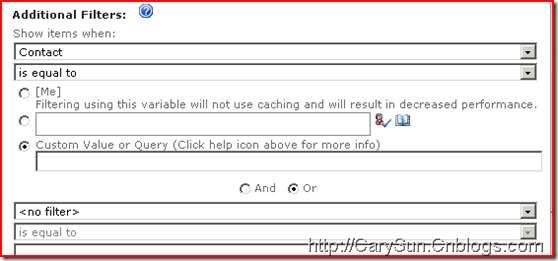
在Additional Filters中设置Filter:
该WebPart可以定制具体要显示数据源中的那些字段,如下图所示,我们在Description中添加Page Content后左右的WebPart中就会将该内容显示在Webpart中:
2.定制样式
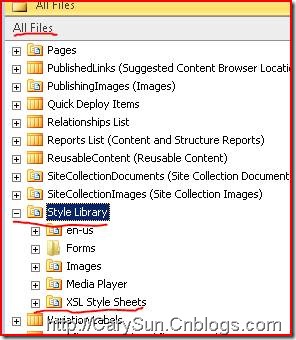
使用SPD打开站点的顶级站点,在All Files中XSL Style Sheets中可以看到一些关于Webpart的样式文件,和CQWP相关的有ContentQueryMain.xsl,Header.xsl,ItemStyle.xsl。
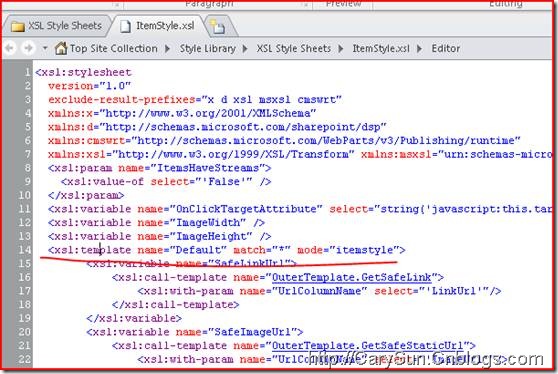
如果要新增加样式,我们可以新增template来自定义样式,完成后就可以在CQWP的styles属性中看到。
<xsl:template name=”NewDefaultTest” match=”*” mode=”itemstyle”>to</xsl:template>
作者:生鱼片
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
Sharepoint













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器