SharePoint 2010:自定义XSLT List View webpart的行为和样式
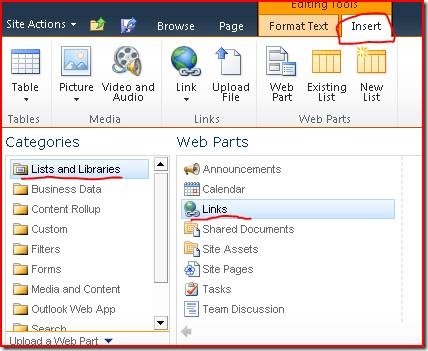
Posted on 2011-01-02 11:10 生鱼片 阅读(2777) 评论(0) 编辑 收藏 举报添加一个List view webpart用于显示Links列表的内容,如下:
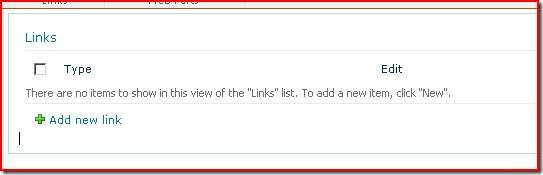
点击Add后,如下:
使用SPD可以看到Webpart的xml definition,如下:
<XmlDefinition>
<View Name="{48E14159-6F55-489A-BF10-98ECF486F0A7}" MobileView="TRUE" Type="HTML" Hidden="TRUE" OrderedView="TRUE" DisplayName="" Url="/sites/team1/sub1/Part3/SitePages/testxlv.aspx" Level="1" BaseViewID="1" ContentTypeID="0x" ImageUrl="/_layouts/images/links.png">
<Query>
<OrderBy>
<FieldRef Name="Order" Ascending="TRUE"/>
</OrderBy>
</Query>
<ViewFields>
<FieldRef Name="DocIcon"/>
<FieldRef Name="Edit"/>
<FieldRef Name="URLwMenu"/>
<FieldRef Name="Comments"/>
</ViewFields>
<RowLimit Paged="TRUE">30</RowLimit>
<Toolbar Type="Freeform"/>
</View>
</XmlDefinition>
选中WebPart,切换到Design的tab,然后点击Customize XSLT下拉菜单中的Customize Entire View
点击之后页面会显示出XSL的代码,可以从页面的代码行数看出,增加很多,我们就可以直接在页面上进行修改了。找到下面代码:
<a onfocus="OnLink(this)" href="{$url}">
<xsl:choose>
<xsl:when test="$desc=''">
<xsl:value-of disable-output-escaping="no" select="$url" />
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$desc" />
</xsl:otherwise>
</xsl:choose>
</a>
我们可以修改样式和行为,举个简单的例子,默认的link点击是在本网页打开的,我们可以将其改为在新窗口打开,我们只要将上面第一行改为如下:
<a onfocus="OnLink(this)" href="javascript:void();" onclick="window.open('{$url}');">








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
2010-01-02 2009总结及其他一些杂感