XML Viewer WebPart可以将数据源为xml的内容显示到页面中,本文简单说明
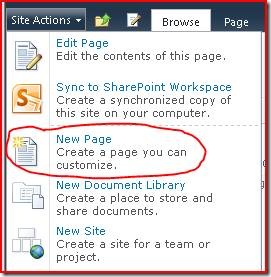
1.新建一个页面用于测试使用,在Site Action下的New Page:
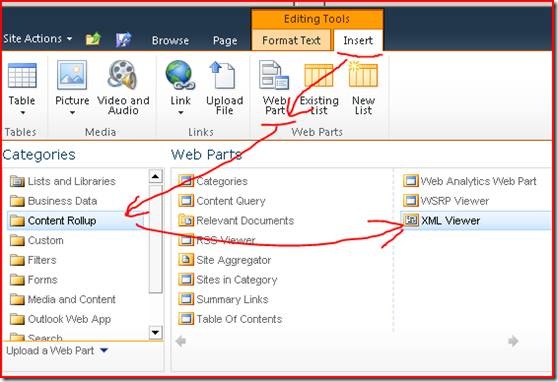
2.在Insert tab插入WebPart,选择Content Rollup类别下的XML Viewer:
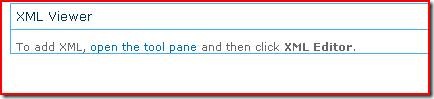
3.XML Viewer添加到页面后点击open the tool pane:
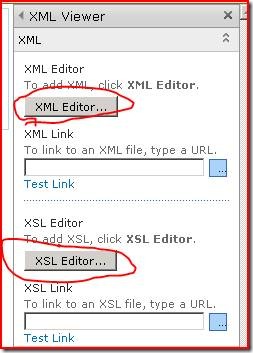
4.在属性面板中将我们准备好的XML和XSL文件内容输入进去:
Xml文件内容如下:
<?xml version="1.0" encoding="utf-8" ?>
<?xml-stylesheet type="text/xsl" href="Employees.xsl"?>
<Employees>
<Employee>
<EmployeeID>1</EmployeeID>
<EmployeeDes type="choice">Cary,your post?</EmployeeDes>
<posts>
<post>SSE</post>
<post>SA</post>
<post>PM</post>
</posts>
</Employee>
<Employee>
<EmployeeID>2</EmployeeID>
<EmployeeDes type="choice">James,your post?</EmployeeDes>
<posts>
<post>SSE</post>
<post>SA</post>
<post>PM</post>
</posts>
</Employee>
</Employees>
Xsl文件内容如下:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<h1>Employee Post Form</h1>
<ol>
<xsl:for-each select="//Employee">
<li>
<strong>
<xsl:value-of select="EmployeeDes"/>
</strong>
<br/>
<xsl:for-each select="posts/post">
<span style="font-style: italic;">
<input type="radio">
<xsl:attribute name="name">
<xsl:value-of select="http://www.cnblogs.com/EmployeeID"/>
</xsl:attribute>
<xsl:value-of select="."/>
</input>
</span>
<br/>
</xsl:for-each>
</li>
<br/>
</xsl:for-each>
</ol>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
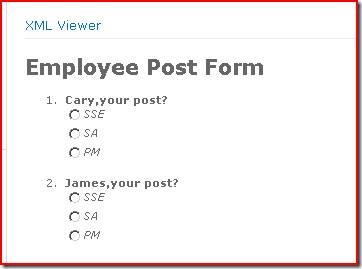
5.确定后显示如下:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器