HTML学习04
RWD(响应式 Web 设计)
- RWD 指的是响应式 Web 设计(Responsive Web Design)
- RWD 能够以可变尺寸传递网页
- RWD 对于平板和移动设备是必需的
创建自己的响应式设计
<!DOCTYPE html>
<html lang="en-US">
<head>
<style>
.city {
float: left;
margin: 5px;
padding: 15px;
width: 300px;
height: 300px;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>W3School Demo</h1>
<h2>Resize this responsive page!</h2>
<br>
<div class="city">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</body>
</html>
使用 Bootstrap
使用现成的 CSS 框架创建响应式设计。
Bootstrap 是最流行的开发响应式 web 的 HTML, CSS, 和 JS 框架。
Bootstrap 帮助您开发在任何尺寸都外观出众的站点:显示器、笔记本电脑、平板电脑或手机:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>W3School Demo</h1>
<p>Resize this responsive page!</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-md-4">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="col-md-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</div>
</body>
</html>
计算机代码格式
通常,HTML 使用可变的字母尺寸,以及可变的字母间距。
在显示计算机代码示例时,并不需要如此。
<kbd>, <samp>, <code> 元素全都支持固定的字母尺寸和间距。
| 标签 | 描述 |
|---|---|
<code> |
定义计算机代码文本 |
<kbd> |
定义键盘文本 |
<samp> |
定义计算机代码示例 |
<var> |
定义变量 |
<pre> |
定义预格式化文本 |
<html>
<head></head>
<body>
<p>To open a file, select:</p>
<p><kbd>File | Open...</kbd></p>
<p>
<samp>
demo.example.com login: Apr 12 09:10:17
Linux 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189
</samp>
</p>
<p> code 元素不保留多余的空格和折行。如需解决该问题,须在 pre 元素中包围代码。</p>
<p>
<code>
var person = { firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</code>
</p>
<p>Coding Example:</p>
<code>
<pre>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</pre>
</code>
<p>var 元素定义数学变量 Einstein wrote:</p>
<p><var>E = m c<sup>2</sup></var></p>
</body>
</html>
HTML5 语义元素
语义学(源自古希腊)可定义为对语言意义的研究。
语义元素是拥有语义的元素。
什么是语义元素?
语义元素清楚地向浏览器和开发者描述其意义。
非语义元素的例子:<div> 和 <span> - 无法提供关于其内容的信息。
语义元素的例子:<form>、<table> 以及 <img> - 清晰地定义其内容。
所有现代浏览器均支持 HTML5 语义元素。
此外,您可以“帮助”老式浏览器处理“未知元素”。
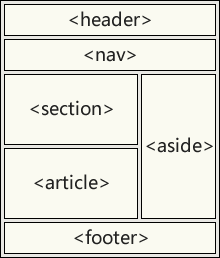
HTML5 中新的语义元素
许多网站包含了指示导航、页眉以及页脚的 HTML 代码,例如这些:<div id="nav"> <div class="header"> <div id="footer">。
HTML5 提供了定义页面不同部分的新语义元素:
-
<article>定义文章。该元素规定独立的自包含内容。文档有其自身的意义,并且可以独立于网站其他内容进行阅读。<article>元素的应用场景:- 论坛
- 博客
- 新闻
-
<aside>元素定义页面主内容之外的某些内容(比如侧栏)。aside 内容应该与周围内容相关。 -
<details>定义用户能够查看或隐藏的额外细节。 -
<figcaption>、<figure><figure>规定自包含内容,比如图示、图表、照片、代码清单等。<figcaption>定义<figure>元素的标题。在书籍和报纸中,与图片搭配的标题很常见。标题(caption)的作用是为图片添加可见的解释。通过 HTML5,图片和标题能够被组合在
<figure>元素中。<img>元素定义图像,<figcaption>元素定义标题。<figure> <img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption> </figure> -
<footer>元素为文档或节规定页脚。<footer>元素应该提供有关其包含元素的信息。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。您可以在一个文档中使用多个<footer>元素。 -
<header>元素为文档或节规定页眉。<header>元素应该被用作介绍性内容的容器。一个文档中可以有多个<header>元素。 -
<main>规定文档的主内容。 -
<mark>定义重要的或强调的文本。 -
<nav>元素定义导航链接集合。<nav>元素旨在定义大型的导航链接块。不过,并非文档中所有链接都应该位于<nav>元素中!<nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav> -
<section>元素定义文档中的节。根据 W3C 的 HTML 文献:“节(section)是有主题的内容组,通常具有标题”。可以将网站首页划分为简介、内容、联系信息等节。 -
<summary>定义<details>元素的可见标题。 -
<time>定义日期/时间。
HTML5 语义元素


HTML(5) 样式指南和代码约定
请使用正确的文档类型
请始终在文档的首行声明文档类型:
<!DOCTYPE html>
如果您一贯坚持小写标签,那么可以使用:
<!doctype html>
HTML 代码约定
web 开发者常常不确定在 HTML 中使用的代码样式和语法。
在 2000 年至 2010 年之间,许多 web 开发者从 HTML 转换为 XHTML。
通过 XHTML,开发者不得不编写有效的“格式良好的”代码。
HTML5 在代码验证时会更宽松一点。
通过 HTML5,您必须创建属于自己的最佳实践、样式指南和代码约定。
请使用小写元素名、属性名
HTML5 允许在元素名中使用混合大小写字母。推荐使用小写元素名。
HTML5 允许大小写混合的属性名。建议使用小写属性名。
关闭所有 HTML 元素
在 HTML5 中,您不必关闭所有元素(例如
元素)。
我们建议关闭所有 HTML 元素。
关闭空的 HTML 元素
在 HTML5 中,关闭空元素是可选的。
允许这样:
<meta charset="utf-8">
也允许这样:
<meta charset="utf-8" />
斜杠(/)在 XHTML 和 XML 中是必需的。
如果您期望 XML 软件来访问您的页面,保持这个习惯是个好主意。
属性值加引号
HTML5 允许不加引号的属性值。
我们推荐属性值加引号:
- 如果属性值包含值,则必须使用引号
- 混合样式绝对不好
- 加引号的值更易阅读
这个属性值无效,因为值中包含空格:
<table class=table striped>
这样是有效的:
<table class="table striped">
必需的属性img的alt style="width:x;height:x"
请始终对图像使用 alt 属性。当图像无法显示时该属性很重要。
<img src="html5.gif" alt="HTML5" style="width:128px;height:128px">
请始终定义图像尺寸。这样做会减少闪烁,因为浏览器会在图像加载之前为图像预留空间。
<img src="html5.gif" alt="HTML5" style="width:128px;height:128px">
空格和等号
等号两边的空格是合法的:
<link rel = "stylesheet" href = "styles.css">
但是精简空格更易阅读, But space-less is easier to read, and groups entities better together:
<link rel="stylesheet" href="styles.css">
避免长代码行、空行和缩进、不省略html、body标签
-
请尽量避免代码行超过 80 个字符。当使用 HTML 编辑器时,通过左右滚动来阅读 HTML 代码很不方便。
-
请勿毫无理由地增加空行。请勿使用没有必要的空行和缩进。没有必要在短的和相关项目之间使用空行,也没有必要缩进每个元素。
-
为了提高可读性,请增加空行来分隔大型或逻辑代码块。
-
为了提高可读性,请增加两个空格的缩进。请勿使用 TAB。
不必要:
<body>
<h1>Famous Cities</1>
<h2>Tokyo</h2>
<p>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
更好:
<body>
<h1>Famous Cities</1>
<h2>Tokyo</h2>
<p>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
表格示例:
<table>
<tr>
<th>Name</th>
<th>Description</th>
<tr>
<tr>
<td>A</td>
<td>Description of A</td>
<tr>
<tr>
<td>B</td>
<td>Description of B</td>
<tr>
</table>
列表示例:
<ol>
<li>LondonA</li>
<li>Paris</li>
<li>Tokyo</li>
</ol>
-
在 HTML5 标准中,能够省略
<html>标签和<body>标签。但不推荐省略<html>和<body>标签。 -
<html>元素是文本的根元素。它是规定页面语言的理想位置。<!DOCTYPE html> <html lang="en-US">对于可访问应用程序(屏幕阅读器)和搜索引擎,声明语言很重要。
省略
<html>或<body>可令 DOM 和 XML 软件崩溃。省略
<body>会在老式浏览器(IE9)中产生错误。 -
在 HTML5 标准中,
<head>标签也能够被省略。默认地,浏览器会把<body>之前的所有元素添加到默认的<head>元素。通过省略<head>标签,您能够降低 HTML 的复杂性。对于 web 开发者,省略标签的做法是陌生的。建立规则需要时间。
元数据(meta title)
<title> 元素在 HTML5 中是必需的。请尽可能制作有意义的标题。
<title>HTML5 Syntax and Coding Style</title>
为了确保恰当的解释,以及正确的搜索引擎索引,在文档中对语言和字符编码的定义越早越好:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML5 Syntax and Coding Style</title>
</head>
HTML 注释
短注释应该在单行中书写,并在 <!-- 之后增加一个空格,在 <!-- 之前增加一个空格:
<!-- This is a comment -->
长注释,跨越多行,应该通过 <!-- 和 --> 在独立的行中书写:
<!--
This is a long comment example. This is a long comment example. This is a long comment example.
This is a long comment example. This is a long comment example. This is a long comment example.
-->
长注释更易观察,如果它们被缩进两个空格的话。
样式表
请使用简单的语法来链接样式表(type 属性不是必需的):
<link rel="stylesheet" href="styles.css">
短规则可以压缩为一行,就像这样:
p.into {font-family:"Verdana"; font-size:16em;}
长规则应该分为多行:
body {
background-color: lightgrey;
font-family: "Arial Black", Helvetica, sans-serif;
font-size: 16em;
color: black;
}
- 开括号与选择器位于同一行
- 在开括号之前用一个空格
- 使用两个字符的缩进
- 在每个属性与其值之间使用冒号加一个空格
- 在每个逗号或分号之后使用空格
- 在每个属性值对(包括最后一个)之后使用分号
- 只在值包含空格时使用引号来包围值
- 把闭括号放在新的一行,之前不用空格
- 避免每行超过 80 个字符
注释:在逗号或分号之后添加空格,是所有书写类型的通用规则。
使用小写文件名
大多数 web 服务器(Apache、Unix)对文件名的大小写敏感:
不能以 london.jpg 访问 London.jpg。
其他 web 服务器(微软,IIS)对大小写不敏感:
能够以 london.jpg 或 London.jpg 访问 London.jpg。
如果使用混合大小写,那么您必须保持高度的一致性。
如果您从对大小写不敏感的服务器转到一台对大小写敏感的服务器上,这些小错误将破坏您的网站。
为了避免这些问题,请始终使用小写文件名(如果可以的话)。
文件扩展名
-
HTML 文件名应该使用扩展名 .html(而不是 .htm)。
-
CSS 文件应该使用扩展名 .css。
-
JavaScript 文件应该使用扩展名 .js。



