HTML学习03
| 标签 | 描述 |
|---|---|
<div> |
定义文档中的分区或节(division/section)。 |
<span> |
定义 span,用来组合文档中的行内元素。 |
块元素
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
<div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
内联元素(行内元素)
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
<span> 元素
HTML <span> 元素是内联 / 行内 元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时, 元素可用于为部分文本设置样式属性。
span 英[spæn]
n. 持续时间; 范围; 包括的种类; (桥或拱的)墩距,跨距,跨度;
v. 持续; 贯穿; 包括(广大地区); 涵盖(多项内容); 横跨; 跨越;
类
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div>
</body>
</html>
设置 <div> 元素的类,使我们能够为相同的 <div> 元素设置相同的类。
<head>
<style>
.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</div>
<div class="cities">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
<p>Situated on the Seine River, it is at the heart of the 蝜e-de-France region, also known as the r間ion parisienne.</p>
<p>Within its metropolitan area is one of the largest population centers in Europe, with over 12 million inhabitants.</p>
</div>
<div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p>
<p>It is the seat of the Japanese government and the Imperial Palace, and the home of the Japanese Imperial Family.</p>
<p>The Tokyo prefecture is part of the world's most populous metropolitan area with 38 million people and the world's largest urban economy.</p>
</div>
</body>
设置 <span> 元素的类,能够为相同的 <span> 元素设置相同的样式。
<!DOCTYPE html>
<html>
<head>
<style>
span.red {
color:red;
}
</style>
</head>
<body>
<h1>我的<span class="red">重要的</span>标题</h1>
</body>
</html>
id 属性
id 属性用于 为HTML 元素指定唯一的 id。一个 HTML文档中不能存在多个有相同 id 的元素。
-
id属性指定 HTML 元素的唯一 ID。id属性的值在 HTML 文档中必须是唯一的。 -
id属性用于指向样式表中的特定样式声明。JavaScript 也可使用它来访问和操作拥有特定 ID 的元素。 -
id 的CSS筛选器语法是:写一个井号 (#),后跟一个 id 名称。然后,在花括号 {} 中定义 CSS 属性。
-
id 名称对大小写敏感!id 必须包含至少一个字符,且不能包含空白字符(空格、制表符等)。
下面的例子中我们有一个 <h1> 元素,它指向 id 名称 "myHeader"。这个 <h1> 元素将根据 head 部分中的 #myHeader 样式定义进行样式设置:
<head>
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h1 id="myHeader">My Header</h1>
</body>
padding 英[ˈpædɪŋ]
n. 衬料; 衬垫; 赘语; 废话; 凑篇幅的文字;
v. (用软材料)填充,覆盖,保护; 蹑手蹑脚地走; 虚报(账目); 做黑账;
通过ID 和链接实现 HTML 书签
也可以用name属性,都作为锚(anchor)来使用。
用于让读者跳转至网页的特定部分。如果页面很长,那么书签可能很有用。要使用书签,您必须首先创建它,然后为它添加链接。然后,当单击链接时,页面将滚动到带有书签的位置。
用 id 属性创建书签:
<h2 id="C4">第四章</h2>
然后,在同一张页面中,向这个书签添加一个链接(“跳转到第四章”):
<a href="#C4">跳转到第四章</a>
或者,在另一张页面中,添加指向这个书签的链接(“跳转到第四章”):
<a href="html_demo.html#C4">Jump to Chapter 4</a>
JavaScript 可以使用 getElementById() 方法访问拥有特定 id 的元素
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Have a nice day!";
}
</script>
内联框架 Iframe
<iframe> 定义内联的子窗口(框架),iframe 的语法
<iframe src="URL"></iframe>
-
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 "80%")。
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
- frameborder 属性规定是否显示 iframe 周围的边框。设置属性值为 "0" 就可以移除边框:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
- iframe 可用作链接的目标(target)。链接的 target 属性必须引用 iframe 的 name 属性:
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>
JavaScript
<noscript> 标签定义了替代内容,这些内容将显示给在浏览器中禁用了脚本或浏览器不支持脚本的用户:
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
<noscript>抱歉,您的浏览器不支持 JavaScript!</noscript>
| 标签 | 描述 |
|---|---|
<script> |
定义客户端脚本。 |
<noscript> |
为不支持客户端脚本的用户定义替代内容。 |
文件路径
| 路径 | 描述 |
|---|---|
<img src="picture.jpg"> |
picture.jpg 位于与当前网页相同的文件夹 |
<img src="images/picture.jpg"> |
picture.jpg 位于当前文件夹的 images 文件夹中 |
<img src="/images/picture.jpg"> |
picture.jpg 当前站点根目录的 images 文件夹中 |
<img src="../picture.jpg"> |
picture.jpg 位于当前文件夹的上一级文件夹中 |
使用相对路径是个好习惯(如果可能)。
头部元素
| 标签 | 描述 |
|---|---|
<head> |
定义关于文档的信息。 |
<title> |
定义文档标题。 |
<base> |
定义页面上所有链接的默认地址或默认目标。 |
<link> |
定义文档与外部资源之间的关系。 |
<meta> |
定义关于 HTML 文档的元数据。 |
<script> |
定义客户端脚本。 |
<style> |
定义文档的样式信息。 |
<head> 元素
<head> 元素是所有头部元素的容器。<head> 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。
以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>。
<title> 元素
<title> 标签定义文档的标题。
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
一个简化的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>
<base>元素
<base> 标签为页面上的所有链接规定默认地址或默认目标(target):
<head>
<base href="http://www.w3school.com.cn/images/" />
<base target="_blank" />
</head>
使用 base 标签使页面中的所有标签在新窗口中打开。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-cn" />
<base target="_blank" />
</head>
<body>
<p>
<a href="http://www.w3school.com.cn" target="_blank">这个连接</a> 将在新窗口中加载,因为 target 属性被设置为 "_blank"。
</p>
<p>
<a href="http://www.w3school.com.cn">这个连接</a> 也将在新窗口中加载,即使没有 target 属性。
</p>
</body>
</html>
<meta> 元素 元数据
元数据(metadata)是关于数据的信息。
<meta> 标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
典型的情况是,meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
<meta> 标签始终位于 head 元素中。
元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
针对搜索引擎的关键词
一些搜索引擎会利用 meta 元素的 name 和 content 属性来索引您的页面。
下面的 meta 元素定义页面的描述:
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" />
下面的 meta 元素定义页面的关键词:
<meta name="keywords" content="HTML, CSS, XML" />
name 和 content 属性的作用是描述页面的内容。
描述文档:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="author"
content="w3school.com.cn">
<meta name="revised"
content="David Yang,8/1/07">
<meta name="generator"
content="Dreamweaver 8.0en">
</head>
<body>
<p>本文档的 meta 属性标识了创作者和编辑软件。</p>
</body>
</html>
定义文档的关键词:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="description"
content="HTML examples">
<meta name="keywords"
content="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
</head>
<body>
<p>本文档的 meta 属性描述了该文档和它的关键词。</p>
</body>
</html>
把用户重定向到新的网址:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn" />
</head>
<body>
<p>
对不起。我们已经搬家了。您的 URL 是 <a href="http://www.w3school.com.cn">http://www.w3school.com.cn</a>
</p>
<p>您将在 5 秒内被重定向到新的地址。</p>
<p>如果超过 5 秒后您仍然看到本消息,请点击上面的链接。</p>
</body>
</html>
<link> 元素
<link> 标签定义文档与外部资源之间的关系。
<link> 标签最常用于连接样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
<style> 元素
<style> 标签用于为 HTML 文档定义样式信息。
您可以在 style 元素内规定 HTML 元素在浏览器中呈现的样式:
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
<script> 元素
<script> 标签用于定义客户端脚本,比如 JavaScript。
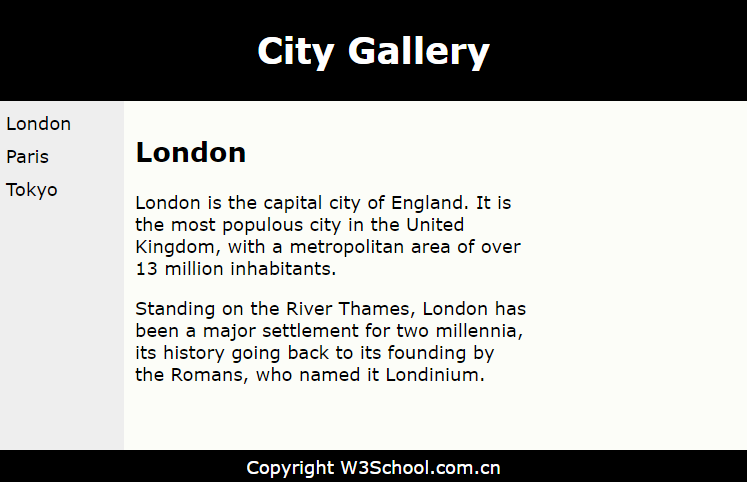
布局


div布局
<!DOCTYPE html>
<html>
<head>
<meta name="div布局" content="利用div元素及CSS布局" />
<style>
#header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="header">
<h1>City Gallery</h1>
</div>
<div id="nav">
London<br>
Paris<br>
Tokyo<br>
</div>
<div id="section">
<h2>London</h2>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</div>
<div id="footer">
Copyright ? W3Schools.com
</div>
</body>
</html>
HTML5布局
<!DOCTYPE html>
<html>
<head>
<meta name="HTML5布局" content="利用HTML5元素及CSS布局" />
<style>
header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
section {
width:350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<header>
<h1>City Gallery</h1>
</header>
<nav>
London<br>
Paris<br>
Tokyo<br>
</nav>
<section>
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</section>
<footer>
Copyright W3Schools.com
</footer>
</body>
</html>



