JavaScript全栈学习02-字符串、数组、对象
字符串
JavaScript的字符串就是用''或""括起来的字符表示。
如果'本身也是一个字符,那就可以用""括起来,比如"I'm OK"包含的字符是I,',m,空格,O,K这6个字符。
如果字符串内部既包含'又包含"怎么办?可以用转义字符\来标识,比如:
'I\'m \"OK\"!';
表示的字符串内容是:I'm "OK"!
转义字符\可以转义很多字符,比如\n表示换行,\t表示制表符,字符\本身也要转义,所以\\表示的字符就是\。
ASCII字符可以以\x##形式的十六进制表示,例如:
'\x41'; // 完全等同于 'A'
还可以用\u####表示一个Unicode字符:
'\u4e2d\u6587'; // 完全等同于 '中文'


多行字符串
由于多行字符串用\n写起来比较费事,所以最新的ES6标准新增了一种多行字符串的表示方法,用反引号 表示:
`这是一个
多行
字符串`;
注意:反引号在键盘的ESC下方,数字键1的左边:
┌─────┐ ┌─────┬─────┬─────┬─────┐
│ ESC │ │ F1 │ F2 │ F3 │ F4 │
│ │ │ │ │ │ │
└─────┘ └─────┴─────┴─────┴─────┘
┌─────┬─────┬─────┬─────┬─────┐
│ ~ │ ! │ @ │ # │ $ │
│ ` │ 1 │ 2 │ 3 │ 4 │
├─────┴──┬──┴──┬──┴──┬──┴──┬──┘
│ │ │ │ │
│ tab │ Q │ W │ E │
├────────┴──┬──┴──┬──┴──┬──┘
│ │ │ │
│ caps lock │ A │ S │
└───────────┴─────┴─────┘
测试你的浏览器是否支持ES6标准




模板字符串
要把多个字符串连接起来,可以用+号连接:
var name = '小明';
var age = 20;
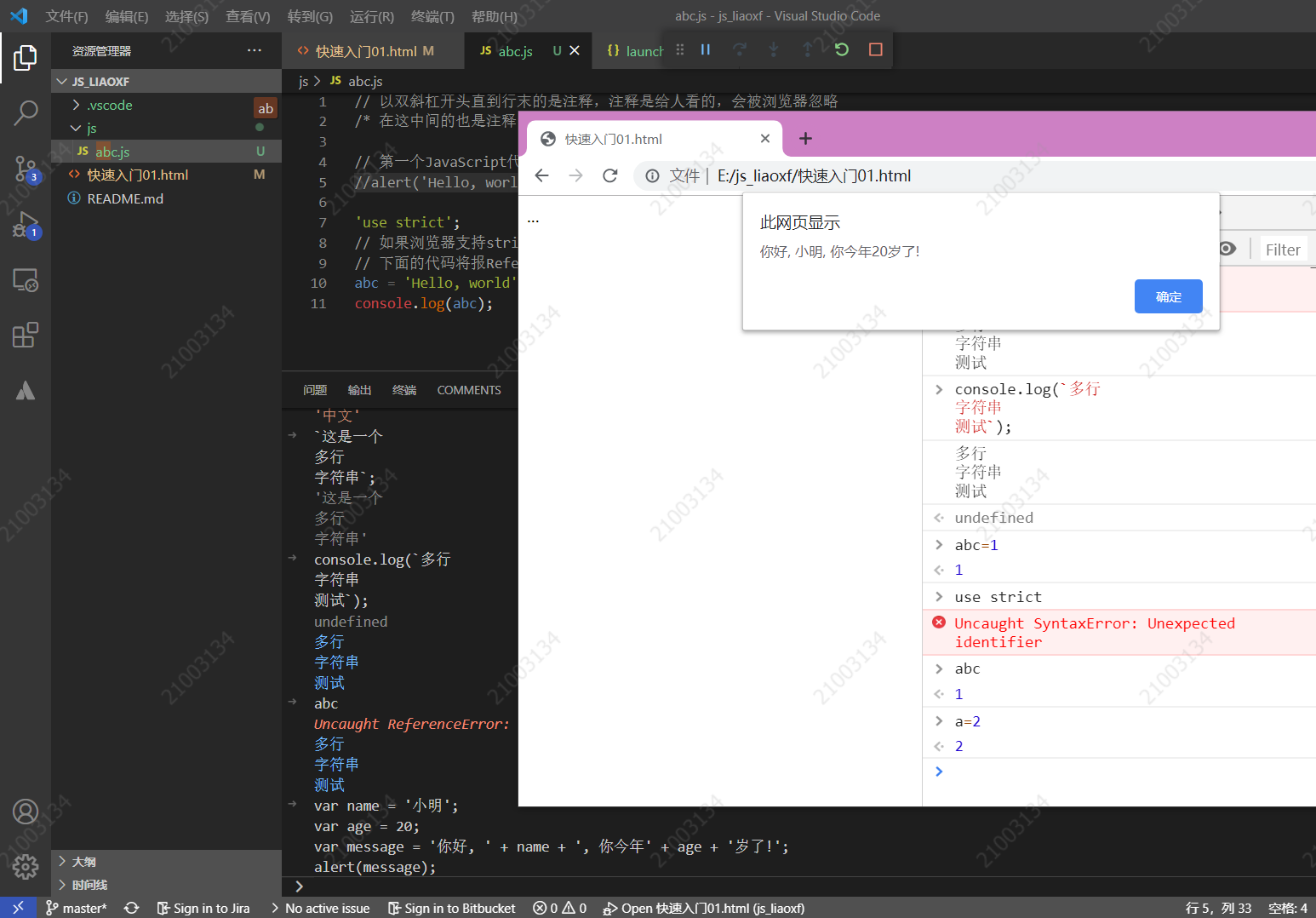
var message = '你好, ' + name + ', 你今年' + age + '岁了!';
alert(message);


如果有很多变量需要连接,用+号就比较麻烦。ES6( ECMAScript 6.0)新增了一种模板字符串,表示方法和上面的多行字符串一样,但是它会自动替换字符串中的变量:
var name = '小明';
var age = 20;
var message = `你好, ${name}, 你今年${age}岁了!`;
alert(message);
练习:测试你的浏览器是否支持ES6模板字符串,如果不支持,请把模板字符串改为+连接的普通字符串:
'use strict';
// 如果浏览器支持模板字符串,将会替换字符串内部的变量:
var name = '小明';
var age = 20;
alert内容中文乱码
操作字符串
字符串常见的操作如下:
var s = 'Hello, world!';
s.length; // 13
要获取字符串某个指定位置的字符,使用类似Array的下标操作,索引号从0开始:
var s = 'Hello, world!';
s[0]; // 'H'
s[6]; // ' '
s[7]; // 'w'
s[12]; // '!'
s[13]; // undefined 超出范围的索引不会报错,但一律返回undefined
需要特别注意的是,字符串是不可变的,如果对字符串的某个索引赋值,不会有任何错误,但是,也没有任何效果:
var s = 'Test';
s[0] = 'X';
alert(s); // s仍然为'Test'
JavaScript为字符串提供了一些常用方法,注意,调用这些方法本身不会改变原有字符串的内容,而是返回一个新字符串:
toUpperCase
toUpperCase()把一个字符串全部变为大写:
var s = 'Hello';
s.toUpperCase(); // 返回'HELLO'
toLowerCase
toLowerCase()把一个字符串全部变为小写:
var s = 'Hello';
var lower = s.toLowerCase(); // 返回'hello'并赋值给变量lower
lower; // 'hello'
indexOf
indexOf()会搜索指定字符串出现的位置:
var s = 'hello, world';
s.indexOf('World'); // 没有找到指定的子串,返回-1
-1
s.indexOf('world'); // 返回7
7
substring
substring()返回指定索引区间的子串。,substring() 类似于 slice()。不同之处在于 substring() 无法接受负的索引。
var s = 'hello, world'
s.substring(0, 5); // [0,5),左闭右开,从索引0开始到5(不包括5),返回'hello'
'hello'
s.substring(7); // 从索引7开始到结束,返回'world'
'world'
slice 既用于String又用于Array
var str = "Apple, Banana, Mango";
var res = str.slice(7,13);
undefined
res;
'Banana'
var res = str.slice(-13,-7);
undefined
res;
'Banana'
Array(数组)
JavaScript的Array可以包含任意数据类型,并通过索引来访问每个元素。
要取得Array的长度,直接访问length属性:
var arr = [1, 2, 3.14, 'Hello', null, true];
arr.length; // 6
var c = new Array();
undefined
c.push(1);
1
c;
(1) [1]
c.push(1);
2
c;
(2) [1, 1]
请注意,直接给Array的length赋一个新的值会导致Array大小的变化:
var arr = [1, 2, 3];
arr.length; // 3
arr.length = 6;
arr; // arr变为[1, 2, 3, undefined, undefined, undefined]
arr.length = 2;
arr; // arr变为[1, 2]
Array可以通过索引把对应的元素修改为新的值,因此,对Array的索引进行赋值会直接修改这个Array:
var arr = ['A', 'B', 'C'];
arr[1] = 99;
arr; // arr现在变为['A', 99, 'C']
请注意,如果通过索引赋值时,索引超过了范围,同样会引起Array大小的变化:
var arr = [1, 2, 3];
arr[5] = 'x';
arr; // arr变为[1, 2, 3, undefined, undefined, 'x']
大多数其他编程语言不允许直接改变数组的大小,越界访问索引会报错。然而,JavaScript的Array却不会有任何错误。在编写代码时,不建议直接修改Array的大小,访问索引时要确保索引不会越界。
arr
(3) [1, 2, 3]
arr.length=2;
2
arr
(2) [1, 2]
arr[0];
1
arr[3];
undefined
arr[5]='cats';
'cats'
arr
(6) [1, 2, …, 'cats'] // 点开下拉
0:1
1:2
5:'cats'
length:6
__proto__:Array(0)
indexOf
与String类似,Array也可以通过indexOf()来搜索一个指定的元素的位置:
var arr = [10, 20, '30', 'xyz'];
arr.indexOf(10); // 元素10的索引为0
arr.indexOf(20); // 元素20的索引为1
arr.indexOf(30); // 元素30没有找到,返回-1
arr.indexOf('30'); // 元素'30'的索引为2
注意了,数字30和字符串'30'是不同的元素。
slice
slice()就是对应String的substring()版本,它截取Array的部分元素,然后返回一个新的Array:
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
arr.slice(0, 3); // [0,3),左闭右开,从索引0开始,到索引3结束,但不包括索引3: ['A', 'B', 'C']
arr.slice(3); // 从索引3开始到结束: ['D', 'E', 'F', 'G']
arr.slice(-4);
(4) ['D', 'E', 'F', 'G']
arr.slice(-4,-1);
(3) ['D', 'E', 'F']
注意到slice()的起止参数包括开始索引,不包括结束索引。
如果不给slice()传递任何参数,它就会从头到尾截取所有元素。利用这一点,我们可以很容易地复制一个Array:
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
var aCopy = arr.slice();
aCopy; // ['A', 'B', 'C', 'D', 'E', 'F', 'G']
aCopy === arr; // false
要判断JS中的两个数组是否相同,需要先将数组转换为字符串,再作比较。以下两行代码将返回true
arr
(7) ['A', 'B', 'C', 'D', 'E', 'F', 'G']
aCopy
(7) ['A', 'B', 'C', 'D', 'E', 'F', 'G']
arr==aCopy;
false
arr===aCopy;
false
arr.toString();
'A,B,C,D,E,F,G'
arr.toString() == aCopy.toString();
true
arr.toString() === aCopy.toString();
true
JS要比较两个数组是否有相同的元素,即两个数组所有元素都相同,但元素的顺序不一定一致。只就需要先将数组进行排序,再比较两个数组是否相等。
arr[0]='B';arr[1]='A';
'A'
arr
(7) ['B', 'A', 'C', 'D', 'E', 'F', 'G']
aCopy;
(7) ['A', 'B', 'C', 'D', 'E', 'F', 'G']
arr.toString();
'B,A,C,D,E,F,G'
arr.sort().toString();
'A,B,C,D,E,F,G'
arr.sort().toString() == aCopy.sort().toString();
true
push和pop从array尾增删
push()向Array的末尾添加若干元素,pop()则把Array的最后一个元素删除掉(并返回):
var arr = [1, 2];
undefined
arr.push('A','B'); // 返回Array新的长度: 4
4
arr;
(4) [1, 2, 'A', 'B']
var p=arr.pop(); // pop()返回'B'
undefined
p
'B'
arr.pop();arr.pop();arr.pop(); // 连续pop 3次
1
arr.pop(); // 空数组继续pop不会报错,而是返回undefined
undefined
arr;
(0) []
unshift和shift从array的头增删
如果要往Array的头部添加若干元素,使用unshift()方法,shift()方法则把Array的第一个元素删掉:
var arr = [1, 2];
undefined
arr.unshift('A','B'); // 返回Array新的长度: 4
4
arr;
(4) ['A', 'B', 1, 2]
arr.shift();
'A'
arr;
(3) ['B', 1, 2]
var s = arr.shift();
undefined
s;
'B'
arr;
(2) [1, 2]
arr.shift();arr.shift();
2
arr;
(0) []
arr.shift();
undefined
sort
sort()可以对当前Array进行排序,它会直接修改当前Array的元素位置,直接调用时,按照默认顺序排序:
var arr = ['B', 'C', 'A'];
arr.sort();
arr; // ['A', 'B', 'C']
能否按照我们自己指定的顺序排序呢?完全可以,我们将在后面的函数中讲到。
reverse
reverse()把整个Array的元素给调个个,也就是反转:
var arr = ['one', 'two', 'three'];
arr.reverse();
arr; // ['three', 'two', 'one']
splice
splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素:
var arr = ['Microsoft', 'Apple', 'Yahoo', 'AOL', 'Excite', 'Oracle'];
undefined
// 从索引2开始删除3个元素,然后再添加两个元素:
arr.splice(2, 3, 'Google', 'Facebook'); // 返回删除的元素 ['Yahoo', 'AOL', 'Excite']
(3) ['Yahoo', 'AOL', 'Excite']
arr
(5) ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle']
// 只删除,不添加:
arr.splice(2, 2); // ['Google', 'Facebook']
(2) ['Google', 'Facebook']
arr;
(3) ['Microsoft', 'Apple', 'Oracle']
// 只添加,不删除:
arr.splice(2, 0, 'Google', 'Facebook'); // 返回[],因为没有删除任何元素
(0) []
arr;
(5) ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle']
splice 英[splaɪs]
v. 绞接,捻接(两段绳子); 胶接,粘接(胶片、磁带等);
n. 胶接处; 粘接处; 绞接处;
concat
concat()方法把当前的Array和另一个Array连接起来,并返回一个新的Array:
var arr = ['A', 'B', 'C'];
var added = arr.concat([1, 2, 3]);
added; // ['A', 'B', 'C', 1, 2, 3]
arr; // ['A', 'B', 'C']
请注意,concat()方法并没有修改当前Array,而是返回了一个新的Array。
实际上,concat()方法可以接收任意个元素和Array,并且自动把Array拆开,然后全部添加到新的Array里:
var arr = ['A', 'B', 'C'];
undefined
arr.concat(1, 2, [3, 4]);
(7) ['A', 'B', 'C', 1, 2, 3, 4]
join
join()方法是一个非常实用的方法,它把当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串:
var arr = ['A', 'B', 'C', 1, 2, 3];
arr.join('-'); // 'A-B-C-1-2-3'
如果Array的元素不是字符串,将自动转换为字符串后再连接。
多维数组
如果数组的某个元素又是一个Array,则可以形成多维数组,例如:
var arr = [[1, 2, 3], [400, 500, 600], '-'];
上述Array包含3个元素,其中头两个元素本身也是Array。
练习:如何通过索引取到500这个值:
'use strict';
var arr = [[1, 2, 3], [400, 500, 600], '-'];
'use strict' //一次性录入上面两行,调试控制台的输出
arr[1][1];
500
console.log(arr[1][1]);
undefined
500
<eval>/VM46947787:1
小结
Array提供了一种顺序存储一组元素的功能,并可以按索引来读写。
练习:在新生欢迎会上,你已经拿到了新同学的名单,请排序后显示:欢迎XXX,XXX,XXX和XXX同学!:
'use strict';
var arr = ['小明', '小红', '大军', '阿黄'];
var endClassmate=arr.pop();
console.log('欢迎' + arr.sort().join(',') + `和${endClassmate}同学!`);
undefined
欢迎大军,小明,小红和阿黄同学!
<eval>/VM46947799:4
对象
JavaScript的对象是一种无序的集合数据类型,它由若干键值对组成。
JavaScript的对象用于描述现实世界中的某个对象。例如,为了描述“小明”这个淘气的小朋友,我们可以用若干键值对来描述他:
var xiaoming = {
name: '小明',
birth: 1990,
school: 'No.1 Middle School',
height: 1.70,
weight: 65,
score: null
};
JavaScript用一个{...}表示一个对象,键值对以xxx: xxx形式申明,用,隔开。注意,最后一个键值对不需要在末尾加,,如果加了,有的浏览器(如低版本的IE)将报错。
上述对象申明了一个name属性,值是'小明',birth属性,值是1990,以及其他一些属性。最后,把这个对象赋值给变量xiaoming后,就可以通过变量xiaoming来获取小明的属性了:
xiaoming.name; // '小明'
xiaoming.birth; // 1990
访问属性是通过.操作符完成的,但这要求属性名必须是一个有效的变量名。如果属性名包含特殊字符,就必须用''括起来:
var xiaohong = {
name: '小红',
'middle-school': 'No.1 Middle School'
};
xiaohong的属性名middle-school不是一个有效的变量,就需要用''括起来。访问这个属性也无法使用.操作符,必须用['xxx']来访问:
xiaohong['middle-school']; // 'No.1 Middle School'
xiaohong['name']; // '小红'
xiaohong.name; // '小红'
也可以用xiaohong['name']来访问xiaohong的name属性,不过xiaohong.name的写法更简洁。我们在编写JavaScript代码的时候,属性名尽量使用标准的变量名,这样就可以直接通过object.prop的形式访问一个属性了。
实际上JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型。
如果访问一个不存在的属性会返回什么呢?JavaScript规定,访问不存在的属性不报错,而是返回undefined:
'use strict'
'use strict'
var xiaoming = {
name: '小明',
};
undefined
xiaoming.name;
'小明'
console.log(xiaoming.name)
undefined
小明
<eval>/VM46947673:1
console.log(xiaoming.age)
undefined
undefined
<eval>/VM46947675:1
'use strict'
var xiaoming = {
name: '小明'
};
console.log(xiaoming.name);
console.log(xiaoming.age);
undefined
小明
<eval>/VM46947676:5
undefined
<eval>/VM46947676:6
由于JavaScript的对象是动态类型,你可以自由地给一个对象添加或删除属性:
var xiaoming = {
name: '小明'
};
xiaoming.age;
undefined
xiaoming.age=18; // 新增一个age属性
18
xiaoming.age;
18
xiaoming
{name: '小明', age: 18}
delete xiaoming.age; // 删除age属性
true
xiaoming.age;
undefined
xiaoming
{name: '小明'}
delete xiaoming.school; // 删除一个不存在的school属性也不会报错
true
xiaoming
{name: '小明'}
delete xiaoming['name']; // 删除name属性
true
xiaoming.name;
undefined
如果我们要检测xiaoming是否拥有某一属性,可以用in操作符:
var xiaoming = {
name: '小明',
birth: 1990,
school: 'No.1 Middle School',
height: 1.70,
weight: 65,
score: null
};
console.log('name' in xiaoming); // true
console.log('grade' in xiaoming); // false
true
<eval>/VM46947712:9
false
<eval>/VM46947712:10
undefined
var xiaoming = {
name: '小明',
birth: 1990,
school: 'No.1 Middle School',
height: 1.70,
weight: 65,
score: null
};
console.log(('name' in xiaoming).toString() + ' ' + ('grade' in xiaoming).toString());
undefined
true false
<eval>/VM46947716:9
不过要小心,如果in判断一个属性存在,这个属性不一定是xiaoming的,它可能是xiaoming继承得到的:
'toString' in xiaoming; // true
true
因为toString定义在object对象中,而所有对象最终都会在原型链上指向object,所以xiaoming也拥有toString属性。
要判断一个属性是否是xiaoming自身拥有的,而不是继承得到的,可以用hasOwnProperty()方法:
var xiaoming = {
name: '小明'
};
console.log(xiaoming.hasOwnProperty('name')); // true
console.log(xiaoming.hasOwnProperty('toString')); // false
undefined
true
<eval>/VM46947723:4
false
<eval>/VM46947723:5



