详解 Vue 如何自定义指令
Vue的内置指令比较多:例如:v-if 、v-show、v-text、v-html、ref、v-cloak(防止闪现)等等。#
Vue如何自定义指令,本节小课详细介绍:#
一:注册全局指令(整个Vue实例)#
//所有的Vue 实例都能使用
Vue.directive('指令名', function (el, binding){//指令名(v-后面的部分) el 是当前指令所在的标签对象 binding包含指令信息的对象
//处理数据
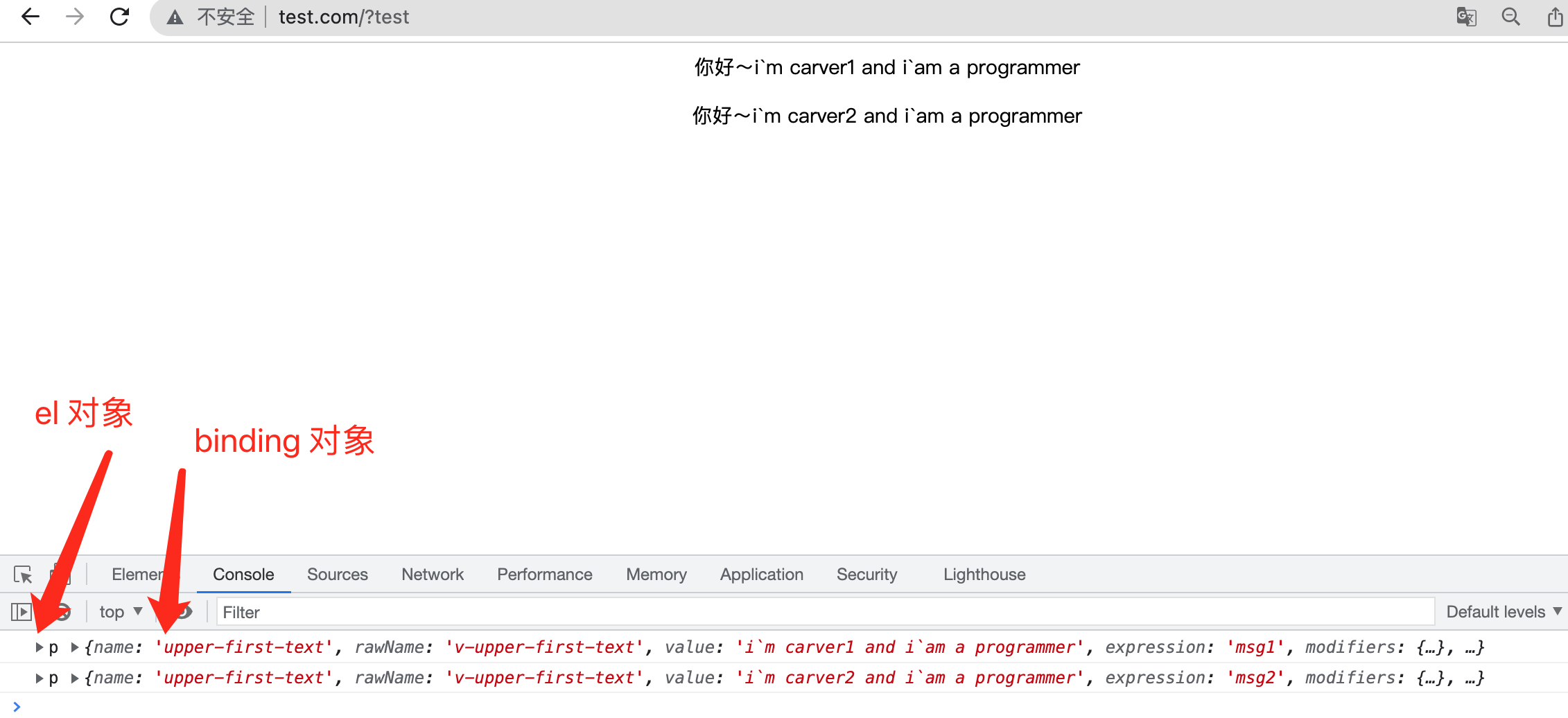
})el 和 binding 分别是:
举例:
<html>
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script>
</head>
<body style="text-align: center">
<div id="directive1">
<p v-upper-first-text="msg1">你好~{{msg1}}</p>
</div>
<div id="directive2">
<p v-upper-first-text="msg2">你好~{{msg2}}</p>
</div>
</body>
</html>
<script>
//注册全局指令 (directive1、directive2的Vue实例都能使用)
Vue.directive('upper-first-text', function (el, binding){//el 是当前指令所在的标签对象 binding包含指令信息的对象
//处理数据 (单词首字母大写)
el.textContent = binding.value.toLowerCase().split(' ').map(
word => word.charAt(0).toUpperCase() + word.slice(1)
).join(' ');
})
new Vue({
el:'#directive1',
data:{
msg1:'i`m carver1 and i`am a programmer'
}
})
new Vue({
el:'#directive2',
data:{
msg2:'i`m carver2 and i`am a programmer',
msg3:'world'
}
})
</script>
二:注册局部指令(指定Vue实例)#
//只能对指定的Vue实例起作用
directives:{
'指令名':{
bind (el ,binding){//el 是当前指令所在的标签对象 binding包含指令信息的对象
//处理数据
}
}
}举例:
<html>
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script>
</head>
<body style="text-align: center">
<div id="directive1">
<p v-upper-first-text="msg1">你好~{{msg1}}</p>
</div>
<div id="directive2">
<p v-upper-first-text="msg2">你好~{{msg2}}</p>
<p v-upper-all-text="msg3">你好!{{msg3}}</p>
</div>
</body>
</html>
<script>
//注册全局指令
Vue.directive('upper-first-text', function (el, binding){//el 是当前指令所在的标签对象 binding包含指令信息的对象
//处理数据(单词首字母大写)
el.textContent = binding.value.toLowerCase().split(' ').map(
word => word.charAt(0).toUpperCase() + word.slice(1)
).join(' ');
})
new Vue({
el:'#directive1',
data:{
msg1:'i`m carver1 and i`am a programmer'
}
})
new Vue({
el:'#directive2',
data:{
msg2:'i`m carver2 and i`am a programmer',
msg3:'world'
},
directives:{//注册局部指令(只有directive2的Vue实例才能使用,其他directive1的Vue实例不能使用)
'upper-all-text':{
bind (el ,binding){//el 是当前指令所在的标签对象 binding包含指令信息的对象
//处理数据(文本全部大写)
el.textContent = binding.value.toUpperCase();
}
}
}
})
</script>基本的使用已经完成✅
作者:Carver-大脸猫
出处:https://www.cnblogs.com/carver/articles/17115941.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
转载请注明原处
本文来自博客园,作者:Carver-大脸猫,转载请注明原文链接:https://www.cnblogs.com/carver/articles/17115941.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现