Vue项目部署后,刷新提示404
一、遇到的问题
Vue项目打包部署到线上后,刷新页面会提示404。这是因为网页访问的是静态绝对路径,而服务器上没有该路径。
二、解决方法
方法一:
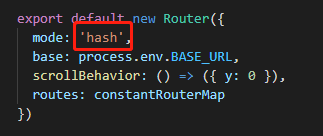
修改src/router/index.js文件中的mode属性,设置为hash。(这种调整,会使url出现"#")
方法二:
调整nginx.conf配置文件
作者:Carver-大脸猫
出处:https://www.cnblogs.com/carver/articles/16633191.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
转载请注明原处
本文来自博客园,作者:Carver-大脸猫,转载请注明原文链接:https://www.cnblogs.com/carver/articles/16633191.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现