C# Note18: 使用wpf制作about dialog(关于对话框)
前言
基本上任何software或application都会在help菜单中,有着一个关于对话框,介绍产品的版权、版本等信息,还有就是对第三方的引用(add author credits)。
首先,看下常用软件的关于对话框:


言归正传,进入正题,介绍下我在进行这部分开发时的三种方法:
由于用到了很多需要credit的icons,几种方法主要的区别便在于如何显示这些icons,并加上作者信息。
(1)使用ListView显示,并制作DataTemplate模板
MainWindow.xaml
<Window x:Class="AboutApplicationTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AboutApplicationTest"
mc:Ignorable="d"
Title="XXXXX Application" Height="460" Width="580" Icon="/images/about.png">
<Window.Resources>
<DataTemplate x:Key="MyTemplate" DataType="{x:Type local:IconInfo}">
<Label Height="30" Width="500">
<Label.Content>
<DockPanel>
<Image Source="{Binding Icon}" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="{Binding Url}" Name="linkHelp" ToolTip="Author Credits" Click="linkHelp_Click_1">
<Hyperlink.Inlines>
<Run Text="{Binding Author}"/>
</Hyperlink.Inlines>
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
</DataTemplate>
</Window.Resources>
<Grid Background="LightGray">
<Grid Margin="0,0,0,0" VerticalAlignment="Top" Width="580" Height="440" HorizontalAlignment="Left" Background="LightGray">
<Image Source="/Images/user.png" Width="60" Height="60" HorizontalAlignment="Left" Margin="50,10,0,0" VerticalAlignment="Top"/>
<Label Content="XXXXX Application" FontWeight="Bold" FontSize="16" HorizontalAlignment="Left" Margin="160,10,0,0" VerticalAlignment="Top"></Label>
<Label Content="Copyright © 2017 by XXXXXX Corporation. All Rights Reserved." HorizontalAlignment="Left" Margin="160,40,0,0" VerticalAlignment="Top"></Label>
<GroupBox BorderBrush="DarkGreen" Header="Product Information:" HorizontalAlignment="Left" Height="60" Margin="50,80,0,0" VerticalAlignment="Top" Width="460">
<Label Name="pbc_version" Content="" HorizontalAlignment="Left" Margin="135,5,0,0" VerticalAlignment="Top"/>
</GroupBox>
<Label Content="Included third parties:" HorizontalAlignment="Left" Margin="10,150,0,0" VerticalAlignment="Top"></Label>
<ListView x:Name="lvIconInfo" ItemTemplate="{StaticResource MyTemplate}" Height="180" Width="545" Margin="10,175,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<Label Name="WarningInfo" Content="Warning:" HorizontalAlignment="Left" Margin="5,360,0,0" VerticalAlignment="Top" Width="555"></Label>
</Grid>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Diagnostics;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace AboutApplicationTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<IconInfo> iconInfoList;
public MainWindow()
{
this.WindowStartupLocation = System.Windows.WindowStartupLocation.CenterScreen;
InitializeComponent();
WarningInfo.Content += " This computer program is protected by copyright law and international treaties. Unauthoized"
+ "\n" + "reproduction or distribution of this program, or any portion of it, may result in severe civil and criminal"
+ "\n" + "penalties, and will be prosecuted to the maximum extent possible under the law.";
pbc_version.Content = "Version: " + System.Reflection.Assembly.GetExecutingAssembly().GetName().Version.ToString(); //利用反射的方式获取assembly的version信息
iconInfoList = new ObservableCollection<IconInfo>();
iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik"));
iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik"));
iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik"));
iconInfoList.Add(new IconInfo("/Images/user.png", "https://www.flaticon.com/authors/chanut-is-industries", "Chanut is Industries"));
iconInfoList.Add(new IconInfo("/Images/password.png", "https://www.flaticon.com/authors/freepik", "Freepik"));
this.lvIconInfo.ItemsSource = iconInfoList;
}
private void linkHelp_Click_1(object sender, RoutedEventArgs e)
{
//Hyperlink link = sender as Hyperlink;
//Process.Start(new ProcessStartInfo(link.NavigateUri.AbsoluteUri));
if (sender.GetType() != typeof(Hyperlink))
return;
string link = ((Hyperlink)sender).NavigateUri.ToString();
Process.Start(link);
}
}
public class IconInfo
{
private string icon;
private string url;
private string author;
public IconInfo(string icon, string url, string author)
{
this.icon = icon;
this.url = url;
this.author = author;
}
public string Icon
{
get
{
return this.icon;
}
set
{
this.icon = value;
}
}
public string Url
{
get
{
return this.url;
}
set
{
this.url = value;
}
}
public string Author
{
get
{
return this.author;
}
set
{
this.author = value;
}
}
}
}
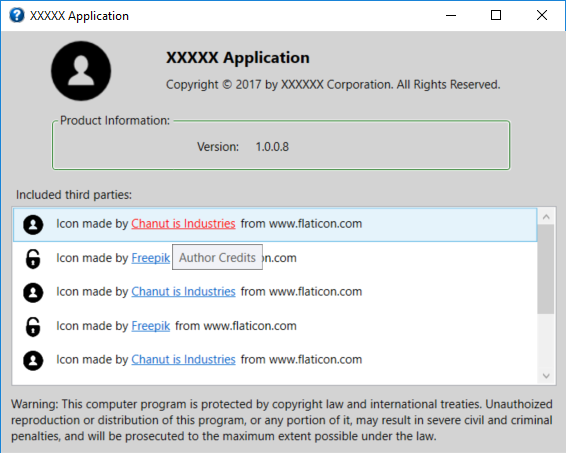
运行效果图:

(2)使用StackPanel包裹Label控件,然后外加滚动条
部分代码:
<Grid Background="LightGray">
<Grid Margin="0,0,0,0" VerticalAlignment="Top" Width="580" Height="440" HorizontalAlignment="Left" Background="LightGray">
<Image Source="/Images/pbc_icon.png" Width="120" Height="50" HorizontalAlignment="Left" Margin="30,10,0,0" VerticalAlignment="Top"/>
<Label Content="XXXXX Application" FontWeight="Bold" FontSize="16" HorizontalAlignment="Left" Margin="160,10,0,0" VerticalAlignment="Top"></Label>
<Label Content="Copyright © 2017 by XXXXXX Corporation. All Rights Reserved." HorizontalAlignment="Left" Margin="160,40,0,0" VerticalAlignment="Top"></Label>
<GroupBox BorderBrush="DarkGreen" Header="Product Information:" HorizontalAlignment="Left" Height="60" Margin="50,80,0,0" VerticalAlignment="Top" Width="460">
<Label Name="XXX_version" Content="" HorizontalAlignment="Left" Margin="135,5,0,0" VerticalAlignment="Top"/>
</GroupBox>
<Label Content="Included third parties:" HorizontalAlignment="Left" Margin="10,150,0,0" VerticalAlignment="Top"></Label>
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" Height="180" Margin="10,175,0,0" HorizontalAlignment="Left" VerticalAlignment="Top">
<StackPanel Background="White" Width="535">
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/user.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/chanut-is-industries" Name="linkHelp" Click="linkHelp_Click">Chanut is Industries
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/password.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/freepik" Name="linkHelp1" Click="linkHelp_Click">Freepik
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/verifyPassword.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/freepik" Name="linkHelp2" Click="linkHelp_Click">Freepik
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/description.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/Picol" Name="linkHelp3" Click="linkHelp_Click">Picol
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/role.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/Vectors-Market" Name="linkHelp4" Click="linkHelp_Click">Vectors Market
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/error.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/Pixel-Buddha" Name="linkHelp5" Click="linkHelp_Click">Pixel Buddha
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
<Label Height="30" Width="535">
<Label.Content>
<DockPanel>
<Image Source="/Images/alarm.png" DockPanel.Dock="Left" Width="20" Height="20"/>
<TextBlock Text=" Icon made by " DockPanel.Dock="Left" Margin="10,0,0,0"/>
<TextBlock DockPanel.Dock="Left">
<Hyperlink NavigateUri="https://www.flaticon.com/authors/freepik" Name="linkHelp6" Click="linkHelp_Click">Freepik
</Hyperlink>
</TextBlock>
<TextBlock Text="from www.flaticon.com" DockPanel.Dock="Left" Margin="5,0,0,0"/>
</DockPanel>
</Label.Content>
</Label>
</StackPanel>
</ScrollViewer>
<Label Name="WarningInfo" Content="Warning:" HorizontalAlignment="Left" Margin="5,360,0,0" VerticalAlignment="Top" Width="555"></Label>
</Grid>
</Grid>
(3)在第一种方法的基础上,不用hardcode的方式,而是增加一个xml配置文件,从中读取icons的credit数据。
附:Example using Hyperlink in WPF
朱颜辞镜花辞树,敏捷开发靠得住!



