
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id='app'>
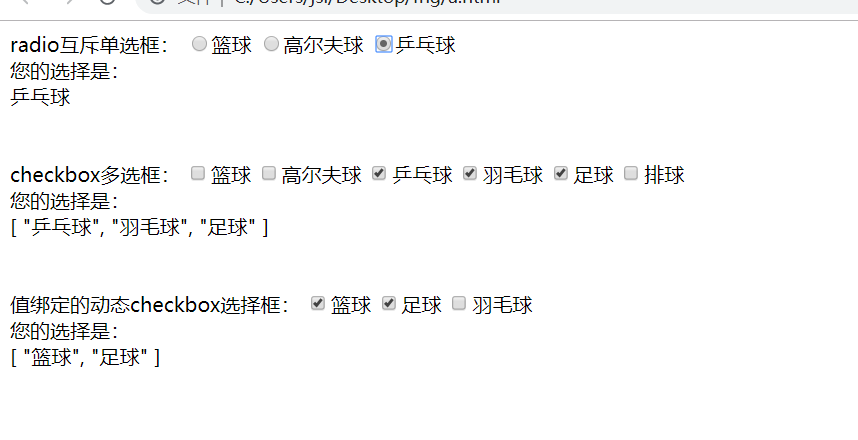
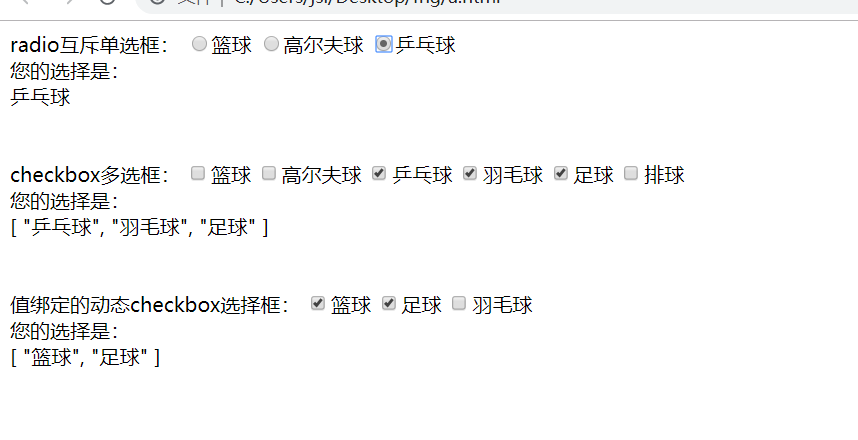
radio互斥单选框:
<label>
<input type="radio" value='篮球' v-model='hobbit'>篮球
</label>
<label>
<input type="radio" value='高尔夫球' v-model='hobbit'>高尔夫球
</label>
<label>
<input type="radio" value='乒乓球' v-model='hobbit'>乒乓球
</label>
<br />
您的选择是:<div>{{hobbit}}</div>
<br/>
<br/>
checkbox多选框:
<label>
<input type="checkbox" value='篮球' v-model='hobbits'>篮球
</label>
<label>
<input type="checkbox" value='高尔夫球' v-model='hobbits'>高尔夫球
</label>
<label>
<input type="checkbox" value='乒乓球' v-model='hobbits'>乒乓球
</label>
<label>
<input type="checkbox" value='羽毛球' v-model='hobbits'>羽毛球
</label>
<label>
<input type="checkbox" value='足球' v-model='hobbits'>足球
</label>
<label>
<input type="checkbox" value='排球' v-model='hobbits'>排球
</label>
<br/>
您的选择是:<div>{{hobbits}}</div>
<br/>
<br/>
值绑定的动态checkbox选择框:
<label v-for="item in originHobbits">
<input type='checkbox' :value="item" :id="item" v-model='sel'>{{item}}
</label>
<br/>
您的选择是:<div>{{sel}}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
hobbit: '',
hobbits: [],
originHobbits:['篮球','足球','羽毛球'],
sel:[]
}
})
</script>
</body>
</html>