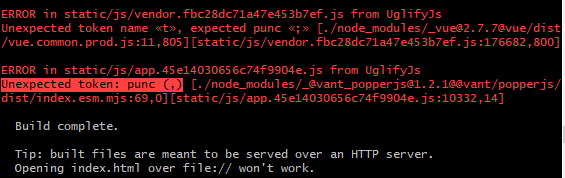
解决vue打包报错Unexpected token name «t», expected punc «;» 和Unexpected token: punc (,)的问题

因是老项目之前打包一直没有问题,且此次项目启动运行依然正常,但打包报了上述错误,因此肯定跟打包配置有关,且与UglifyJs有关,于是百度了一下,找到了如下解决方案,且成功解决了我的问题。
1 2 3 4 5 6 7 8 9 10 11 | new webpack.optimize.UglifyJsPlugin({ output: { comments: false, // 去掉注释 }, compress: { warnings: false, pure_funcs: ["console.log"], //移除console }, exclude: /(node_modules|static)/,// 排除static文件夹 !!! (仅添加这一行代码即可,如果你也使用了UglifyJsPlugin) sourceMap: true }), |
传送门:UglifyJs报Unexpected token punc «:», expected punc «,»






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下