JS基础
1.meta http-equiv="Content-Type"
属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的文档头部包含名称/值对。
当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。
使用带有 http-equiv 属性的 <meta> 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部.
2.<p></p>一个段落
3.<h>标题
4.document.write()网页向文档中输出内容(参考慕课网)。

5.document.getElementById("id")根据id查找元素。
6.javascipt可以在html 的body和head部分写。
7.js变量用var定义,也可不定义但不规范,区分大小写。
8.提示框:alert,使用一个函数如
click(){var num="love";
alert(num);
}
在接下来按钮里的onclick="click()"调用该提示框函数。
9.confirm——消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
如上使用方法,在函数里使用if-else语句,判断是否为true,输出。
注意定义一个变量如var message=confirm("你是喜欢我吗?");接着if(message=true){document.write("你喜欢我!")}else{...}
10.prompt,弹出消息对话框,用于交互信息,需要用户输入,语法
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
11.window.open——打开一个新的窗口,语法:
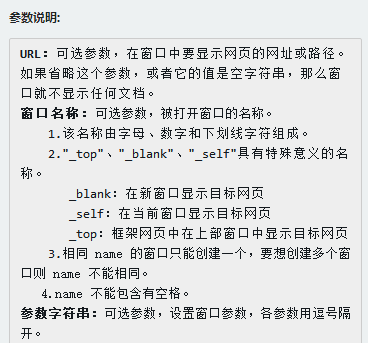
window.open([URL], [窗口名称], [参数字符串]),
参数说明

12.window.close()——关闭本窗口,或<窗口对象>.close(),关闭指定窗口。



