010 HTML+CSS(Class112 - 120)
[A] strong 和 b,em 和 i
strong 和 em 都表示强调的标签,表现形态分别为文本加粗和斜体
em 和 i 同样表示文本加粗和斜体
区别在于:
1. strong 和 em 是具备语义化的,而 b 和 i 是不具备语义化的,意思是 b 和 i 只具备表现形态,而没有实际含义,strong 和 em 表示对文本的加粗和斜体,意思是强调这段文本。
2. 实际上通过 CSS 的 font-size属性也能实现文本加粗的效果,但这不意味着 b 和 i 没有应用场景。可以通过多次使用 b 和 i 对多组需要强调的内容进行分类,便于设置样式和修改
[B] 引用标签的使用

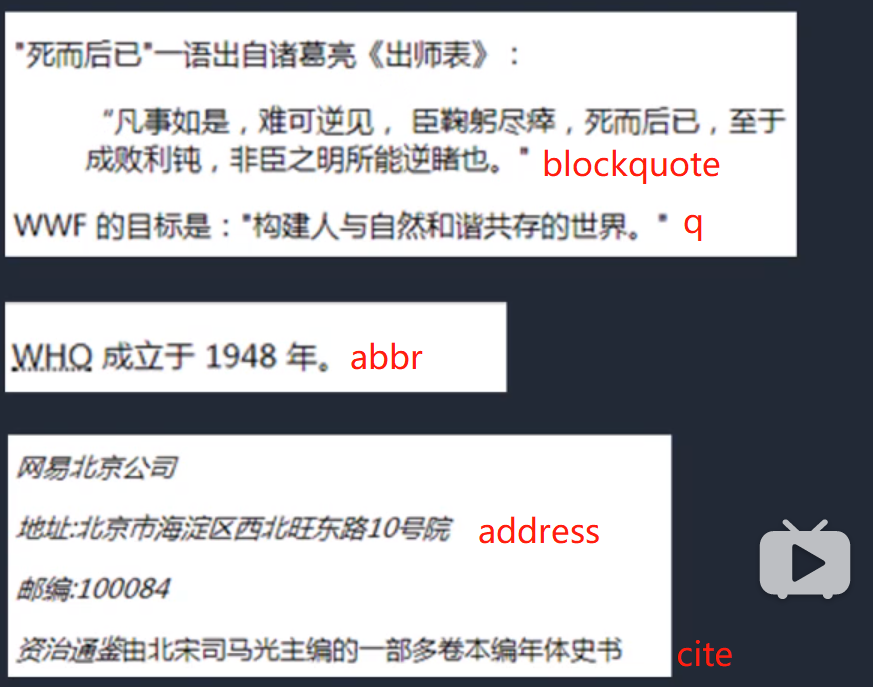
blockqueto:引用大段的段落解释
q:引用小段的段部落解释
abbr:缩写或首字母缩写词
address:引用文档地址信息
cite:引用著作的标题
[C] iframe嵌套页面
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
即引入其他的页面到当前的页面中显示。主要与就能用 iframe 的属性进行调节
iframe属性:
src:规定需要引入到当前页面的那个页面的 url。
srcdoc:规定在iframe中显示的页面内容,当srcdoc存在时,会自动忽略 src 中的内容
frameborder:规定是否显示框架周围的边框,0 和 1.
scrolling:规定是否显示滚动条,yes为默认值,no为可选值
width:规定iframe的宽度
height:规定iframe的高度

【说明】
1. 在CSS样式中可以通过 iframe{......} 设置iframe标签的样式,当宽度和告诉设置为100%时,则相当于简单粗暴的复制了整个页面
2. iframe可以制作钓鱼网站(慎用,不教学),通过在页面的登录位置上方创建一个透明的层,然后对这个层进行自定义操作即可获取用户的账号和密码。
【应用场景】
1. 数据传输,比如淘宝的信息可以传输给支付宝,或者其他子公司
2. 共享代码,通过iframe更换掉引入的页面,不更改本页面的代码的效果
3. 局部刷新,口蹄疫通过 js 操作只进行局部刷新
4. 第三方介入,如广告框的制作
[D] br 和 wbr标签
br:为换行标签,单标签,<br>会强制换行,段落根据页面宽度进行自动折行
但是只会将一整个单词进行折行,对于长单词折行时不够灵活,可能会出现一行结尾处有很长的空白部分
wbr:为软换行,单标签,用于处理长单词换行问题
如a<wbr>bcd<wbr>efg<wbr>hij<wbr>klm<wbr>n,在长单词内部插入<wbr>标签,可以实现在指定位置即可折行。
[E] pre 和 code组合标签
1. pre用于定义预格式化的文本,被包围在pre标签内的文本通常会保留空格和换行符
2. code 的语义是包含的内容为一段代码,它是将文本百年城等宽字体,只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上用 code 标签。
定义一个客户端图像映射,图像映射 (image - map)值带有可点击区域的图像。area元素永远嵌套在map元素内部,area元素怒可定义图像映射中的区域。
示例代码:
<img src = "图片地址" alt="图片提示语" usemap = "#star"> // 引入图片,并使用映射 <map name = "star"> // 创建映射地址 <area shape = "rect" coords = "x1 y1 x2 y2" href = "需要跳转的页面url" alt = "提示语"> </map>
【说明】
1. shape属性值
rect:长方形, coords 输入长方形左上和右下两个点的作表即可
circ:圆形,coords 输入圆心和半径
poly:多边形,依次输入多边形的顶点即可
[G] embed 和 objet标签
embed 和 objet 都表示能够嵌入一些多媒体,如 flash动画,插件等。这两个标签没有太大从哈别,主要是为了兼容不同的浏览器
【用法】
1. <embed src = "动画路径" > embed为单标签
2. object标签必须配合param标签使用
<object>
<param name = "movie" value = "动画路径">
</object>
[H] audio 和 video
audio表示嵌入音频文件,video表示嵌入视频文件,默认情况下是不显示的,可通过controls属性来显示控件。
为了能够支持多个备选文件的兼容支持,可以配合source标签
【说明】
1. <audio src = "音频文件地址" controls></audio> 双标签,引入音频文件到页面中,并且并显示(controls)出音频控件
可选属性:
loop 循环播放
autoplay 自动播放
2. <vedio src = "视频文件地址" controls></vedio> 双标签,引入视频文件到页面中,并且并显示(controls)出视频控件
可选属性:
loop 循环播放
autoplay 自动播放
3. source标签的使用
音频和视频文件都包含很多种文件格式,而浏览器中可能存在不支持某些文件格式的情况,这是可以用source标签来设置多个备选方案
【使用方法】
<video>
<source src = "第一个视频文件地址"></source>
<source src = "第二个视频文件地址"></source>
......
</video>
注:将video换成audio即可引入音频文件
[ I ] 文字注解与文字方向
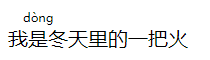
1. 文字注解:即给文字添加拼音

2. 文字方向
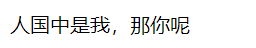
bdo标签可以实现被选中的一段文字从右向左排列,如 我是中国人——>人国中是我
【实现方法】
<p>
<bdo dir = "rtl">我是中国人</bdo>,那你呢
<p>
返回结果:

【注】CSS也可实现bdo表现的文字方向排列的效果,代码如下:
span{ direction: rtl; unicode-bidi: bidi-override}
<p>
<span>我是中国人</span>,那你呢
<p>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号