003 HTML+CSS(Class011 - 023)
[A] 标题与段落
h标签:标题标签
<h1>标题名</h1> 最为重要,在一个.html文件中智能出现一次h1标签。
<h2>标题名</h2> 可以出现多个
。。。
<h6>标题名</h6>
p标签:段落标签
<p>段落内容</p> 标签内的内容为一个段落。
[B] 文本修饰标签
<strong>文本内容</strong>: 强调标签,会对文本进行加粗
此外,<b></b>标签也会对文本进行加粗
<em>文本内容</em>: 强调标签,对文本进行斜体
<sub>文本内容</sub>: 上标标签
<sup>文本内容</sup>: 下标标签
<del></del>,<ins></ins>: 删除文本,插入文本,通常配合使用,效果——>原价:399,现价:199.
[C] 图片标签与图片属性
<img>:图片标签,为单标签
图片属性:
src:引入图片地址
alt:当图片引用出现问题时的提示信息
title:表示提示信息
style:css属性信息
[D] 引入文件的路径地址
绝对路径:E:\Carrey\web/practice.html
相对路径:.在路径中表示当前路径,如 src = "./temp/dog.jpg"
..在路径中表示上一级路径,如 src = "../temp/dog.jpg"
【注】在window下,书写地址时可使用 / 或者 \ ,没有区别;但在书写网络地址时,只能识别 / 。
[E] 跳转连接
<a></a>:链接标签
属性:
href:跳转后的链接地址
terget:打开链接的方式,默认为在当前页面显示(即覆盖之前的页面) _self,也可设置在新页面打开 _blank
<base target = "_blank">:改变链接的默认行为,即统一设置连接属性,写在head中
跳转锚点:在页面内实现跳转到指定位置
// 实现方式1:引用地址: # + 页面内的链接id
<body>
<a href="#001">Html1</a>
<a href="#002">Html2</a>
<a href="#003">Html3</a>
<h1 id = "001">Html1</h1>
<p>文本段落</p>
<p>文本段落</p>
<p>文本段落</p>
<h1 id = "002">Html2</h1>
<p>文本段落</p>
<p>文本段落</p>
<p>文本段落</p>
<h1 id = "003">Html3</h1>
<p>文本段落</p>
<p>文本段落</p>
<p>文本段落</p>
</body>
// 实现方式:# + name属性,此时需要单独添加<a>标签,然后给<a>标签添加name属性
<body>
<a href="#Html1">Html表单</a>
<a href="#Html2">Html样表</a>
<a href="#Html3">Html段落</a>
<a name = "Html1"></a>
<h1>Html1</h1>
<p>文本段落</p>
<p>文本段落</p>
<p>文本段落</p>
<a name = "Html2"></a>
<h1>Html2</h1>
<p>文本段落</p>
<p>文本段落</p>
<p>文本段落</p>
<a name = "Html3"></a>
<h1>Html3</h1>
<p>文本段落</p>
<p>文本段落</p>
<p>文本段落</p>
</body>
[F] 特殊符号
编写文本时,经常遇到一些你特殊字符,到那时网页并不会解析这些字符,HTML中为这些字符准备了专门的代码。

[G] 列表
1. 无序列表
<ul>,<li>: 分别为列表的最外层容器和列表项标签,均为双标签
【注】ul和li必须组合出现,而且他们之间不能有其他标签
属性:<ul type = "value">
disc: 默认值,为实心圆
circle: 空心圆
square:实心方块
2. 有序列表
<ol><li>: 分别为列表的最外层容器和列表项标签,均为双标签
【注】ul和li必须组合出现,而且他们之间不能有其他标签。实际应用中,有序列表用的很少,更多的还是应用有序列表
属性:<ol type = "value">
1: 默认值,数字编号
a: 小写字母编号
A: 大写字母编号
i: 小写罗马字母编号
Ⅰ:大写罗马字母编号
3. 定义列表
<dl>: 定义列表
<dt>: 当以专用术语或名词
<dd>: 对名词进行解释或描述
//例:
<dl> <dt>HTML</dt> <dd>超文本标记语言</dd> <dt>CSS</dt> <dd>层叠样式表</dd> <dt>JavaScript</dt> <dd>网页脚本语言</dd> </dl>
结果:

4.嵌套列表
列表之间可以相互嵌套形成多层级列表。自行练习
[H] 表格标签
<table>: 表格的最外层容器
<tr>: 定义表格的行
<th>: 定义表头,即将该表格内的文字加粗显示,相当于<td><b>表格内容</b></td>
<td>: 定义表格单元
<caption>: 定义表格标题
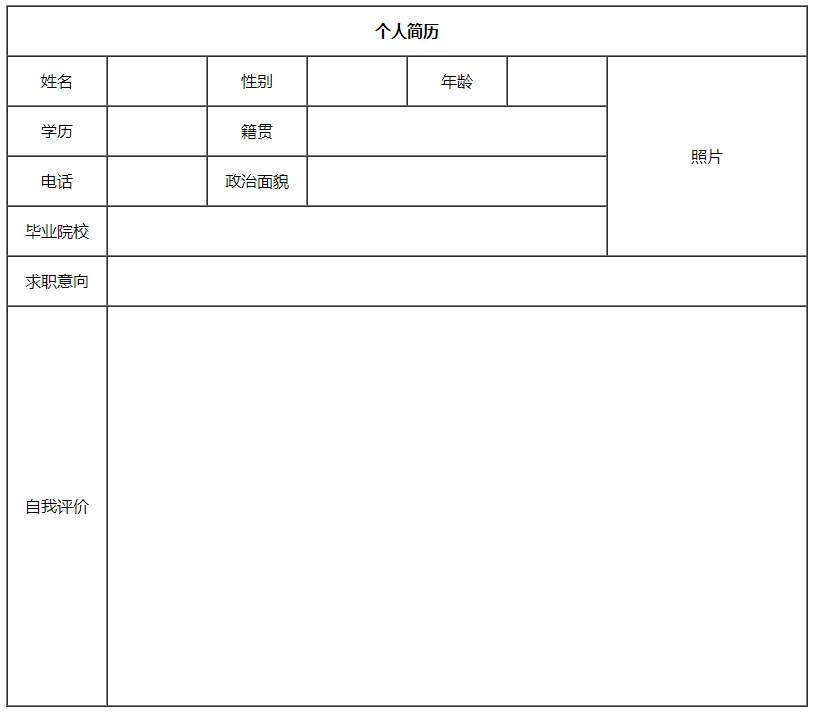
【示例】个人简历制作

<style>
tr{
height: 50px;
}
td{
text-align: center;
}
</style>
<table border="1px" cellspacing = "0" align="center"> <!--该表格共七行七列-->
<colgroup span="6" width = "100px"></colgroup> <!--前6列宽度为100像素-->
<colgroup span="1" width = "150px"></colgroup> <!---第七列宽度为150像素->
<tr> <!--第1行-->
<td colspan="7"><b>个人简历</b></td>
</tr>
<tr> <!--第2行-->
<td>姓名</td><td></td><td>性别</td><td></td><td>年龄</td><td></td><td rowspan="4">照片</td>
</tr>
<tr> <!--第3行-->
<td>学历</td><td></td><td>籍贯</td><td colspan="3"></td>
</tr>
<tr> <!--第4行-->
<td>电话</td><td></td><td>政治面貌</td><td colspan="3"></td>
</tr>
<tr> <!--第5行-->
<td>毕业院校</td><td colspan="5"></td>
</tr>
<tr> <!--第6行-->
<td>求职意向</td><td colspan="6"></td>
</tr>
<tr style="height: 400px;"> <!--第7行-->
<td>自我评价</td><td colspan="7"></td>
</tr>
</table>
a. 表格制作格式
d. 单元格合并(假定某表格为6*7表格)
<td rowspan = "2">表格内容</td> // 该表格占用两行
<td colspan = "4">表格内容</td> // 该表格占用四列
【注】在表格制作过程中,每行需要几个表格则就需要书写几组<td></td>标签对
[I] 表格属性
boerder: 表格边框
cellpadding: 单元格内的空间
cellspacing:单元格之间的空间
rowspan: 合并行
colspan: 合并列
align:左右对齐方式
vaglin: 上下对齐方式



 浙公网安备 33010602011771号
浙公网安备 33010602011771号