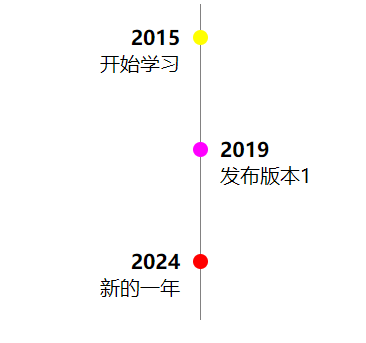
css实现的时间线
在一个英文博客上看到用css实现的时间线,看着还是很简单的,写个demo记录下。
<style>
.events::before {
content: "";
position: absolute;
top: 0;
height: 100%;
width: 1px;
left: 50%;
background: rgb(130, 129, 129);
}
.events {
position: relative;
margin: 0.5em;
display: flex;
flex-direction: column;
row-gap: 1em;
}
.event {
display: flex;
align-items: baseline;
}
.event:is(.version, .work, .projects) {
flex-direction: row-reverse;
}
.event .content {
/* 设置盒子模型:宽度width包括padding值 */
box-sizing: border-box;
width: 50%;
text-align: right;
padding: 1em;
}
.event:nth-child(even) .content {
text-align: left;
}
.event .marker {
position: relative;
left: -6px;
top: 0px;
order: 1;
}
.event:nth-child(even) .marker {
left: 6px;
}
.event.learn .marker {
fill: yellow;
}
.event.version .marker {
fill: magenta;
}
.event.new .marker {
fill: red;
}
.content time {
font-weight: bold;
}
</style>
<div class="timeline">
<div class="events">
<div class="event learn">
<svg class="marker" xmlns="http://www.w3.org/2000/svg" width="12" height="12">
<circle cx="6" cy="6" r="6"></circle>
</svg>
<div class="content">
<time>2015</time>
<div class="text">开始学习</div>
</div>
</div>
<div class="event version">
<svg class="marker" xmlns="http://www.w3.org/2000/svg" width="12" height="12">
<circle cx="6" cy="6" r="6"></circle>
</svg>
<div class="content">
<time>2019</time>
<div class="text">发布版本1</div>
</div>
</div>
<div class="event new">
<svg class="marker" xmlns="http://www.w3.org/2000/svg" width="12" height="12">
<circle cx="6" cy="6" r="6"></circle>
</svg>
<div class="content">
<time>2024</time>
<div class="text">新的一年</div>
</div>
</div>
</div>
</div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix