js拖拽组件Sortable使用
SortableJS是功能强大的JavaScript 拖拽库
<link rel="stylesheet" href="../plugins/bootstrap-5.1.3/css/bootstrap.min.css" />
<link rel="stylesheet" href="../plugins/bootstrap-icons-1.9.1/bootstrap-icons.css" />
<style>
.ghost {
opacity: 0.4;
background-color: rgb(137, 237, 104);
}
.chosen {
color: #fff;
background-color: rgb(247, 82, 82);
}
.selected {
background-color: rgb(135, 132, 236);
}
.highlight {
background-color: rgb(132, 217, 236);
}
</style>
<div class="container-fluid">
<div class="row mt-2 g-2">
<ul id="items" class="list-group col-2">
<li class="list-group-item" data-id="1"><i class="handle bi-arrows-move me-1"></i>item 1</li>
<li class="list-group-item" data-id="2"><i class="handle bi bi-arrows-move me-1"></i>item 2</li>
<li class="list-group-item" data-id="3"><i class="handle bi bi-arrows-move me-1"></i>item 3</li>
<li class="list-group-item bg-warning" data-id="4"><i class="filtered bi bi-arrows-move me-1"></i>item 4</li>
</ul>
<ul id="items-mul" class="list-group col-2 offset-1">
<li class="list-group-item">item 1</li>
<li class="list-group-item">item 2</li>
<li class="list-group-item">item 3</li>
<li class="list-group-item">item 4</li>
</ul>
<ul id="items-swap" class="list-group col-2 offset-1">
<li class="list-group-item">item 1</li>
<li class="list-group-item">item 2</li>
<li class="list-group-item">item 3</li>
<li class="list-group-item">item 4</li>
</ul>
<div>
<button class="btn btn-primary" onclick="gbl_op.getData()">获取数据</button>
<button class="btn btn-primary" onclick="gbl_op.toggleDisabled()">启用 | 禁用</button>
</div>
</div>
</div>
<script type="text/javascript" src="../plugins/Sortable.min.js"></script>
<script>
const el = document.getElementById("items");
// const sortable = Sortable.create(el);
const sortable = new Sortable(el, {
animation: 150,
handle: ".handle",
filter: ".filtered", //不可拖拽
sort: true,
dataIdAttr: "data-id",
ghostClass: "ghost",
// chosenClass: "chosen",
// 开始拖拽
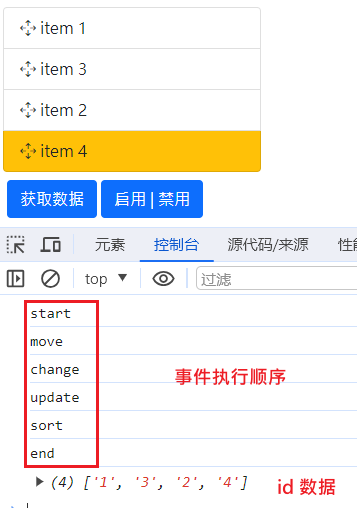
onStart: function (evt) {
evt.oldIndex; // element index within parent
console.log("start");
},
// 拖拽完成
onEnd: function (evt) {
var itemEl = evt.item; // dragged HTMLElement
evt.to; // target list
evt.from; // previous list
evt.oldIndex; // element's old index within old parent
evt.newIndex; // element's new index within new parent
evt.oldDraggableIndex; // element's old index within old parent, only counting draggable elements
evt.newDraggableIndex; // element's new index within new parent, only counting draggable elements
evt.clone; // the clone element
evt.pullMode; // when item is in another sortable: `"clone"` if cloning, `true` if moving
console.log("end");
},
//元素从另一个列表中被拖拽入列表中
onAdd: function (evt) {
// same properties as onEnd
console.log("add");
},
onUpdate: function (evt) {
// same properties as onEnd
console.log("update");
},
onSort: function (evt) {
// same properties as onEnd
console.log("sort");
},
//元素从一个列表中移动到另一个列表中
onRemove: function (evt) {
// same properties as onEnd
console.log("remove");
},
onMove: function (evt, originalEvent) {
console.log("move");
evt.dragged; // dragged HTMLElement
evt.draggedRect; // DOMRect {left, top, right, bottom}
evt.related; // HTMLElement on which have guided
evt.relatedRect; // DOMRect
evt.willInsertAfter; // Boolean that is true if Sortable will insert drag element after target by default
originalEvent.clientY; // mouse position
// return false; — for cancel
// return -1; — insert before target
// return 1; — insert after target
// return true; — keep default insertion point based on the direction
// return void; — keep default insertion point based on the direction
},
onChange: function (evt) {
evt.newIndex; // most likely why this event is used is to get the dragging element's current index
// same properties as onEnd
console.log("change");
},
});
const gbl_op = {
instance: sortable,
toggleDisabled: function () {
const state = this.instance.option("disabled"); // get
this.instance.option("disabled", !state); // set
},
getData: function () {
console.log(this.instance.toArray());
},
};
</script>
<script>
//选择多个一起进行拖拽
const sortable_mul = new Sortable(document.getElementById("items-mul"), {
multiDrag: true,
selectedClass: "selected",
animation: 150,
});
</script>
<script>
//交换
const sortable_swap = new Sortable(document.getElementById("items-swap"), {
swap: true,
swapClass: "highlight",
animation: 150,
});
</script> 
在两个列表之间拖拽
<div class="row mt-2 g-2">
<ul id="items-shared1" class="list-group col-2">
<li class="list-group-item">item 1</li>
<li class="list-group-item">item 2</li>
<li class="list-group-item">item 3</li>
<li class="list-group-item">item 4</li>
</ul>
<ul id="items-shared2" class="list-group col-2">
<li class="list-group-item">item 1</li>
<li class="list-group-item">item 2</li>
<li class="list-group-item">item 3</li>
<li class="list-group-item">item 4</li>
</ul>
</div>
<script>
const sortable_shared1 = new Sortable(document.getElementById("items-shared1"), {
group: {
name: "shared",
pull: "clone", //克隆
put: false, // 不允许放
},
animation: 150,
sort: false,
});
const sortable_shared2 = new Sortable(document.getElementById("items-shared2"), {
group: "shared",
animation: 150,
});
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix